Making Of Franziska
Nach 10 Jahren beim legendären FontFont ist die praxiserprobte Franziska nun bei TypeMates zu Hause. Hier geht es um den Prozess und die Details hinter dem Design, das als Jakobs Masterarbeit an der Muthesius Kunsthochschule unter der Leitung von Albert-Jan Pool und André Heers begann. Zugleich ist es die Neuauflage der vom Type Directors Club (TDC) prämierten Microsite zur Schrift.

Idee
Laute Zurückhaltung
Eine fließtexttaugliche Schrift: zurückhaltend, funktional und zeitgemäß, aber mit Charakter. Um mit Franziska einen möglichst großen Spielraum beim Gestalten und Produzieren bieten zu können, sollte sie nicht nur für eine gute Lesbarkeit im Fließtext stehen, sondern auch interessante Besonderheiten in großen Punktgrößen aufweisen. Ein Design, das geschickt eine Brücke zwischen der künstlerischen Ausgestaltung jedes einzelnen Zeichens und der rationalen Funktionalität des gesamten Schriftbilds schlägt.

Dynamische Statik
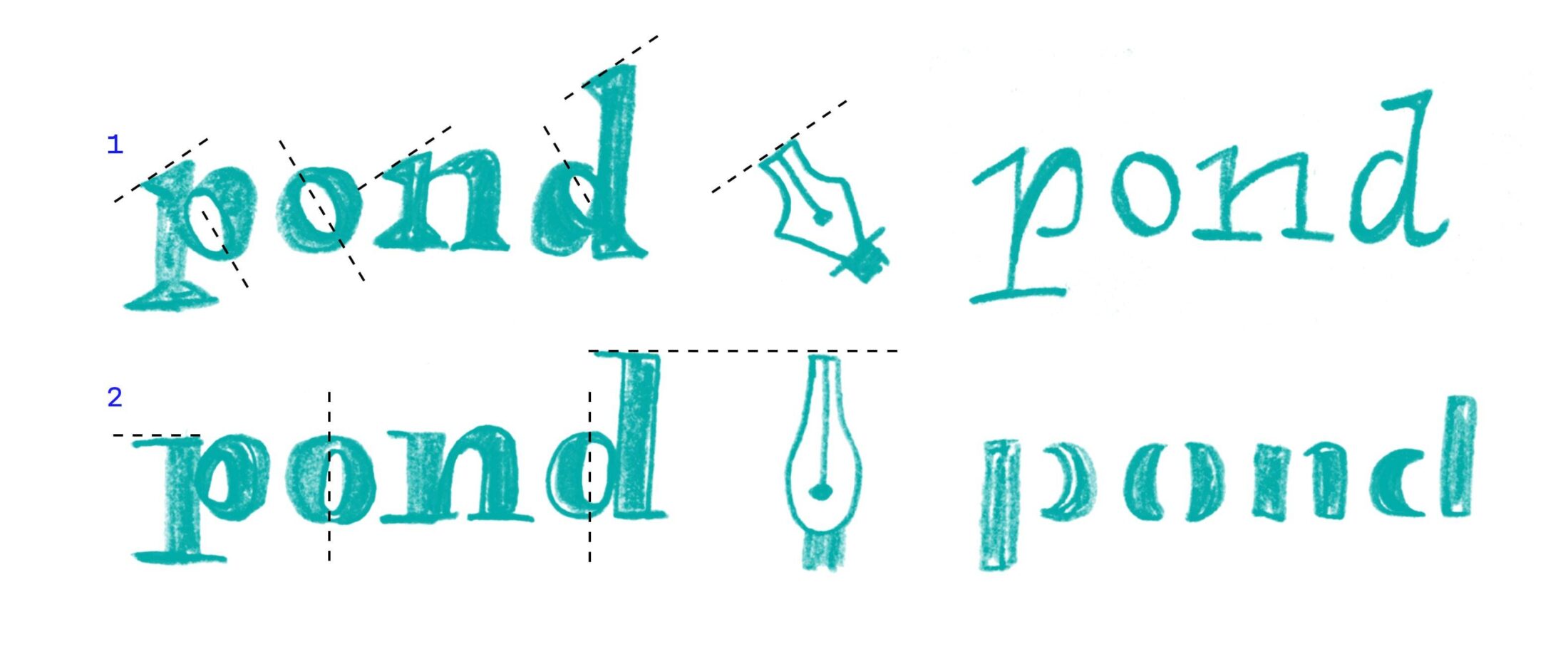
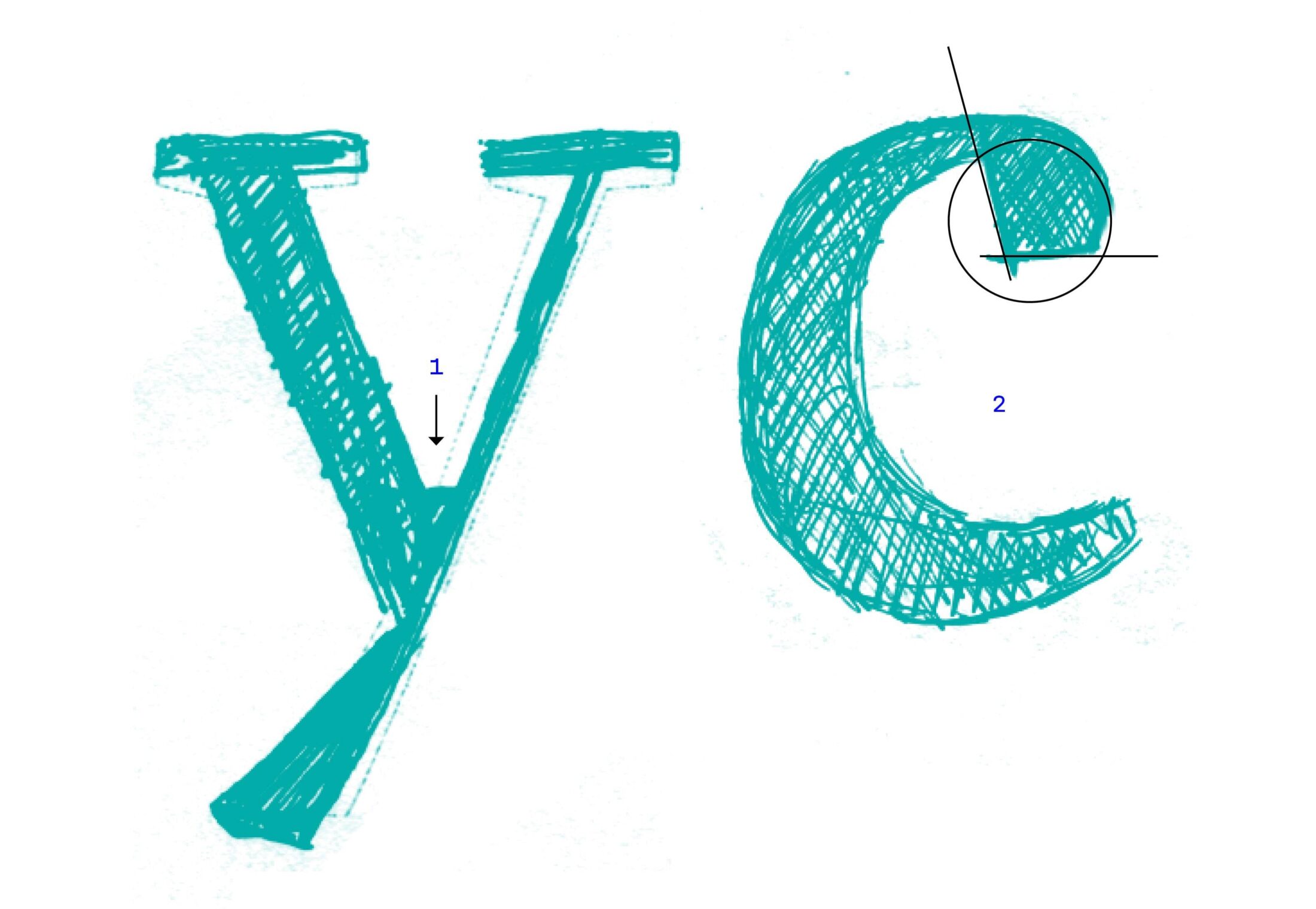
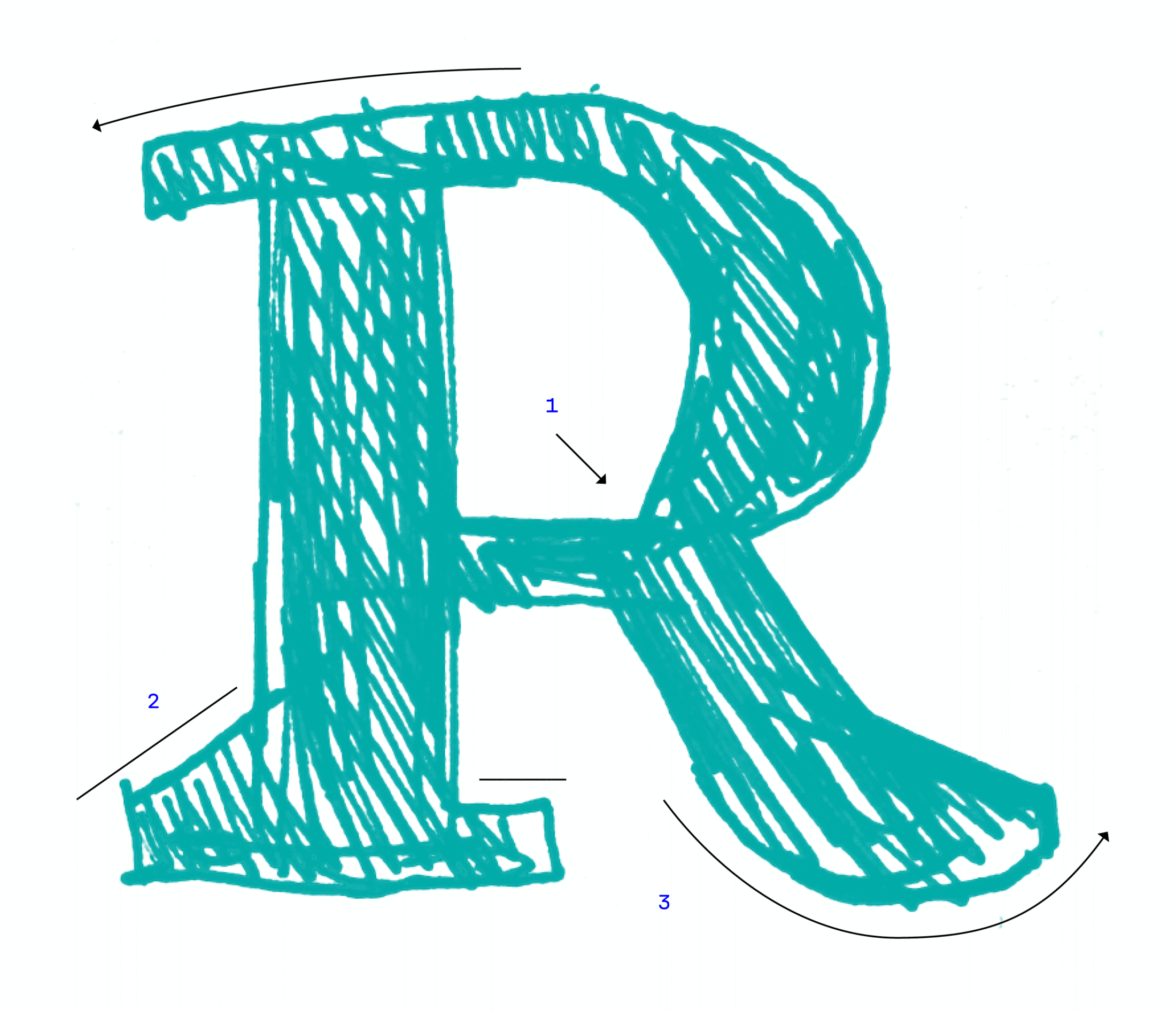
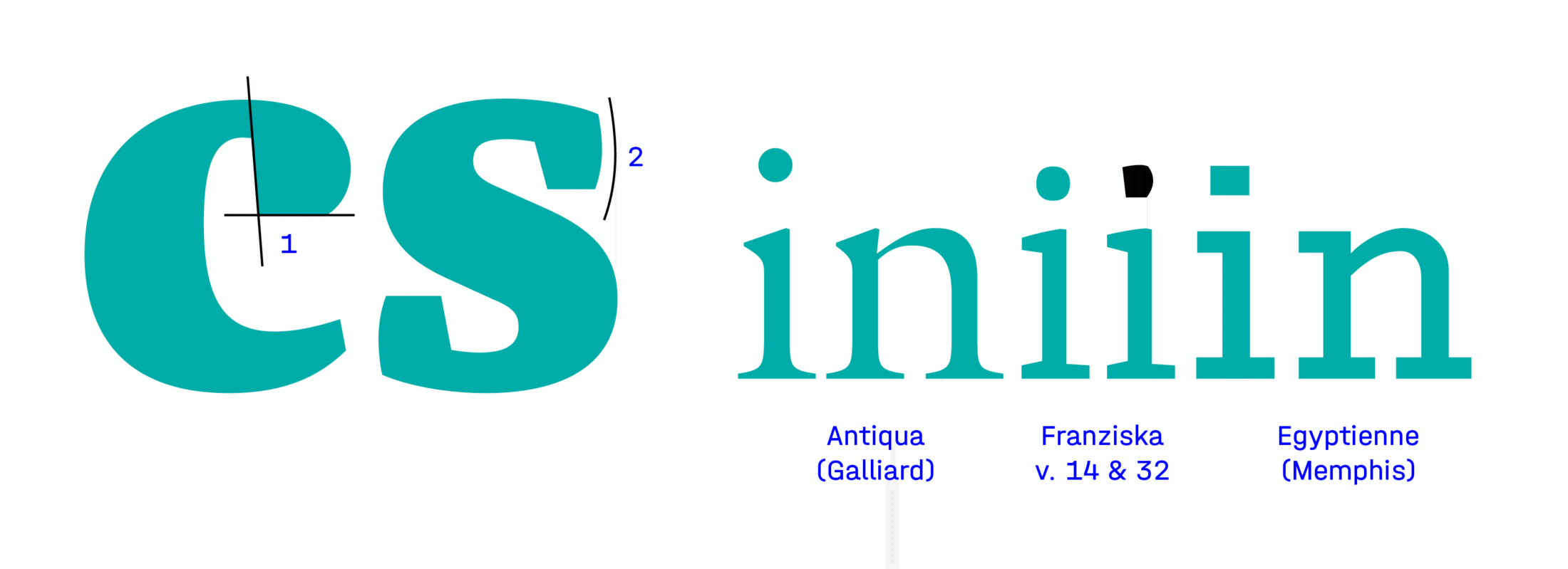
Die Entscheidung zu einer Textschrift ruft schnell Serifen auf den Plan: Auch wenn serifenlose Schriften genauso lesbar sein können, haben Antiqua-Schriften einen klaren Vorteil, da sie mit ihren Serifen stärkere Wortbilder erzeugen und das Auge beim Lesen führen. Franziska überzeugt durch eine Kombination vermeintlicher Gegensätze und verbindet einen dynamischen Aufbau – inspiriert durch die Breitfeder der Renaissance ❶ – mit einem statischen Erscheinungsbild – angelehnt an die Spitzfeder des Klassizismus ❷. Das Ergebnis: Ein Schriftbild, das für Lebendigkeit und leichte Lesbarkeit steht, jedoch ohne mit etablierten Konventionen zu brechen.

