Complete family from € 280.00
+Brss🔍s♡vC



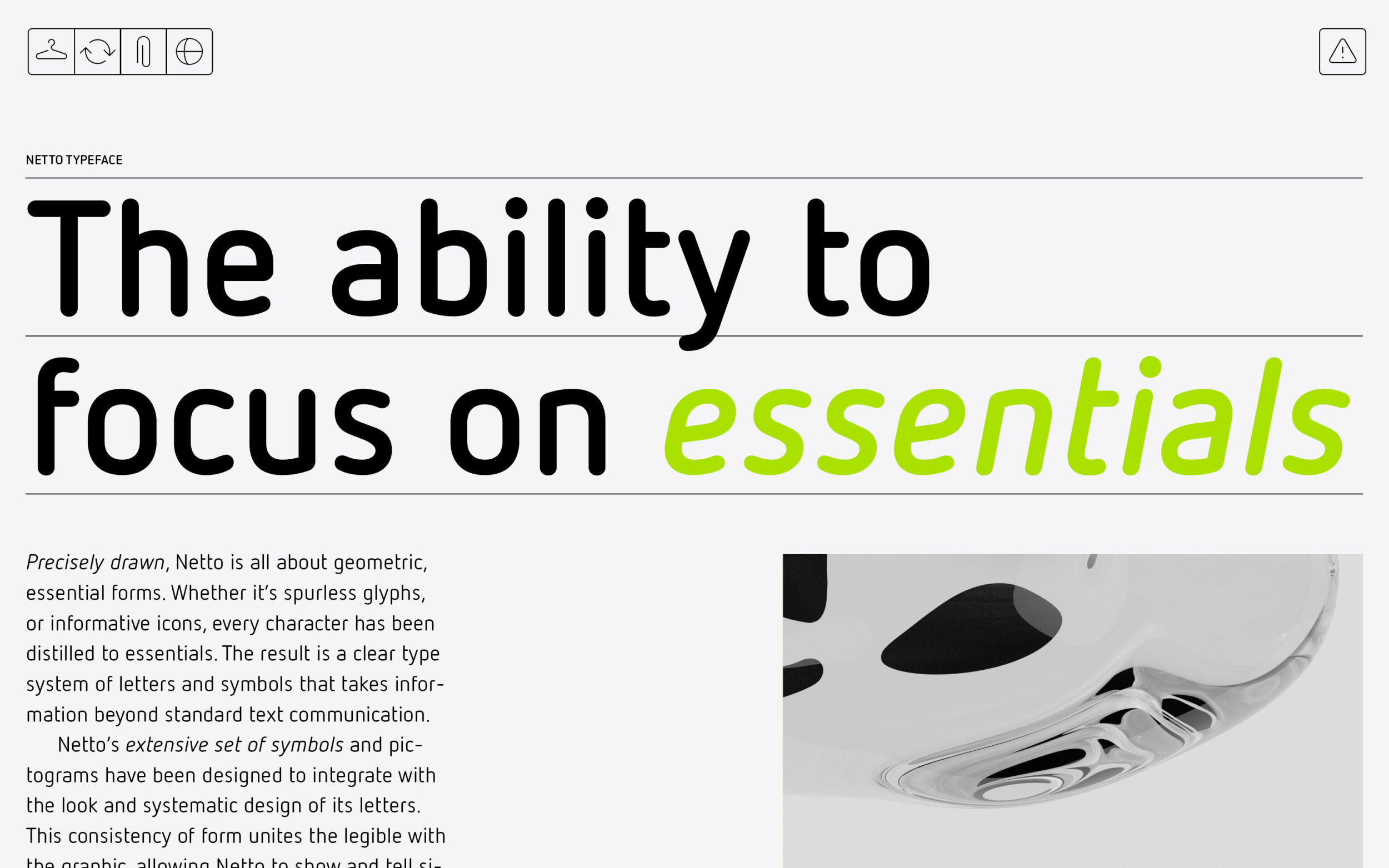
Precisely drawn, Netto is all about geometric, essential forms. Whether they are spurless glyphs, or informative icons, every character has been distilled to essentials. The result is a clear system of letters and symbols that takes information beyond standard text communication.
Netto’s extensive set of symbols and pictograms have been designed to integrate with the look and systematic design of its letters. This consistency of form unites the legible with the graphic, allowing Netto to show and tell simultaneously.
With functional dingbats and fun emojis, Netto bridges the gap between utility and distinction. Its strength lies in its ability to focus on the essential without losing descriptive power.
