WsC Fonts und der Knoten im Knopf
Die Software Worksheet Crafter (WsC) ermöglicht Nutzenden eine schnelle und einfache Gestaltung von Lehr- und Lernmaterialien. Damit es für die Anwendenden aber schlussendlich so einfach ist, muss im Vorhinein höchst komplex gedacht und entsprechend gearbeitet werden — ein Artikel über verbundene Schriften, deren Kontur-Varianten und darüber, wie das alles mit dem Game Changer OpenType Code realisiert werden kann.

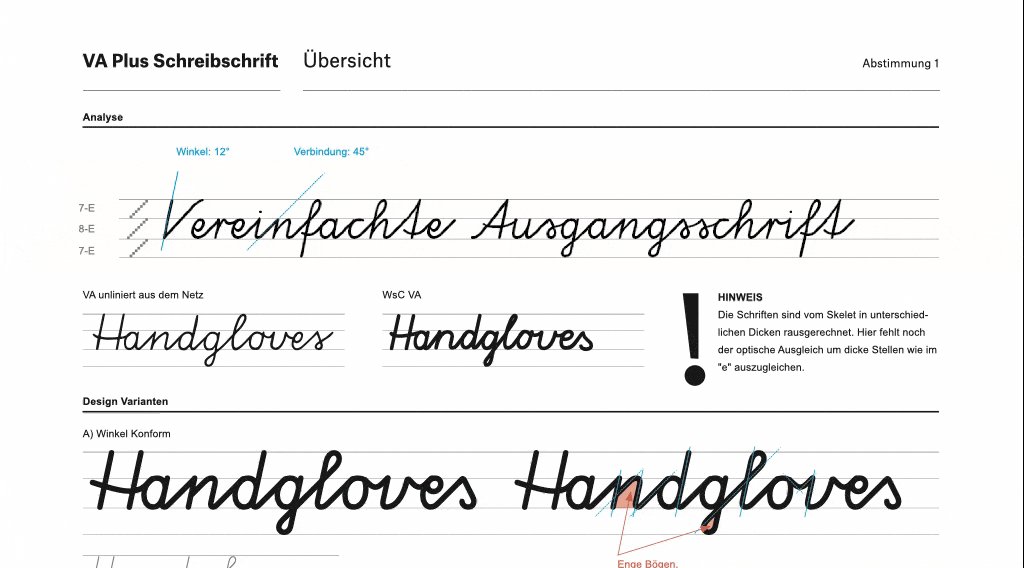
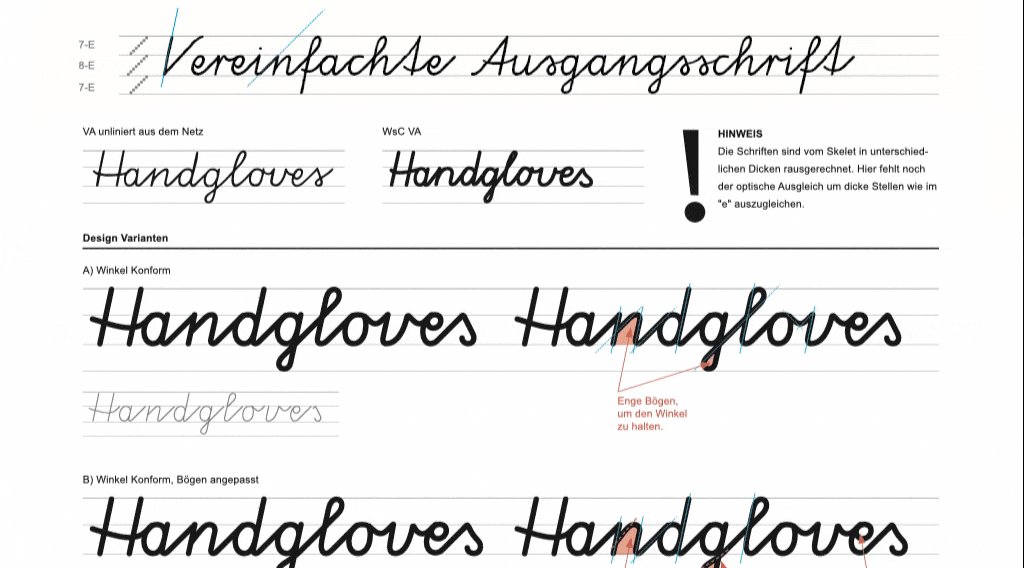
Die VA Plus »Vereinfachte Ausgangsschrift Plus«
Da es sich bei der »VA Plus« um unsere erste Arbeit mit der Software WsC und somit um unsere erste Schulschrift handelte, mussten wir im ersten Schritt die Anforderungen und Limitierungen des Text Shapings in der Software sowie die didaktischen Anforderungen an eine vereinfachte Schreibschrift analysieren.