Monolinearer Kontrast
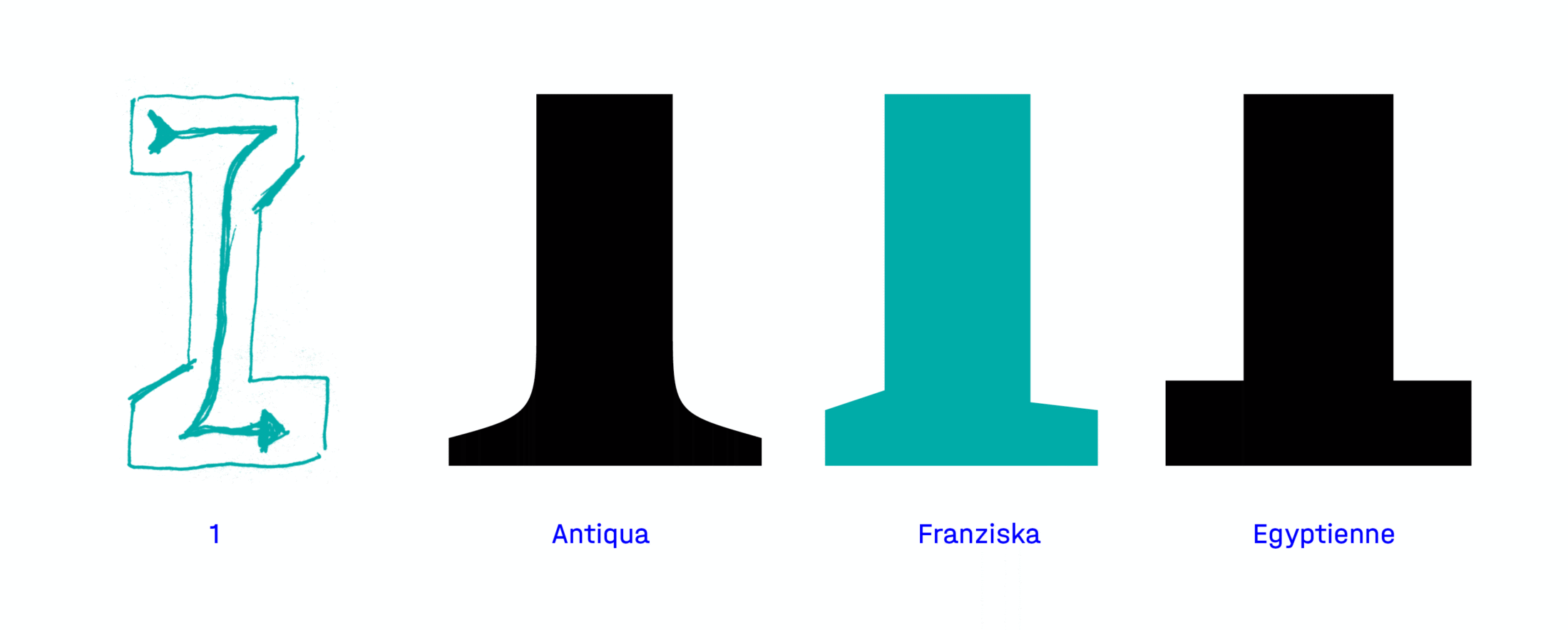
Die Schrift sollte einen für eine Antiqua ❷ ungewöhnlich niedrigen Strichstärkenkontrast haben …in jedem Anwendungsfall eine robuste Egyptienne sein ❸ … und sich außerdem am bekannten Kontrast der lesefreundlichen Antiqua bedienen … dabei aber statisch bleiben wie die klassizistische Antiqua ❶ oder Egyptienne ❸ …

