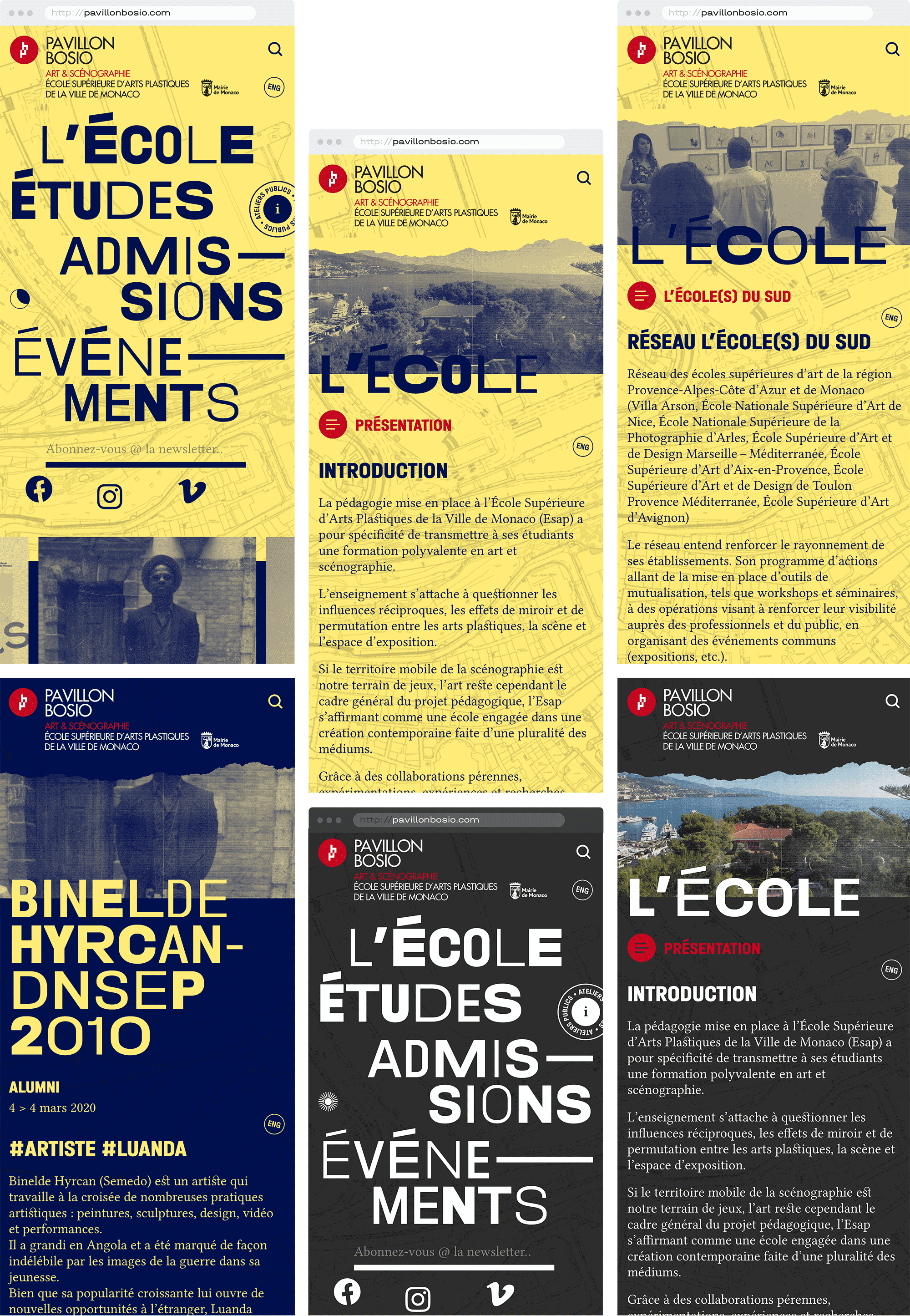
Website des Pavillon Bosio mit Variable Font
Für den Pavillon Bosio in Monaco – die Residenz der École supérieure d'arts plastiques – nutzen die Designer von Studio Fables eine Variable Font Version der Halvar, um Gewicht und Breite der Schrift zu animieren.

Mit Hilfe von some jQuery zerlegte Studio Fables in den Überschriften jeden Buchstaben von Halvar Variable in einzelne <span>-Elemente, um über die font-variation-settings »Gewicht« und »Breite« zuzugreifen, sie zu formatieren und zu animieren.

Neben dem Wechsel zwischen französischer und englischer Sprache gibt es auch einen Dark Mode.