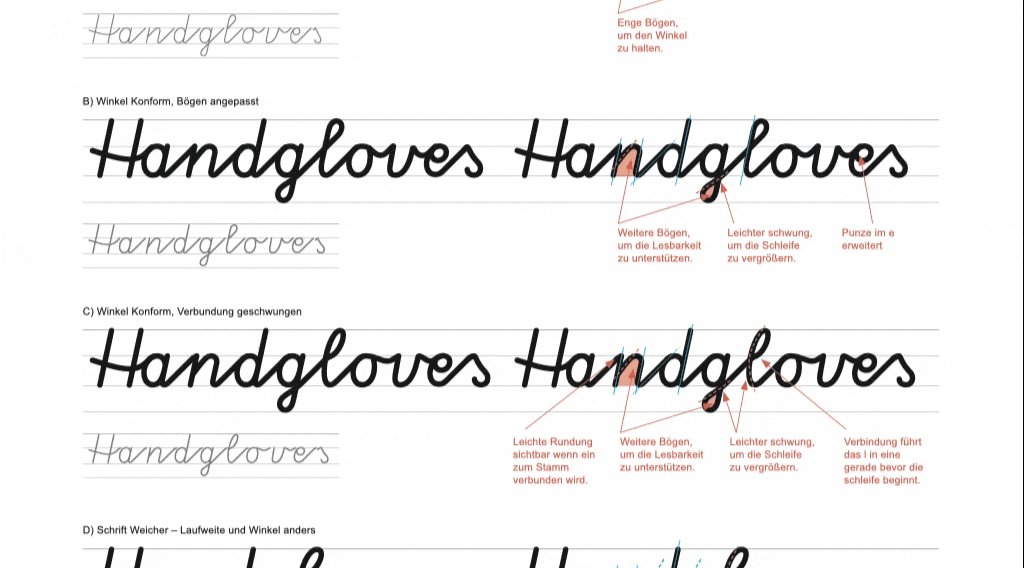
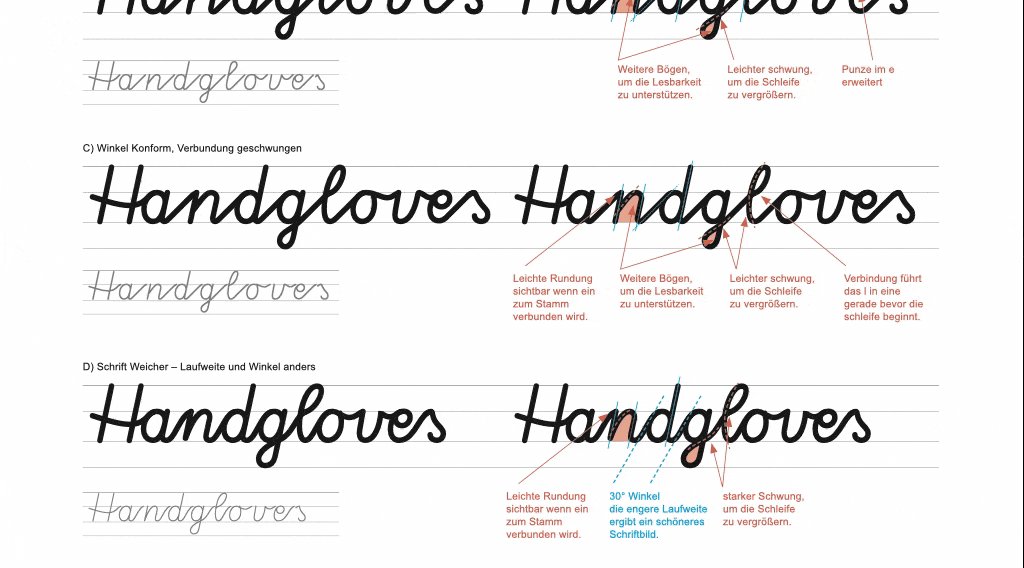
Im zweiten Schritt betrachteten und hinterfragten wir die Gestaltung völlig frei von technischen Aspekten. Die Intention dabei war es, zuerst das bestmögliche Design ohne Einschränkungen zu entwickeln, um die Umsetzung und Darstellung der Varianten danach auf die technische Umgebung der Software in unterschiedlichen Betriebssystemen abzustimmen.
Die Phase der Designfindung, welche durch einen lebhaften Austausch zwischen Lisa, der verantwortlichen Schriftgestalterin des Projekts und den Lehrkräften – in diesem Fall Claudia und ihrem Team – geprägt wurde, gestaltete sich spannend, denn: Während Lisa und die TypeMates das gewohnte Bild der Schreibschrift zunächst aufbrachen und grundlegend hinterfragten, verdeutlichten die Lehrkräfte mit ihrem Fachwissen die wichtigsten Designmerkmale der Schrift und testeten bzw. bestätigten deren Funktionalität für sich und uns.

Absichtlich immer wieder von dem Recherchematerial abweichen, um die Grenzen des Designs auszuloten. Durch die enge Beratung mit Lehrkräften haben sich hinsichtlich der didaktischen Vermittlung bestimmte Schriftmerkmale als pädagogisch besonders wichtig herausgestellt.
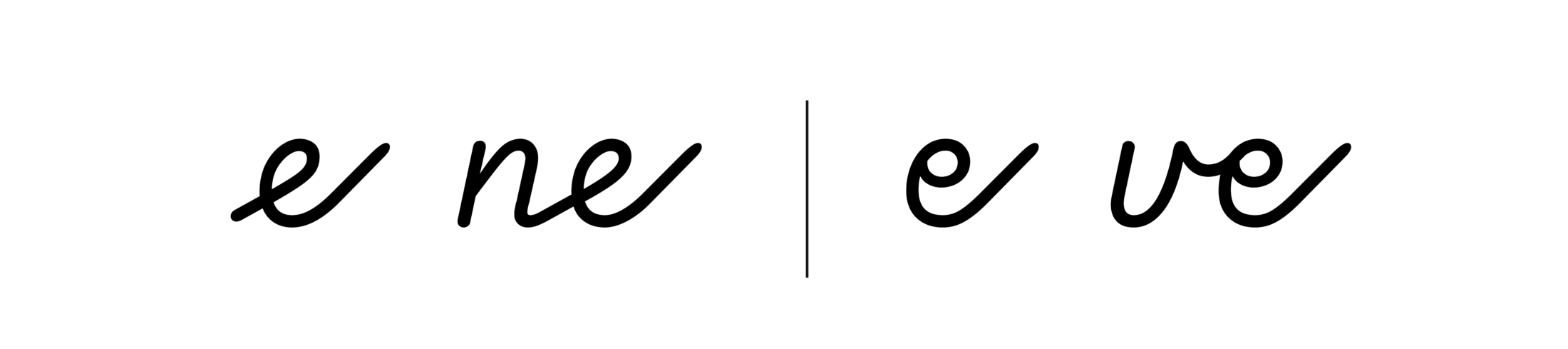
Um das Design der VA Plus konsequent umzusetzen, berücksichtigt der spezifische OpenType Code zwei unterschiedliche Formen des e’s, welche kontextbedingt – das heißt, abhängig vom vorangestellten Buchstaben – eingesetzt werden.

Code Befehl: Ersetze alle e’s, die nach einem v, w oder x kommen, durch das passende, alternative Design vom e.
Darüber hinaus mussten die Verbindungen aller Buchstaben zum e und zum t anders gestaltet werden als der Rest, um eine durchgängige Passgenauigkeit zu erzielen. Hierzu entwickelten wir alternative Zeichen von jedem einzelnen Buchstaben, benötigten zusätzlich aber auch noch die programmierte Intelligenz, die diese an der jeweils richtigen Stelle einsetzt - also vor dem e und vor dem t.