Papier 2.0
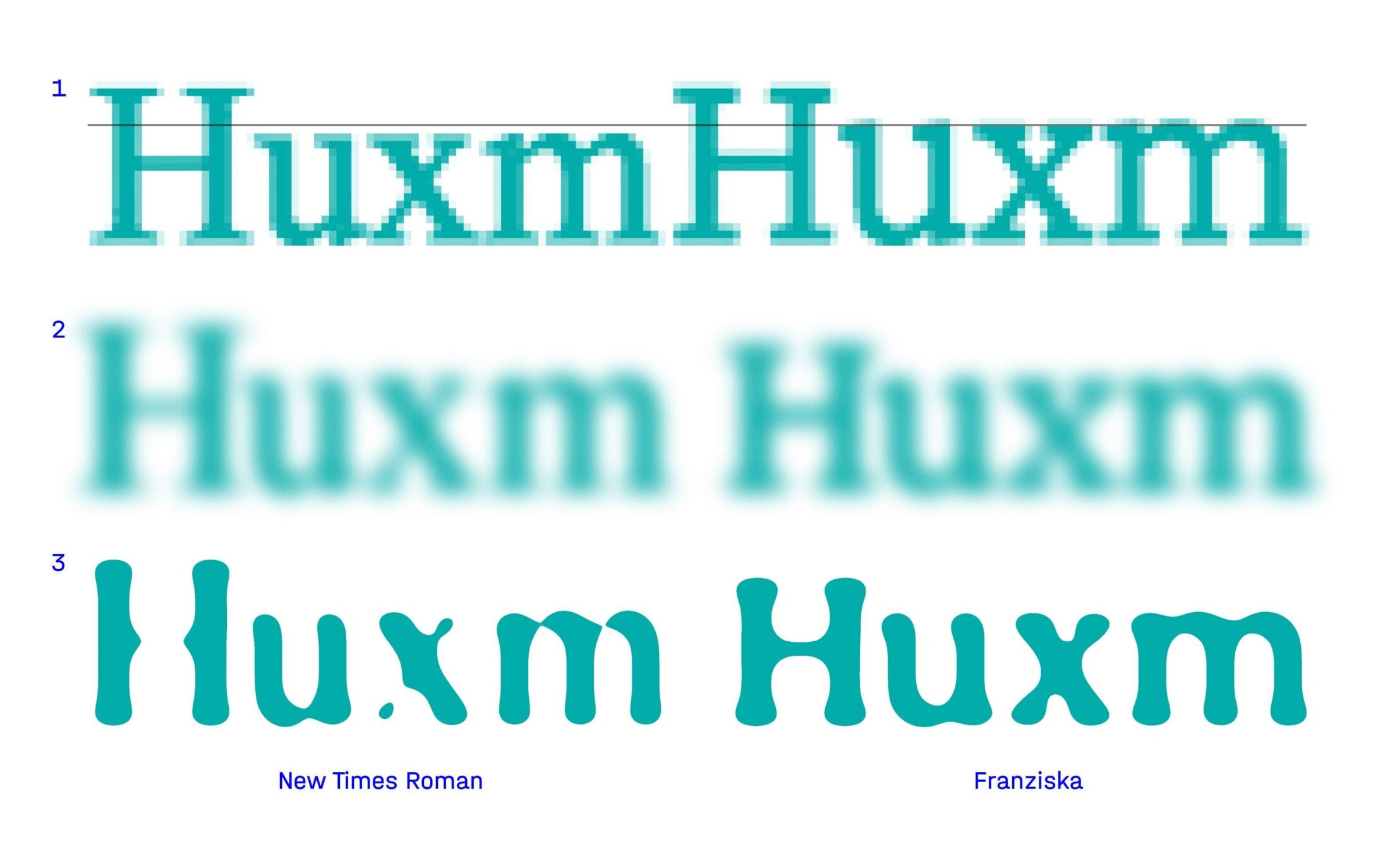
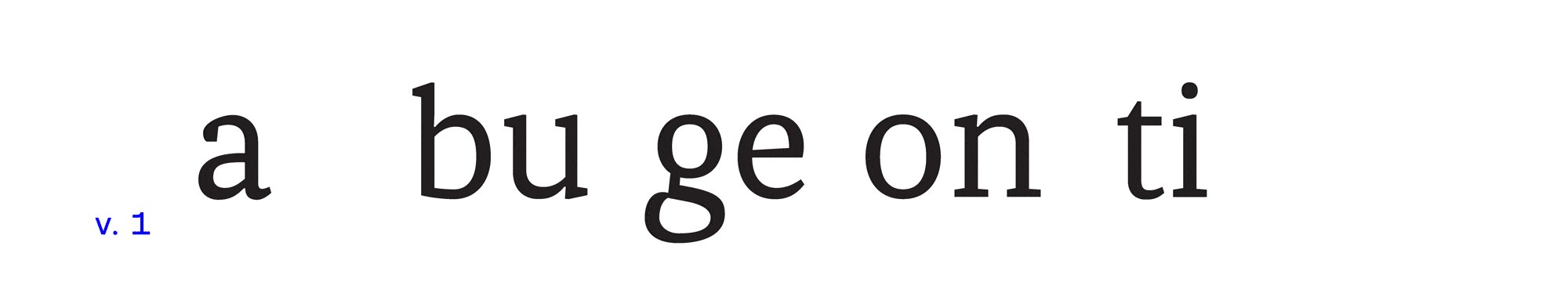
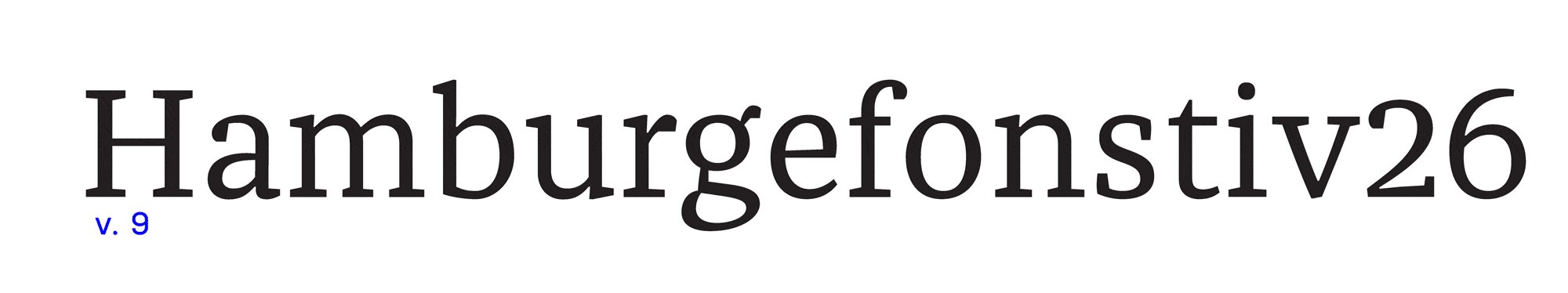
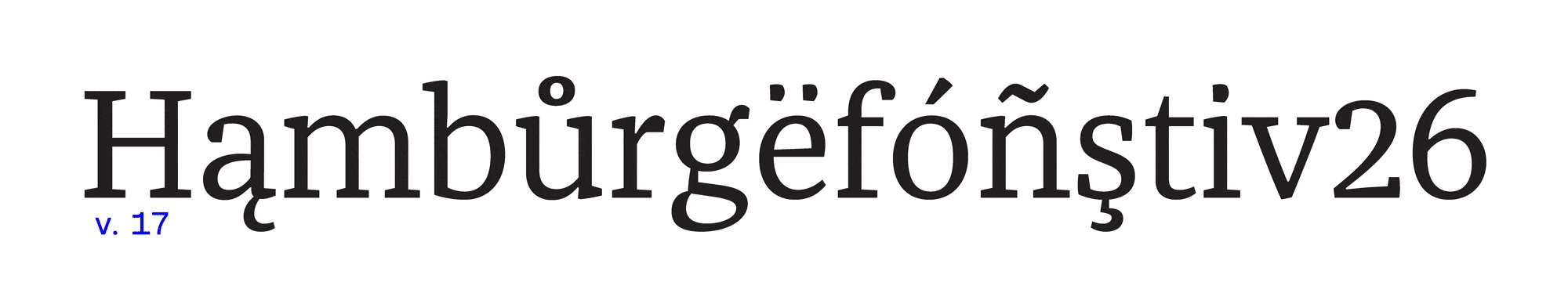
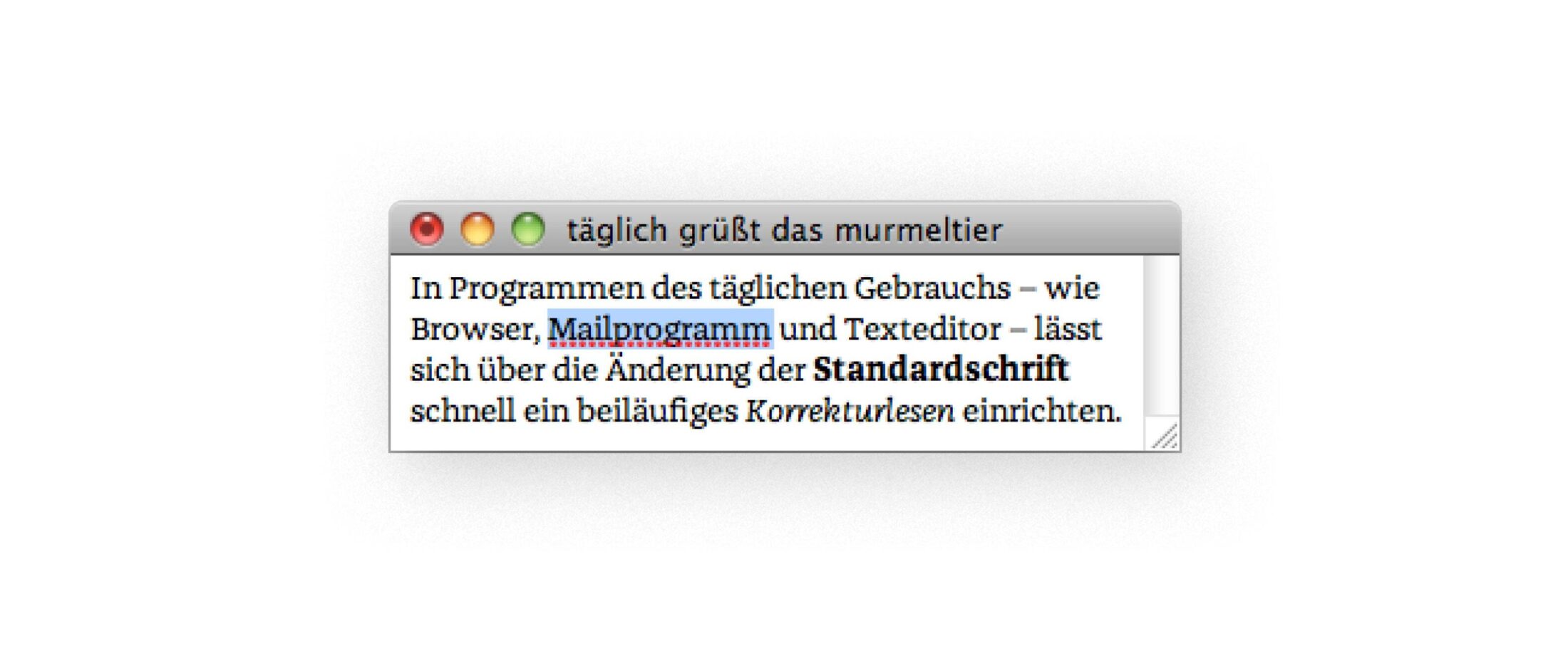
Neben ihrer traditionellen Verwendung im Druck muss eine zeitgemäße Schrift auch auf dem Bildschirm gut aussehen. Je feiner die Details, desto schwieriger ist es, eine Schrift für kleine Punktgrößen in Medien mit geringer Auflösung zu optimieren. Hier profitiert Franziska von ihren klassischen Eigenschaften, denn eine vertikale Schattenachse bereitet weniger Probleme als eine schräge. Ihre große x-Höhe ❶ trägt außerdem dazu bei, dass die Schrift auch bei einer Darstellung mit geringer Pixelanzahl gut erkennbar bleibt. Egal, ob beim Lesen der Tageszeitung ohne Brille oder beim Spielen mit einer App nach fünf Bier – durch ihren robusten Grundcharakter bleibt Franziska auch unter schlechten Darstellungsbedingungen ❷ oder bei Unschärfe ❸ gut erkennbar.