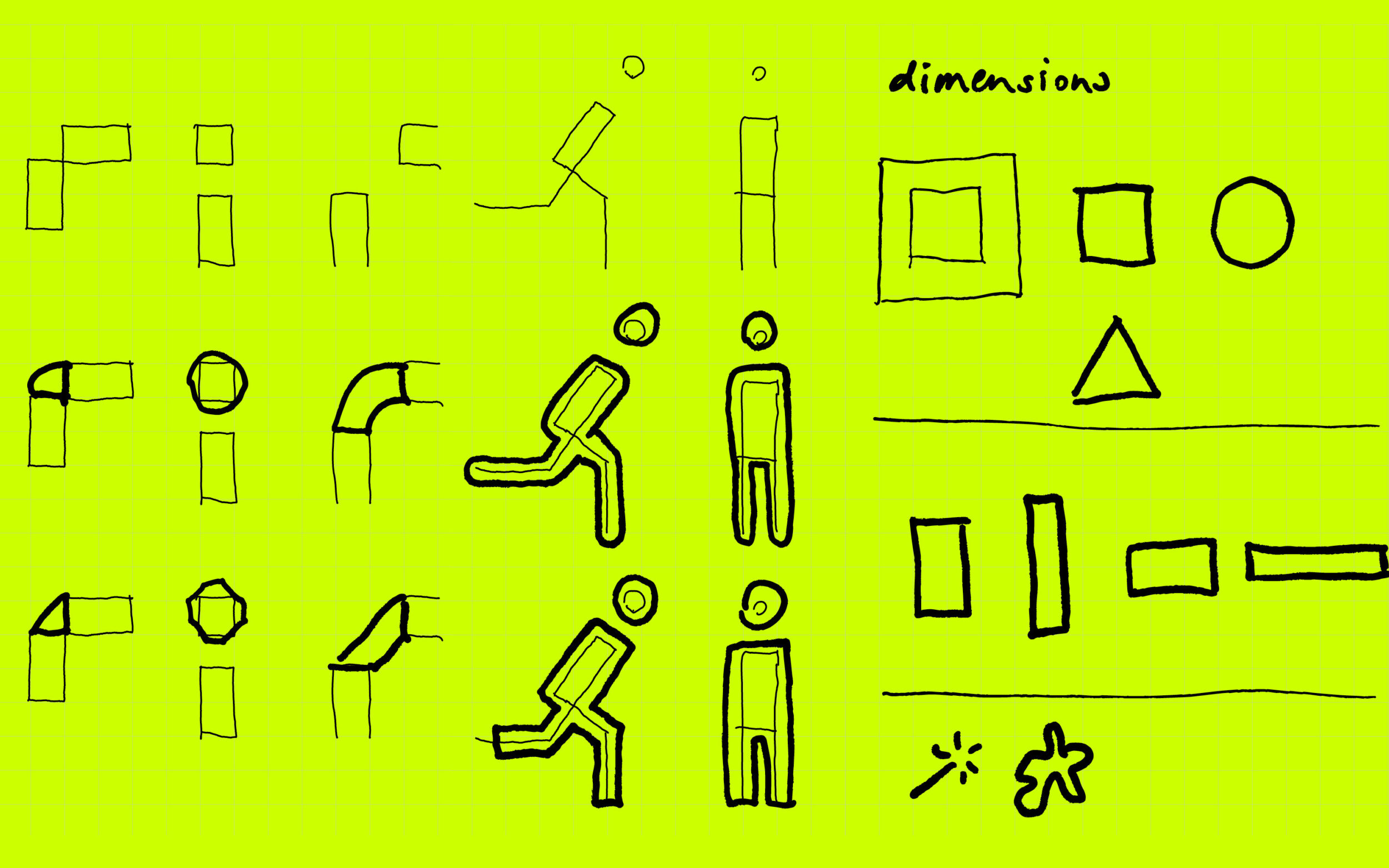
Netto’s simple look is carefully crafted: the rounded and monolinear strokes of the icons match the thickness of its letters. Whether pictographic or alphabetical, all glyphs are flexible and adjustable along the weight axis. Even the icons are responsive, adjusting their strokes according to size and scale.
Alongside its weight range, Netto’s simple slant axis gives access to an understated Italic. With the Italic having the same width as its Upright counterpart, the Netto is perfect for ensuring user-interface elements can blend seamlessly in different angles and sizes.
Netto’s technical design makes wayfinding and signage clear, providing essential information design in a nutshell. Next to its functionality, its frank attitude is beneficial for clear branding and identity work.
Netto comes in two handy Variable Fonts. Like all TypeMates fonts, Netto’s over 580 characters provide broad Latin language support, more than 420 icons, and useful alternates and flexible stroke thickness.
Netto and Netto Icons are simple, comprehensive and ready for your design.
- Designed by
-
Daniel Utz
in 2023 - Specs
- 10 styles containing 5 weights plus Italics, more than 600 glyphs per Netto and 440 glyphs per Netto Icons.
- Formats
- otf and ttf for desktop and apps, and woff and woff2 for web
- Tags
- SansRegularCondensedBody TextInterfaceSignageLatinGeometricCleanIndustrialSoftVariable FontItalicsIcons
- Related Typefaces
- Conto, Urby Soft

Netto
- Thin
- Thin Italic
- Light
- Light Italic
- Regular
- Regular Italic
- Bold
- Bold Italic
- Black
- Black Italic
Netto Icons
- 🧲⋲🌴☂👁 ⌛🌙🎾📈⚡
- 🧲⋲🌴☂👁 ⌛🌙🎾📈⚡
- 🧲⋲🌴☂👁 ⌛🌙🎾📈⚡
- 🧲⋲🌴☂👁 ⌛🌙🎾📈⚡
- 🧲⋲🌴☂👁 ⌛🌙🎾📈⚡
Icon Set
Character Set
Language Support