Schriftvarianten
Sobald es darum ging die Buchstaben in eine »Outline« Variante umzusetzen, wurde der OpenType Code zum Game Changer. Das Ergebnis sollte eine geschlossene Kontur um das geschriebene Wort sein.
Um das zu erreichen, mussten wir einerseits extra gezeichnete Anfangs- und Endbuchstaben hinzufügen, welche die Konturen schließen ❶ und andererseits dafür sorgen, dass alle mittigen Buchstaben zu beiden Seiten geöffnet werden, sodass sie sich durch einen Hohlraum mit den vorderen und hinteren Buchstaben verbinden können ❷.

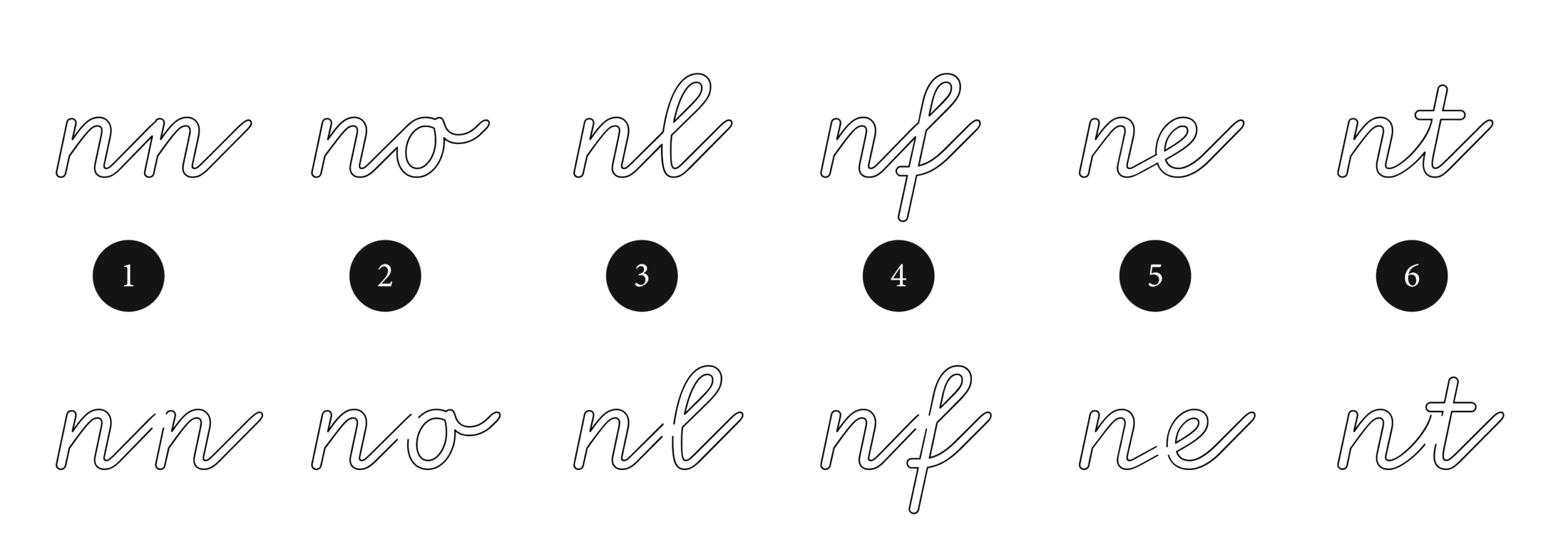
Für die fehlerfreie Darstellung der Kontur dürfen sich Buchstaben in dieser Schrift-Variante nicht überlappen, wie es bei der schwarz ausgefüllten Version der Schrift möglich ist. In der Konsequenz musste für jede Überlappung ein passender, alternativer Buchstabe entwickelt werden, wobei dazu auch immer ein eigener, offener Gegenpol gehört, an dem dieser anschließen kann. So gibt es zum Beispiel für den Buchstaben n folgende Varianten:
❶ ein n, welches auf einen anderen Buchstaben trifft, der auf der x-Höhe startet – zb. n
❷ ein n, welches auf eine Rundung trifft, z.B. o
❸ ein n, welches auf ein l trifft
❹ ein n, welches auf ein f trifft
❺ ein n, welches auf ein e trifft
❻ ein n, welches auf ein t trifft

Jeder neu benötigte Buchstabe ist wie ein Puzzlestück, das links und rechts unterschiedliche Öffnungen hat, um perfekt in das konturierte Schriftbild zu passen.