Skizzen
Digitales Handwerk
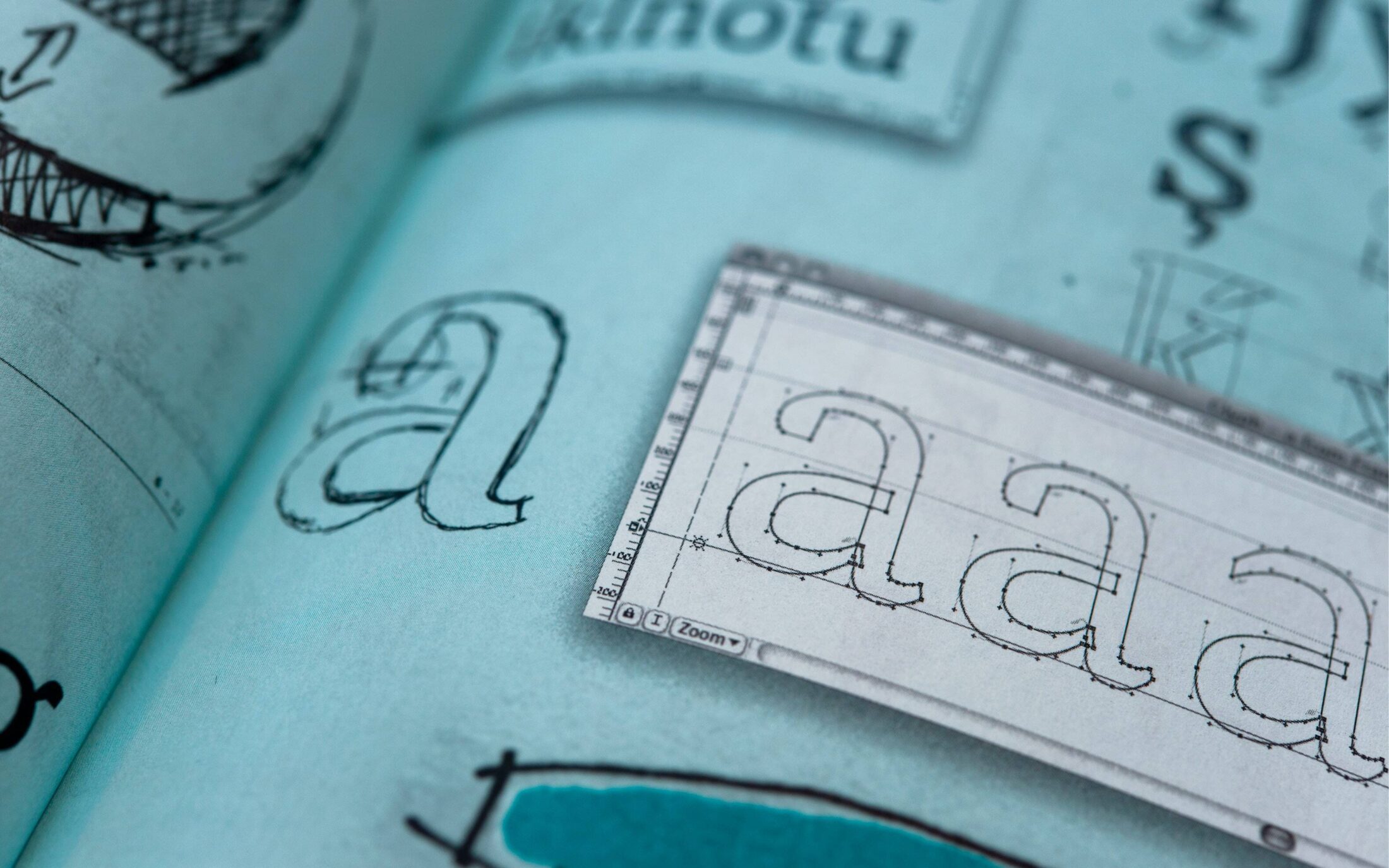
Ob als detaillierte Digitalisierungsvorlage oder nur zur groben Ideenfixierung: Eine analoge Schriftskizze hilft dabei, Formen schnell zu überprüfen und Gedanken zu visualisieren. Letztendlich kann jede kalligrafische Kritzelei zu einer präzisen, digital ausformulierten Glyphe führen.