Bleiben wir thematisch noch einen Moment bei dem Potential des OpenType Codes, richten unseren Blick aber auf eine andere Schrift für den WsC:
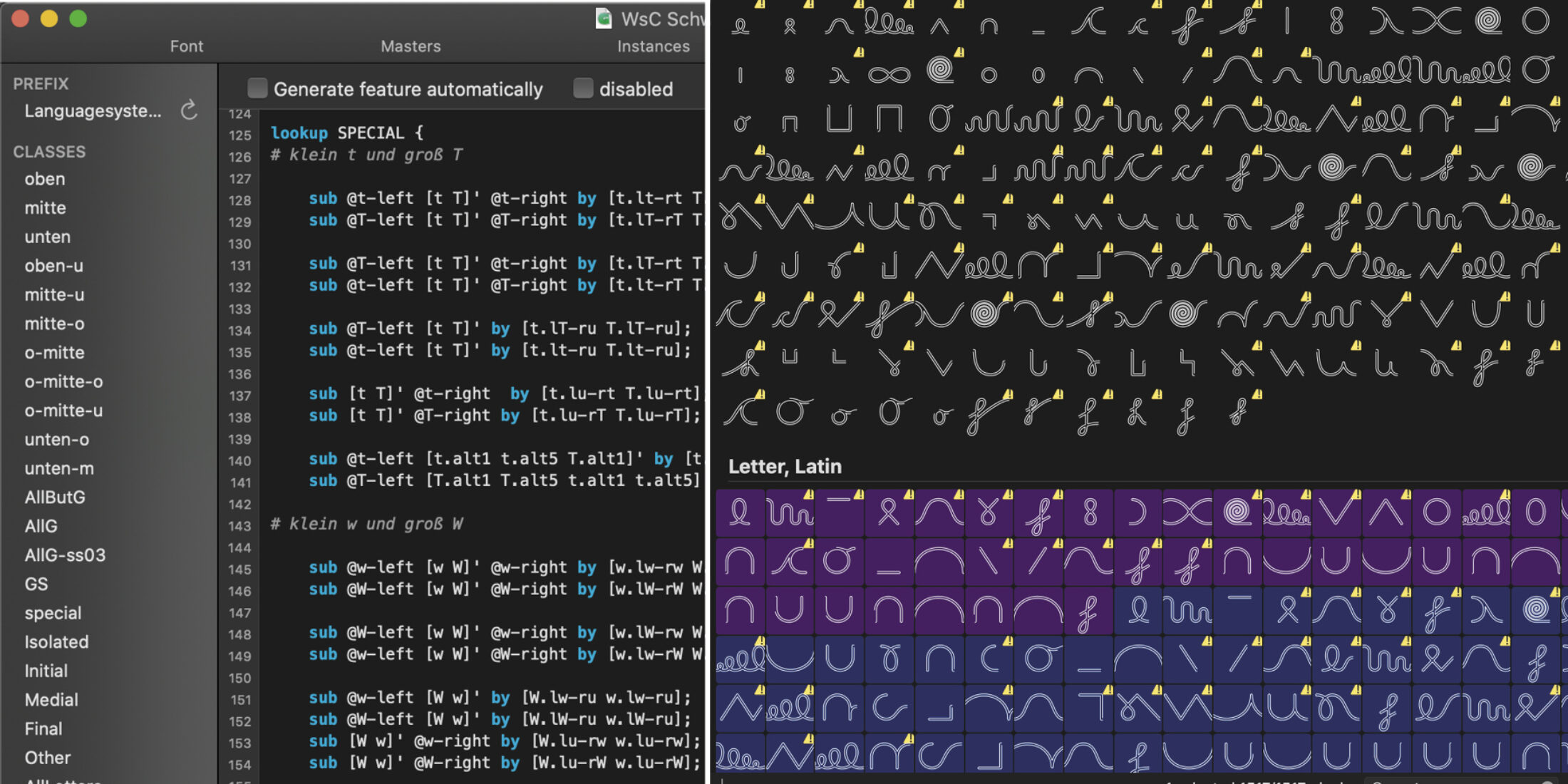
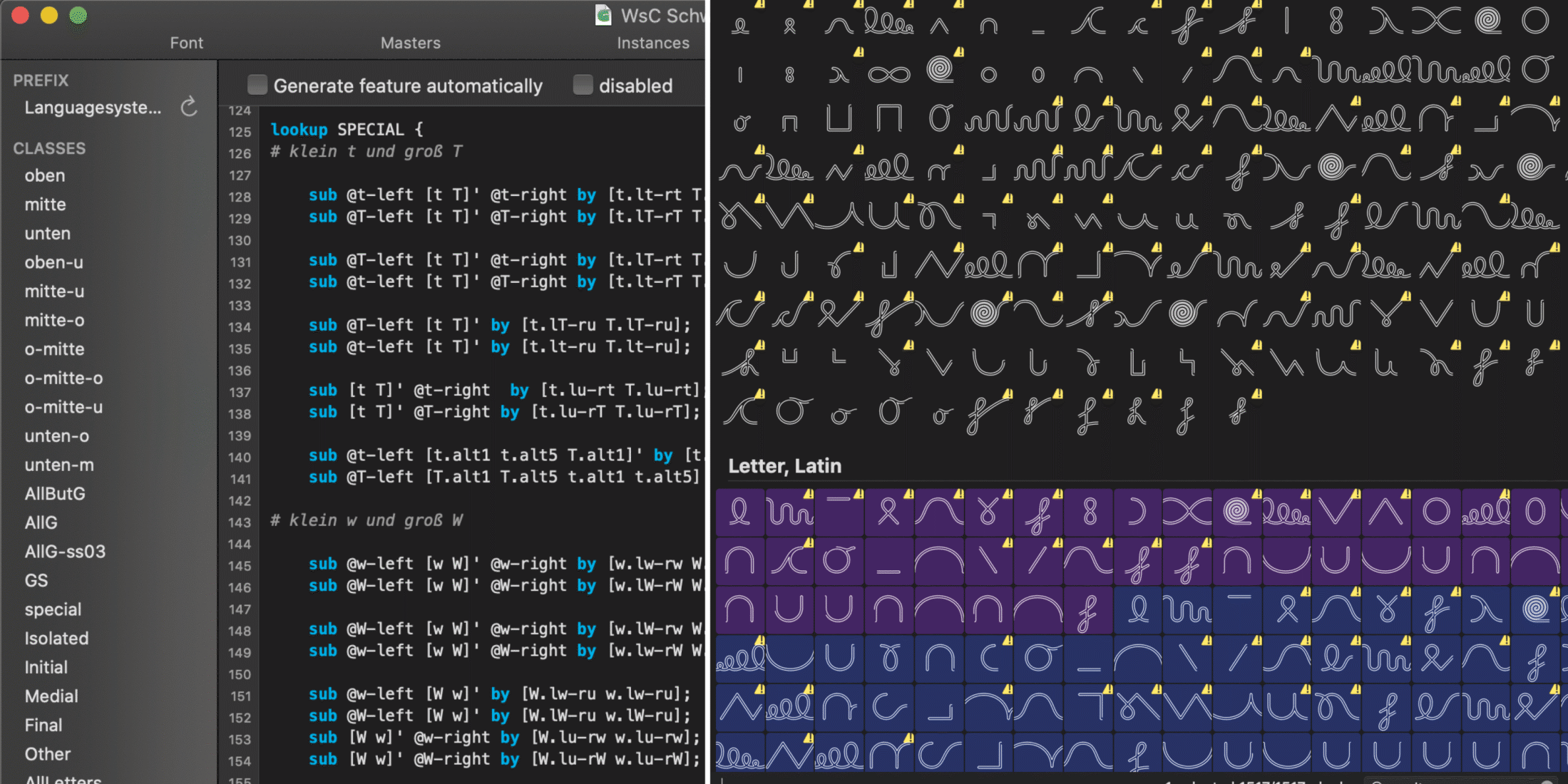
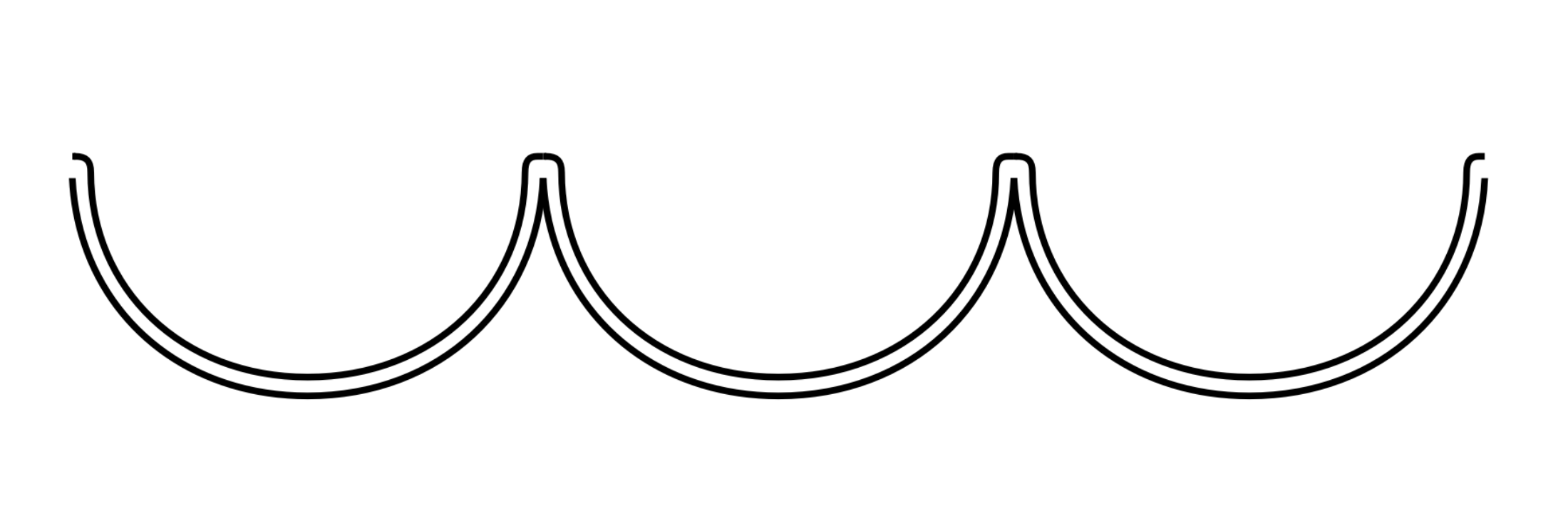
Die WsC Schwungschrift
Bei der »Schwungschrift« handelt es sich um ein abstraktes Design – losgelöst von Buchstabenformen für einfache Schwungübungen. Der Gedanke liegt daher nahe, dass die grundlegenden Formen schnell gestaltet sind. Dieser Gedanke ist zugleich richtig und falsch, denn die finale Schwungschrift besitzt zwar eine gewisse Leichtigkeit, ist aber im Kern extrem komplex.

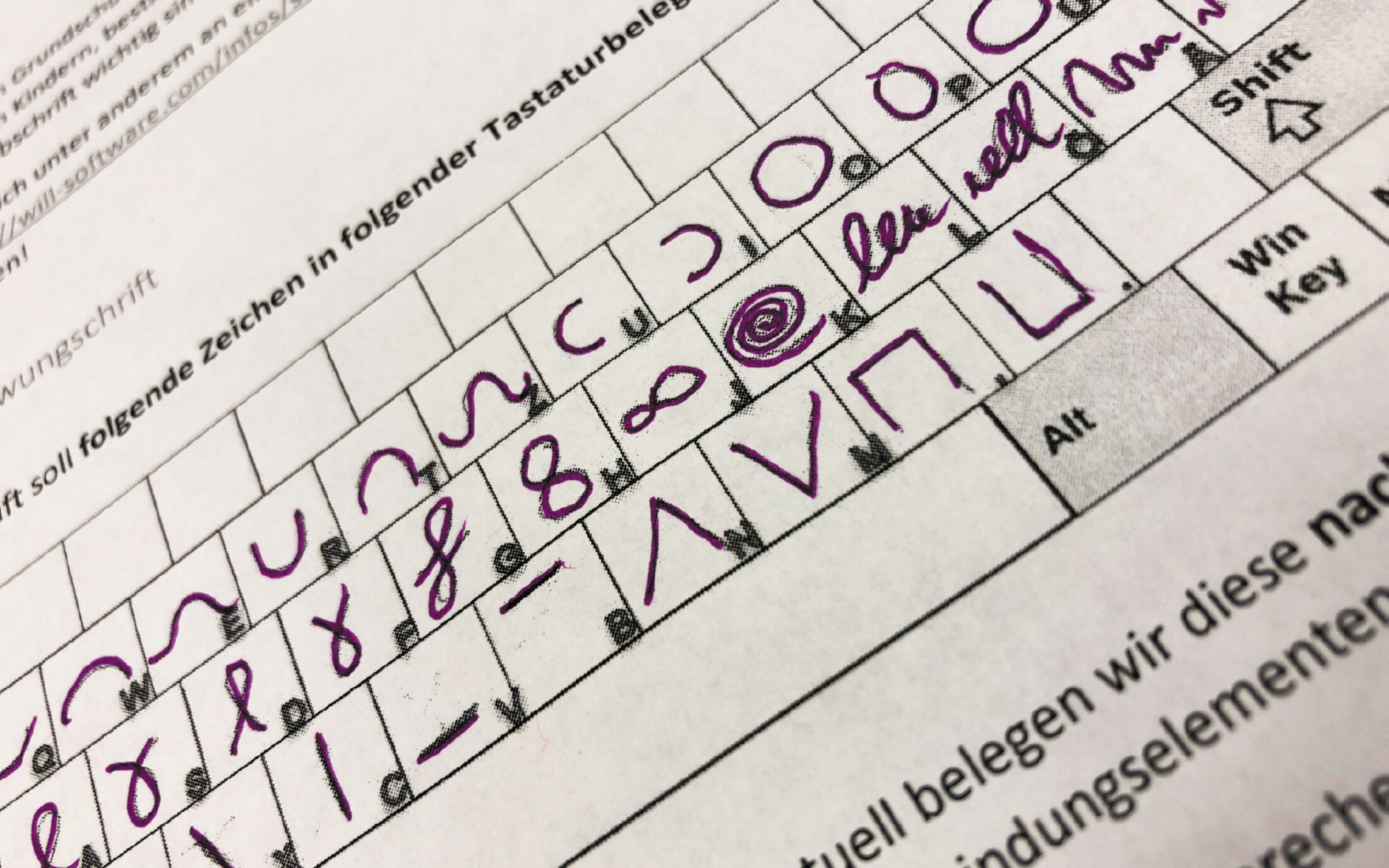
Tastaturbelegung für die unterschiedlichen Formen und Schwünge, welche die Schwungschrift abbilden soll.