Im besten Fall liefert eine analoge Skizze sogar Inspiration für Konturen, auf die man mithilfe rein technischer Betrachtung nie gekommen wäre: Durch den eher unbeholfenen Einsatz der Breitfeder sind markante Buchstabenformen entstanden, die sich – nach digitalem Feintuning – trotzdem in eine funktionale Textschrift eingliedern lassen.
Markante Details
Allen Lesekonventionen zum Trotz verleihen Ecken und Kanten immer auch Charakter: Als leicht überzogene Inktraps ❶ und Zeichendetails stechen sie in Display-Größen hervor und können bei Punktgröße 12 sogar die Funktionalität fördern. Um die markanten Details der Schrift zu betonen, wurden die runden Tropfenserifen scharf angeschnitten ❷.

Rhythmische Blöcke
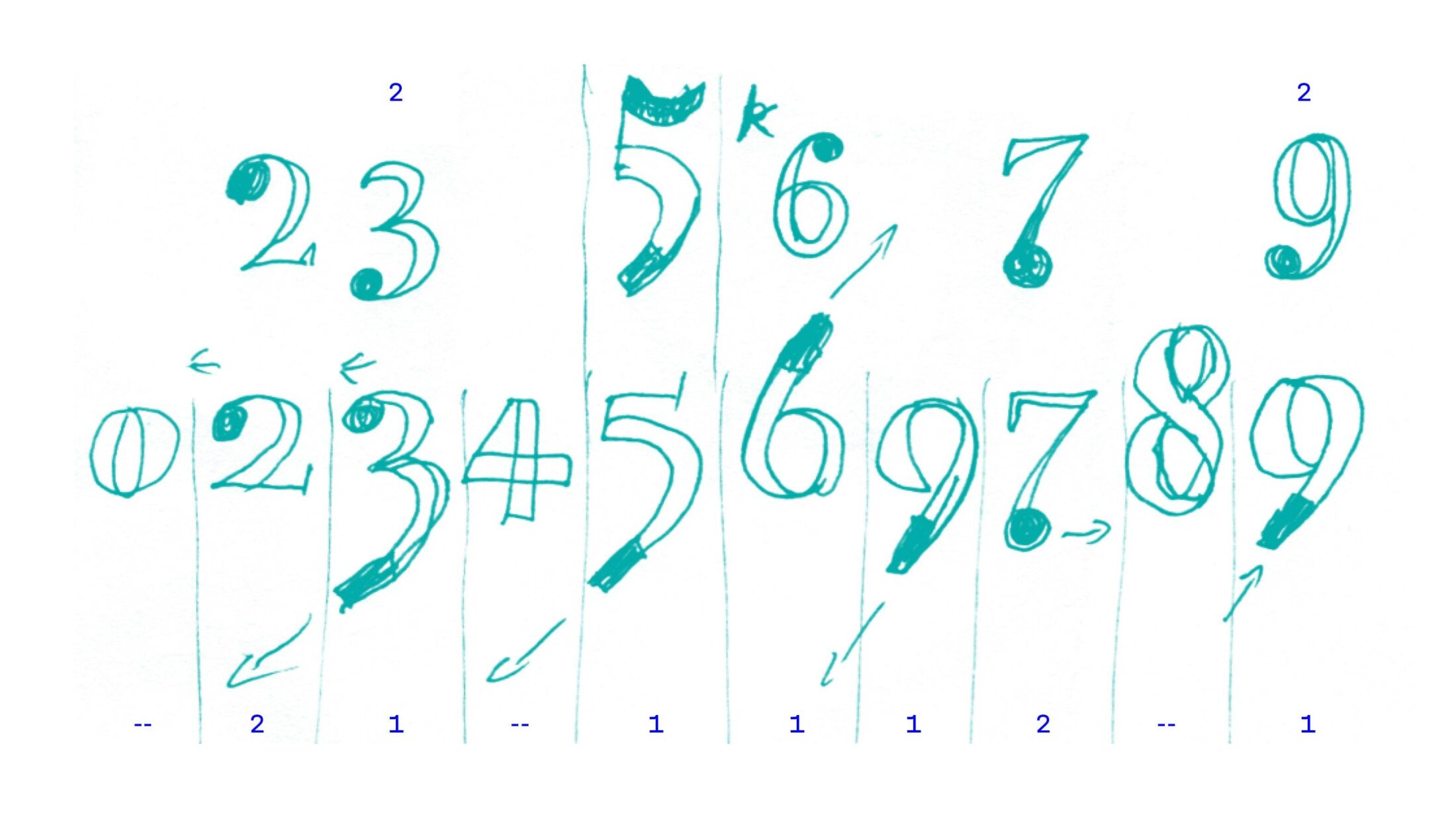
Hybridziffern vereinen die Eigenschaften der Text- und Versalziffern, wobei sich einige Zeichen auf die Seite der Renaissance-Antiqua ❶ geschlagen haben, während sich andere die Schriften des Klassizismus zum Vorbild nehmen ❷ – die Ziffern sind somit nicht nur in ihrer Funktionalität hybrid, sondern verdeutlichen (anders als die Zeichengruppe der Buchstaben) gleichzeitig die Kombination zweier unterschiedlicher Schriftklassifikationen.

Asymmetrische Serifen
Damit die digitale Satzschrift trotz kantiger Konstruktion lebendig bleibt, weisen die Serifen eine leichte Asymmetrie auf ❶, die sich aus der Logik handgeschriebener Buchstabenformen ergibt. Neben der Kontrastart verweist auch die Form der Serifen auf einen Hybrid aus Antiqua und Egyptienne: Während die Renaissance-Antiqua durch gekehlte Serifen gekennzeichnet ist, tendieren viele Vertreter der Egyptienne zu ungekehlten Serifen. Als Hybrid besitzt Franziska ungekehlte Serifen, die jedoch leicht angewinkelt in den Stamm übergehen.

Lebendige Versalien
Um Groß- und Kleinbuchstaben einander formal näher zu bringen, haben auch die sehr geometrischen Versalien markante Details ❶, asymmetrische Serifen ❷ und weiche Formen ❸. Außerdem sind sie im Vergleich zur Oberlänge und großen x-Höhe eher klein gehalten, so dass sich die Großbuchstaben im Textbild stärker einfügen als in anderen Schriften.