Formal betrachtet lassen sich die gewünschten Basisformen der Schwungschrift in verschiedene Gruppen unterteilen. Die Verbindungen zwischen den Gruppen sollten jedoch so gestaltet werden, dass letztlich alle Formen hintereinanderweg als durchgängige Schwunglinie dargestellt werden können.

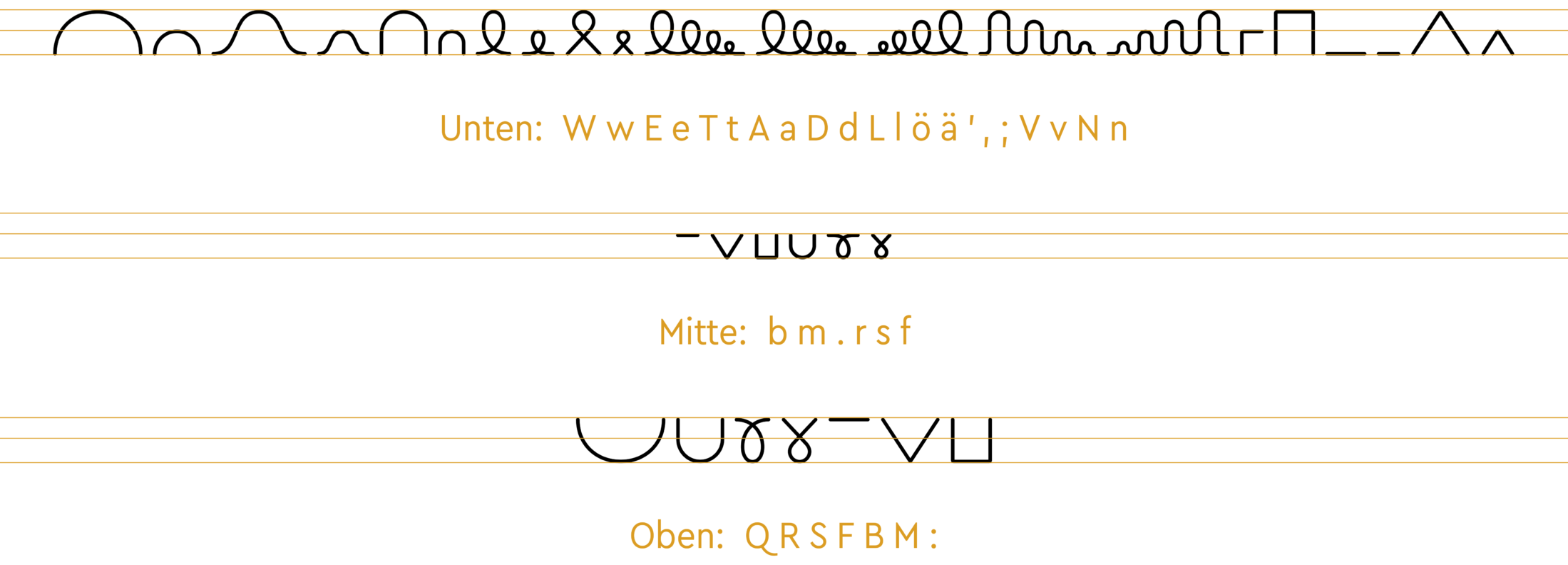
Formal lassen sich die Formen in drei Gruppen unterteilen: Unten, Mitte und Oben.
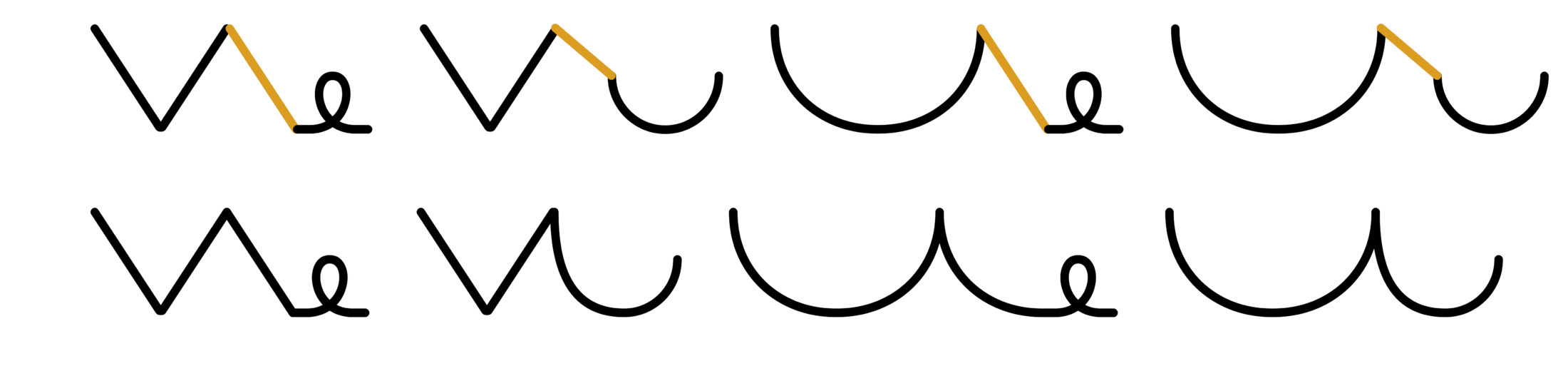
Die Verbindung von einer Form zur nächsten mit nur einer Linie zu lösen, steht im Gegensatz zum grundlegenden Konzept der Schrift. Daher wird die einzelne Formsprache in unserem Ansatz von links nach rechts weitergeführt, um so den Schreibfluss zu unterstüzen, den die Schwungschrift vermitteln soll:

Die Form des ersten Buchstabens wird so weitergeführt, dass sie zum Startpunkt des Folgebuchstabens führt.