Varianten
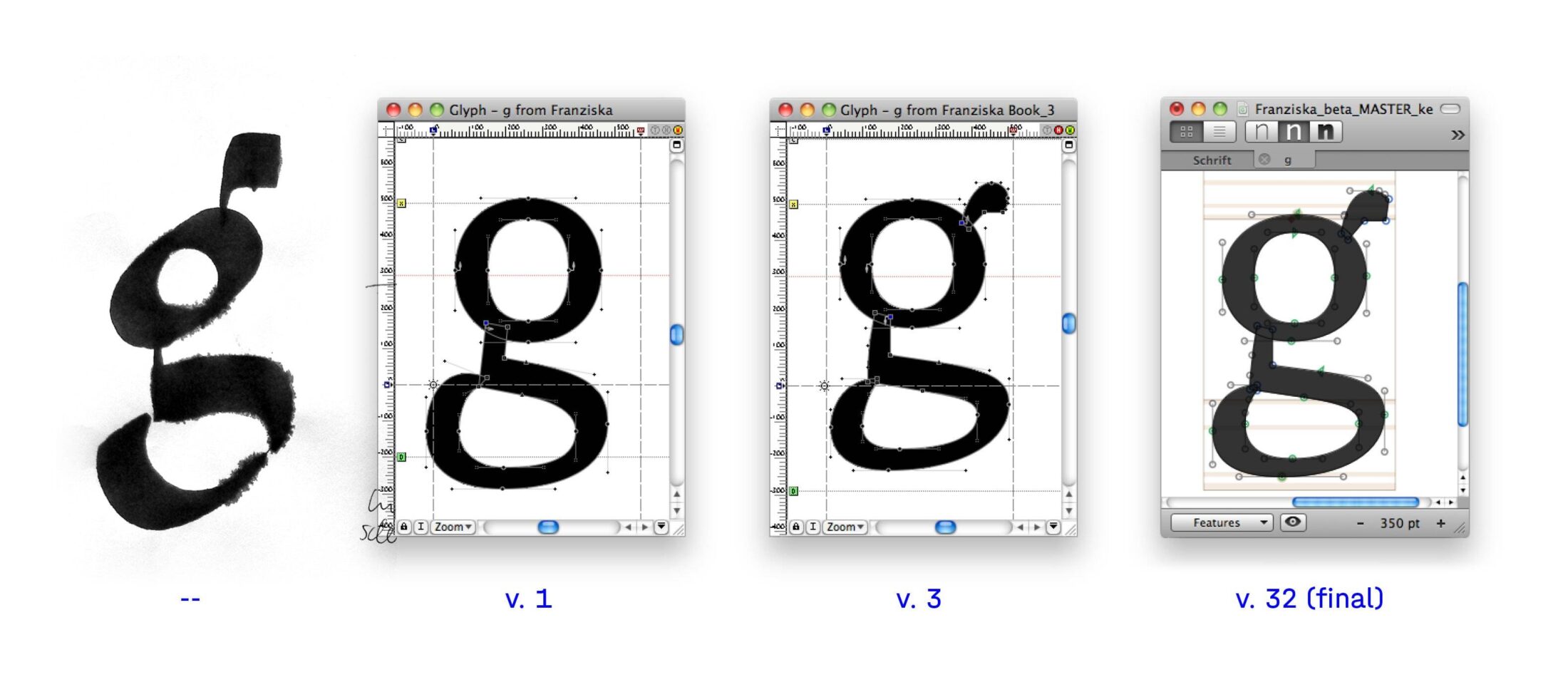
Finaler Anfang
Erst mit Vektoren und der reinen Schwarz-Weiß Betrachtung lässt sich konkreter beurteilen, welche Ideenskizze sich durchsetzen und bewähren wird. Franziska wurde im Entstehungsprozess schon sehr früh zumindest mit wenigen Zeichen in FontLab eingefügt, so dass bereits erste Mustertexte generiert werden konnten, um die Wirkung des Schriftbildes zu überprüfen. Diese Vektoren wurden natürlich digital an allen Ecken und Enden optimiert und immer wieder ausgedruckt, bis peu à peu die endgültige Schrift entstand. Hierbei wurde unter anderem die Oberlänge erhöht, um in den Zeilen eine bessere Differenzierung zur x-Höhe zu erhalten.


Optische Präzision
Anfänglich hatte Franziska eine starke Tendenz zur Egyptienne, die jedoch im Laufe der Entwicklung abnahm, während sich der Kontrast erhöhte. Vor allem die horizontale Strichstärke zwischen den runden (o) und eckigen Formen (n, f) wurde optisch angepasst und gibt dem gesamten Schriftbild so einen angenehmen Grauwert. Auch die Serifen wurden kräftiger und länger, um auch in kleinen Punktgrößen als solche erkennbar zu sein.

Kantige Rundungen
Im Kontrast zur Gesamtwirkung des Schriftbilds, haben die einzelnen Buchstaben einen übertrieben kantigen Ausdruck, der dennoch sanft und wie anfangs beabsichtigt wirkt: Die ursprünglich runden Tropfenserifen von Franziska sind kantig angeschnitten, um diese deutlicher darzustellen. Außerdem sind die vertikalen Serifen und Diagonalen der Schrift subtil gebogen, um eine formale Mischung zwischen »weich, aber kantig« und »kantig, aber weich« zu erzeugen.
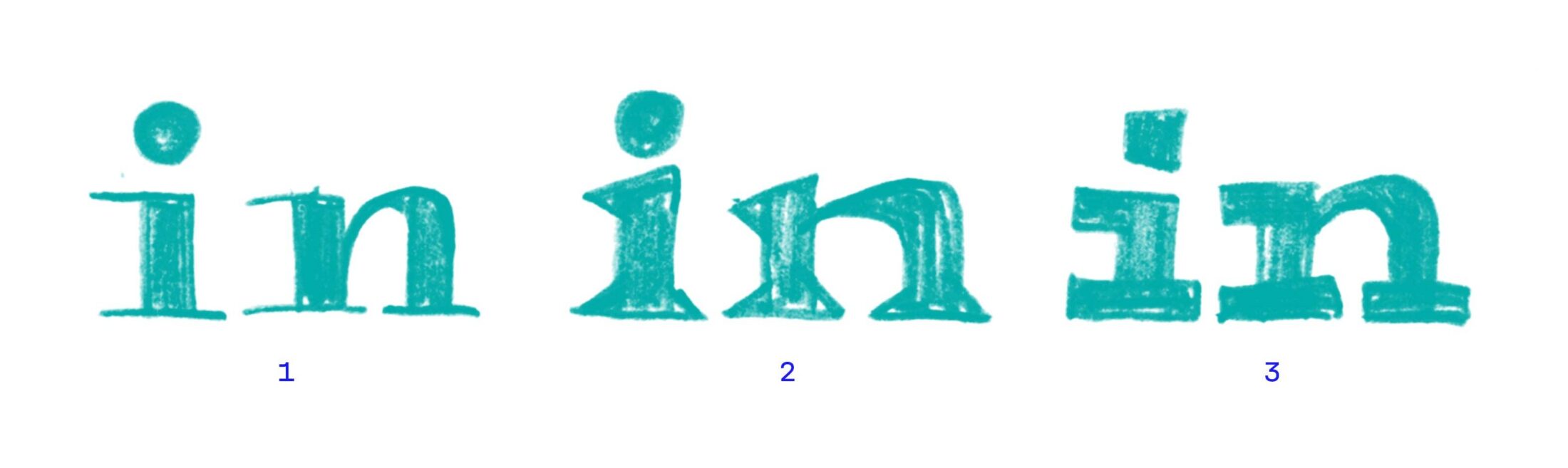
Ein weiteres, eher unauffälliges, aber für eine Antiqua doch sehr ungewöhnliches Detail findet sich im eckigen i-Punkt, der eindeutig auf die lineare Egyptienne verweist und im Gegensatz zu der für die Antiqua typischen Tendenz zum Kontrast steht.

Ikonografische Zeichen
Obwohl Jakobs Fokus auf der Entwicklung eines harmonischen Schriftbildes lag, ergänzte er nützliche Icons, die zwar mitunter einen Tag Entwicklungszeit forderten, aber das Sahnehäubchen auf der Schrift bilden.