Liegt eine Form beispielsweise auf der Grundlinie, also »Unten«, wird diese gegebenenfalls in eine alternative Form umgewandelt, sodass deren Schwung entweder nach »Oben« führt, wenn im Anschluss eine Form folgt, die auf der Versalhöhe anfängt oder zur »Mitte«, wenn eine Form anschließt, die auf der x-Höhe startet.

Code Befehl: Ersetze alle Zeichen aus Gruppe »Oben« durch deren alternative Form aus Gruppe »Oben-Unten« – aber nur, wenn ihnen ein Buchstabe aus Gruppe »Unten« folgt.
Wenn die Beschreibung der Verbindungs-Logik nun beim Lesen einen Knoten im Kopf erzeugt hat, dann ist das mehr als verständlich – das Konzept ist nicht leicht zu durchdringen und hat auch in den Abstimmungen immer wieder Fragen aufgeworfen und Klarstellungen hinsichtlich des Verständnisses gefordert. Alle Ausnahmen und Sonderlösungen haben wir daher bewusst aus diesem Text rausgelassen.
Einzig wichtig zu verstehen ist, dass ein Code immer wieder für den richtigen alternativen Buchstaben sorgt, damit sich die unterschiedlichen Formen untereinander verbinden können und der Schwung der Schreibenden nicht aufgehalten wird.
Erstellen der Kontur-Version
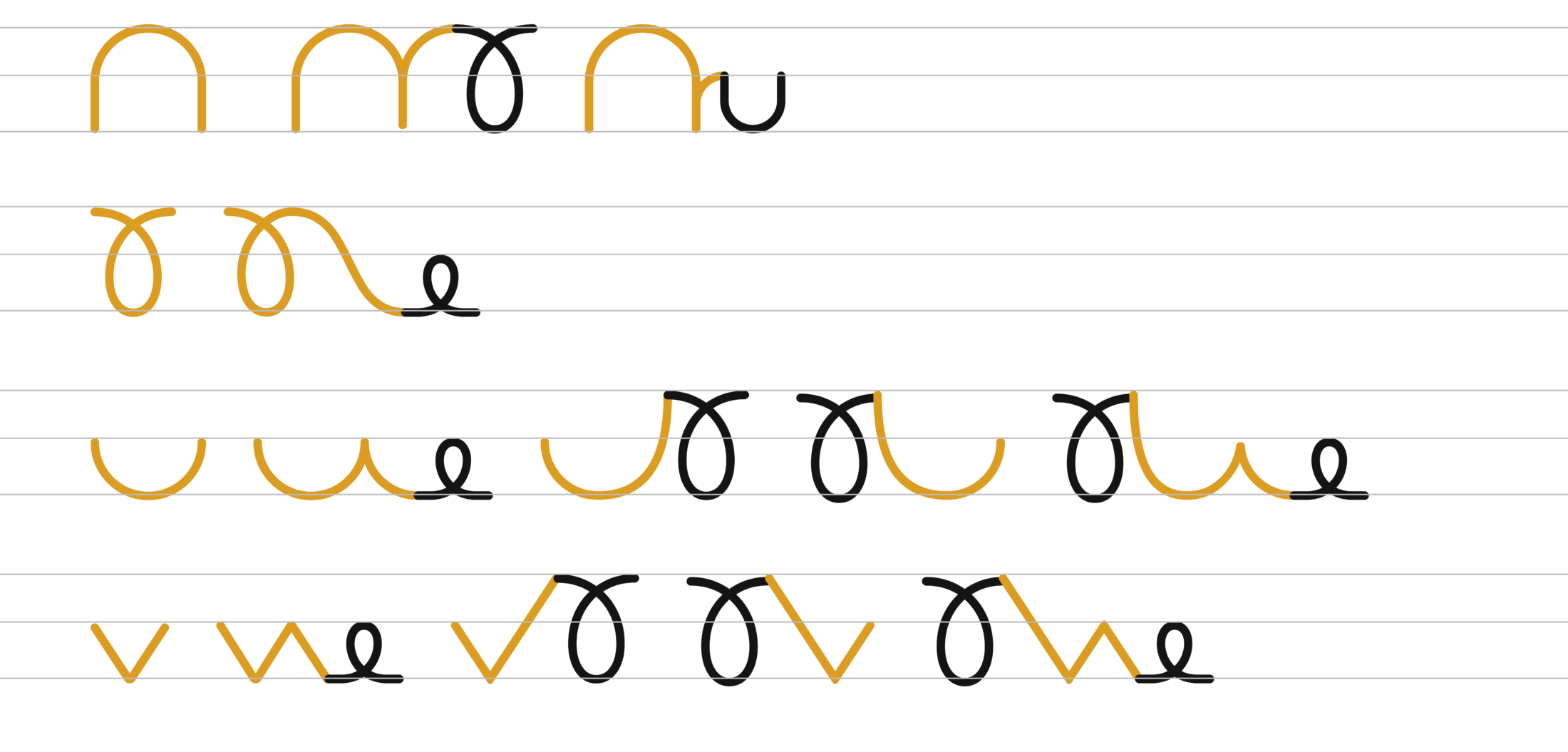
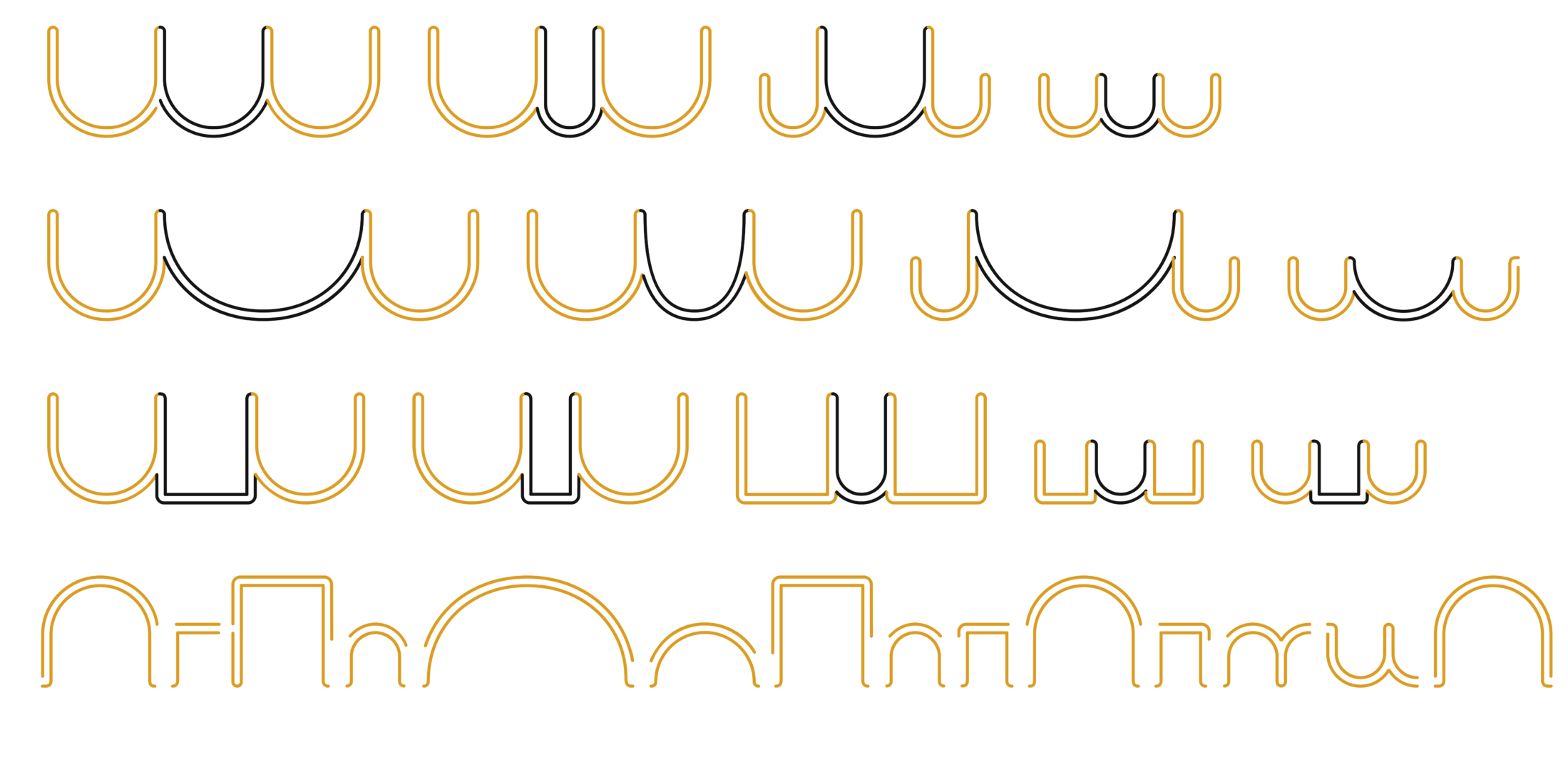
Um alle Schwünge und Formen in eine Kontur-Version umsetzen zu können, ohne dafür viele neue Buchstaben und Codes erstellen zu müssen, haben wir anfangs Lücken an sich ähnelnden Stellen gesetzt. Das wäre für die Erlernenden der Schwungschrift allerdings keine Hilfe, da der vorgegebene Weg des Stiftes so nicht überlappend bzw. flüssig verlaufen würde, wie es eigentlich gelernt werden sollte, sondern eine »Ecke« bildet.