Macro, Micro, Typo
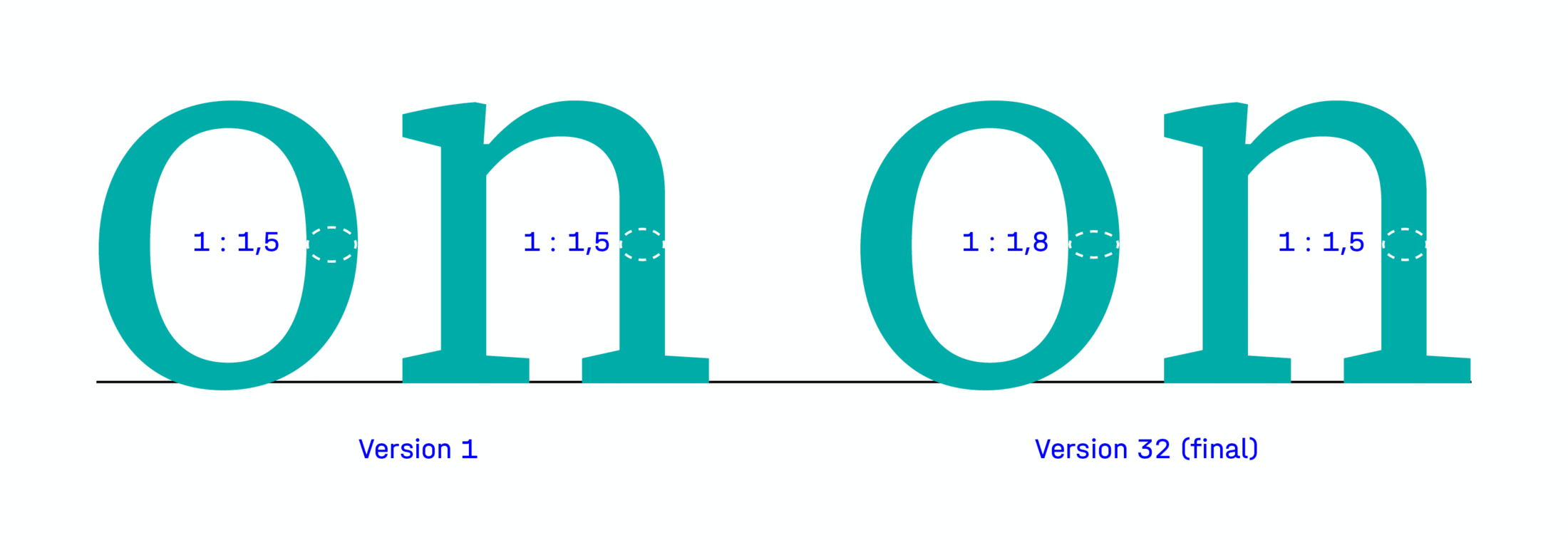
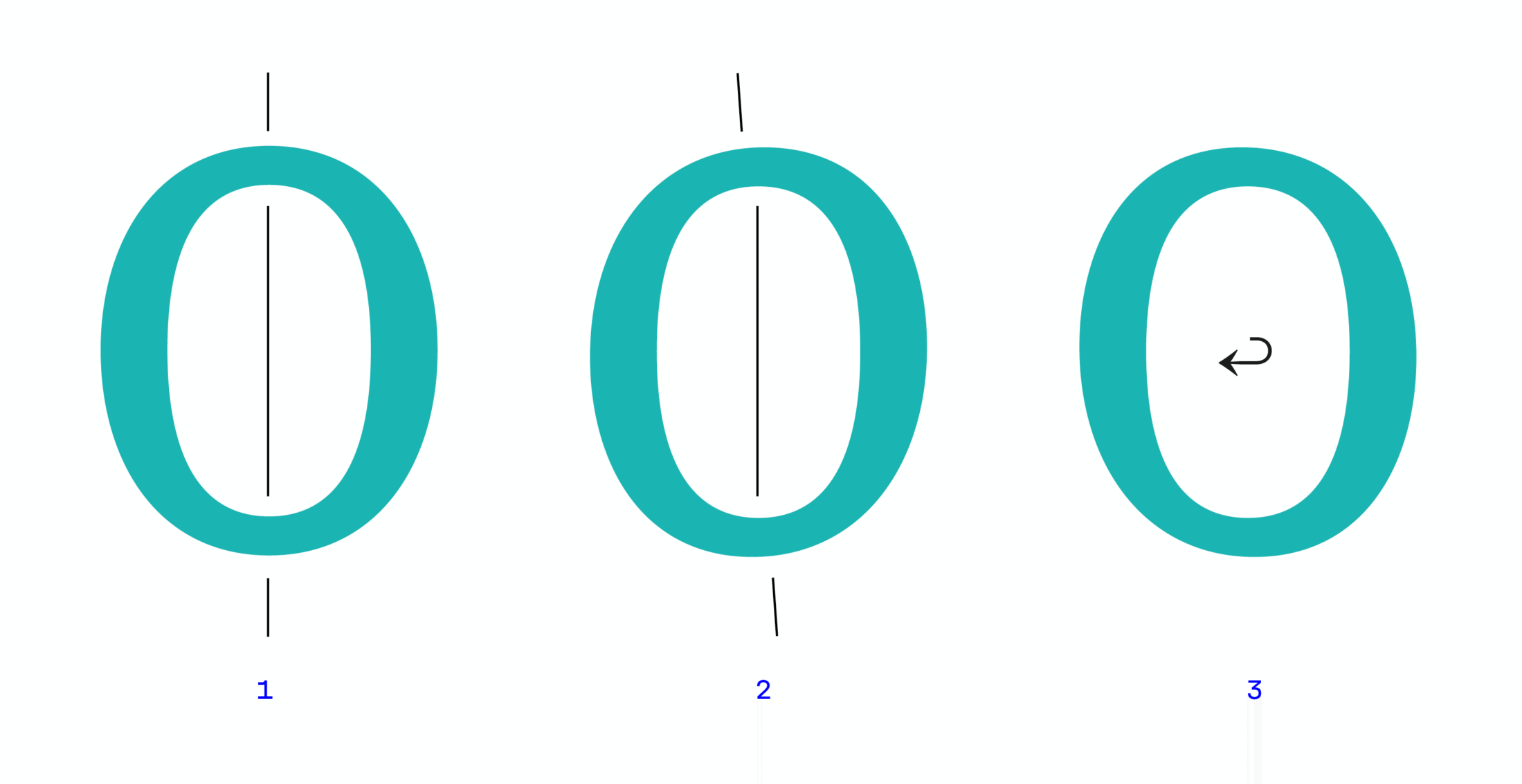
Viele Optimierungen der Schrift erfolgen in kleinen Schritten: Ein o mit einer rein statischen Achse kann etwas zu unnatürlich und leblos wirken ❶ aber durch das Neigen der Außenform, statt der Punze, bleibt es statisch und gewinnt zugleich an Dynamik ❷. Dieses Detail mag kaum jemand sehen, geschweige denn aktiv lesen, doch durch die Spiegelung der Form ❸ wird das bis dahin nur spürbare Detail offensichtlich.

On Offset
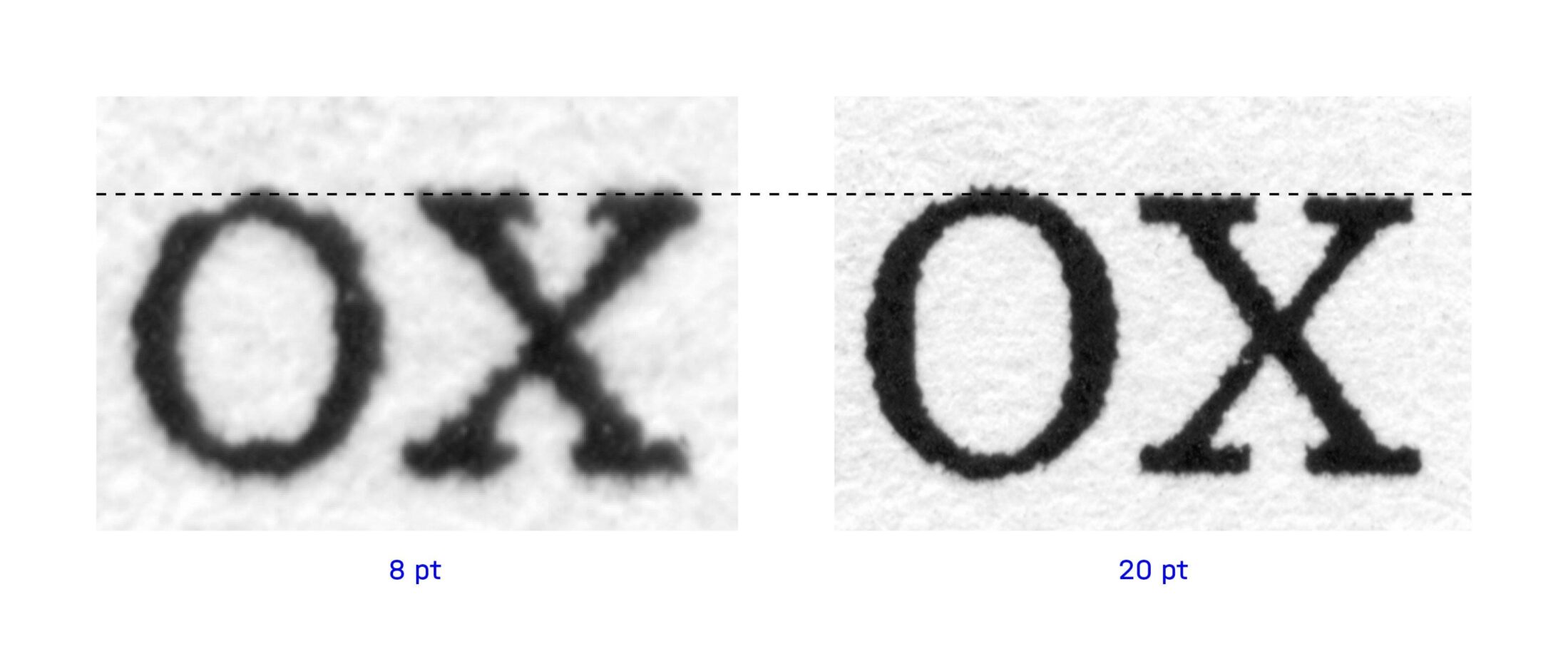
Alle Varianten von Franziska wurden in regelmäßigen Abständen ausgedruckt, um die Funktionalität der Kurven-Spielereien zu testen. Allerdings rastert ein Laserdrucker mit angeblichen 1200 dpi die Schrift in verschiedenen Punktgrößen unterschiedlich gut, wodurch sich Bögen zu Treppen wandeln und Raum für die Interpretation der Formen bleibt. Wie lässt sich also entscheiden, ob der optische Überhang im o im Vergleich zum x gelungen ist, wenn beide Zeichen im kleinen Fließtext und Headlinegrößen unterschiedlich erscheinen? Ein Pragmatiker druckt sich die Schrift einfach in Punktgröße 20 aus, nimmt den doppelten Leseabstand und beurteilt dann den Fließtext (ein heißer Tipp von Albert-Jan Pool). Stattdessen kann man aber auch eine Druckplatte belichten und in die Welt der Lupen und Fadenzähler eintauchen …