Mit dieser Lösung würden die Lernenden den Schwung unterbrechen, um in die nächste Form überzugehen und nicht den reibungslosen Schreibfluss nachempfinden können, der das grundlegende Element der Schwungschrift ist.
Wie auch bei der Kontur-Variante der VA Plus, benötigten wir Puzzlestücke, die in der Ausgangsschrift nicht nötig waren. Zusätzlich zu den Verbindungsschwüngen wurden hier Varianten jeder Glyphe gebraucht, die sich passgenau an die vor- und nachgestellten Formen anfügen. So schnitten wir gleichbleibende Formen an unterschiedlicher Stelle auf und erreichten mithilfe dieser aufeinander abgestimmten Formen eine flüssige Kontexteinbettung.

Nachdem alle Verbindungen bedacht und im Code funktionsfähig waren, wurden abschließend allen Buchstaben noch Anfangs- und Endbuchstaben zugewiesen, damit die Kontur sich auch hier wieder schließt.
Das Ergebnis ist eine Schwungschrift, die den Lernenden der Schreibschrift das Nachempfinden von Formen innerhalb der Konturlinien ermöglicht. Unter den Lehrkräften ist die Schrift sehr beliebt, was verdeutlicht, dass sie ihre Aufgabe souverän erfüllt. Der Aufwand hinter dieser Schrift lässt sich nicht an seinem Äußeren erkennen – eventuell wird er aber durch ein paar Zahlen deutlicher:
Es wurden 1500 Glyphen erstellt und mit 734 Zeilen Code und 332 OpenType Klassen verknüpft, um alle nötigen Positionierungen der 66 Grundformen der Schwungschrift zu einer verbundenen Konturlinie zusammenzusetzen.
Lisa beschleicht auch nach Abschluss des Projekts immer mal wieder der Gedanke, wie der funktionierende Code eventuell noch einfacher hätte gelöst werden können – der Knoten im Knopf löst sich also nur langsam … So oder so, das Ergebnis funktioniert einwandfrei – sowohl technisch als auch didaktisch.