Å bis Ž
Durch das Zusammenfügen einzelner Komponenten (a + ` = à) lässt sich der lateinische Basis-Zeichensatz ganz leicht und schnell für die west-, mittel-, südost- und nordeuropäischen Sprachen erweitern. Dabei erleichtert die Software Glyphs den Workflow ungemein:
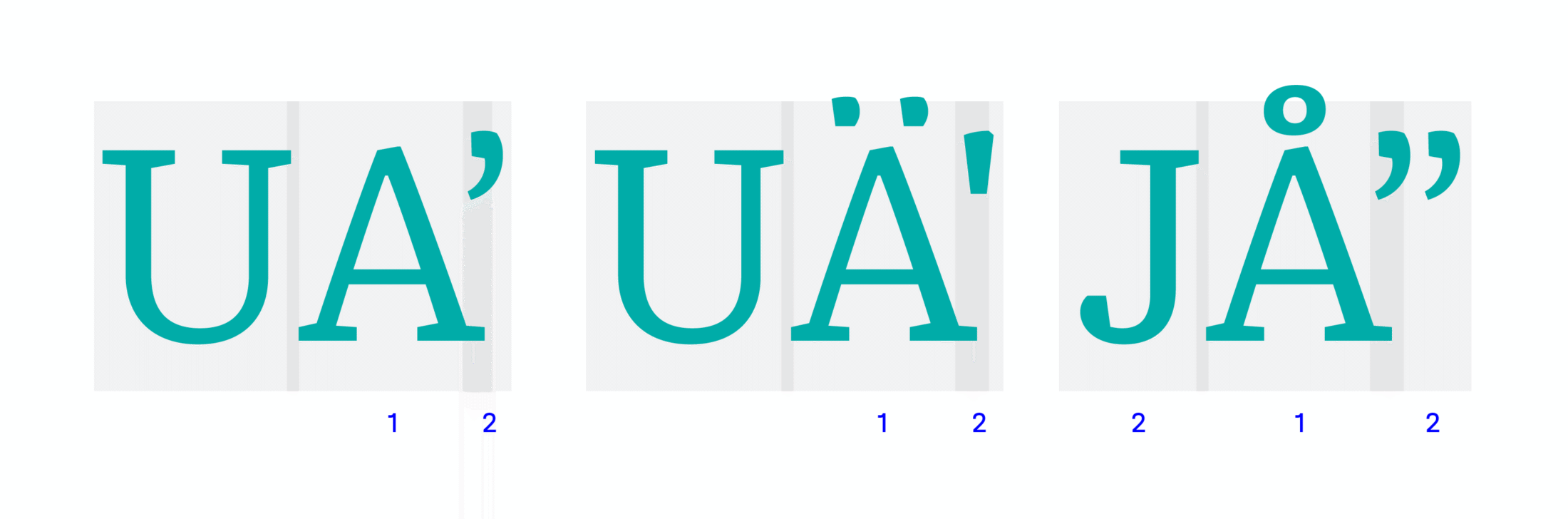
Statt die diakritische Zeichen manuell auf den Buchstabe zu positionieren, kombinieren magnetische Ankerpunkte hier beide automatisch zu einem neuen Zeichen – solange Größe und Proportion aller diakritischen Zeichen übereinstimmen ❷.

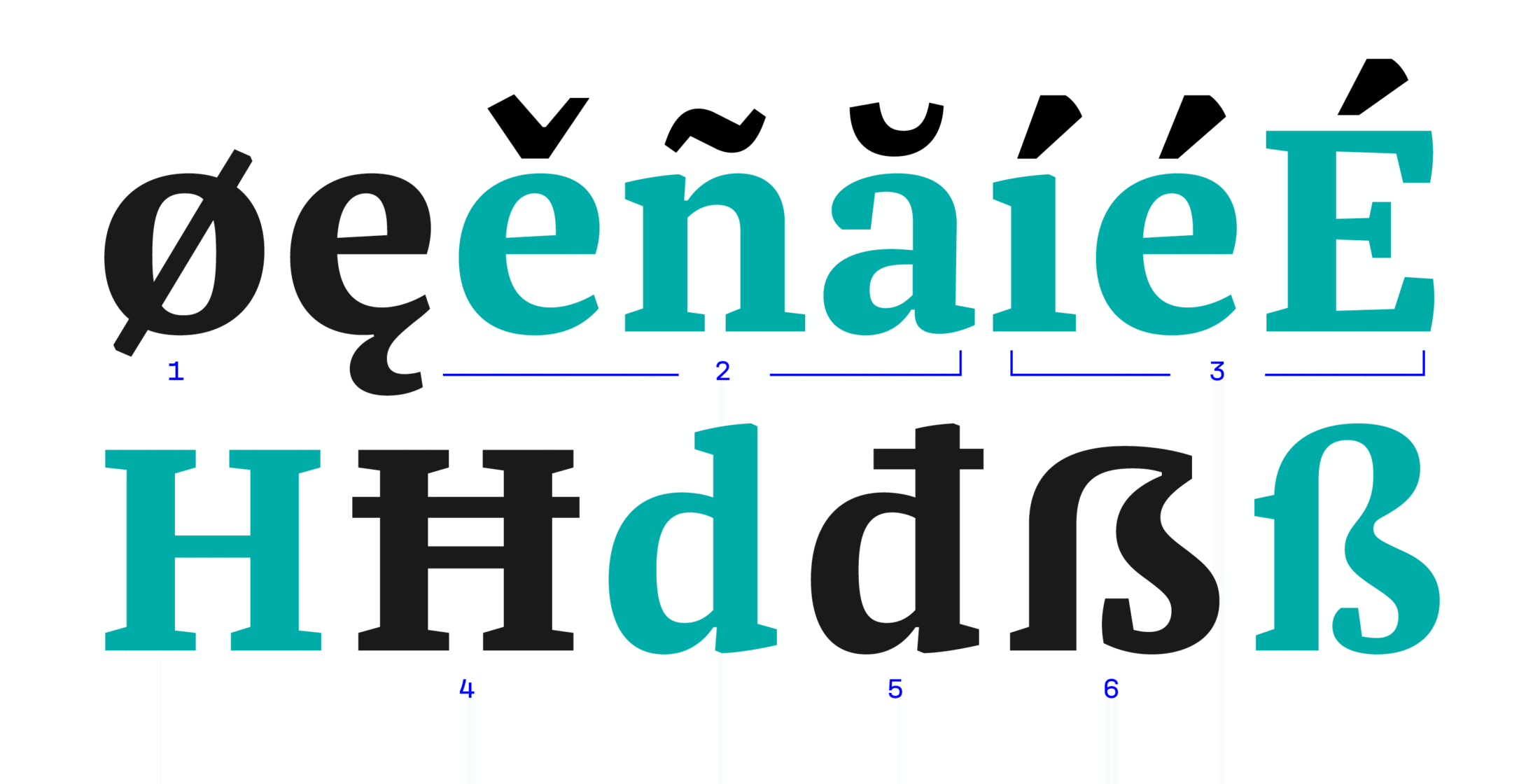
Dennoch wurde jede einzelne Glyphe anschließend nochmal getestet, um den Weißraum zu optimieren ❶❹ und den Winkel ❸ der Akzente an die Buchstabenform i oder den darüber liegenden Raum (Minuskeln und Versalien) anzupassen sowie Kollisionen mit bestehenden Formen, wie den Serifen ❹, zu vermeiden. Darüber hinaus benötigten einige sprachspezifische Glyphen völlig neue Buchstabenformen ❺.
Kursive
Autonome Harmonie
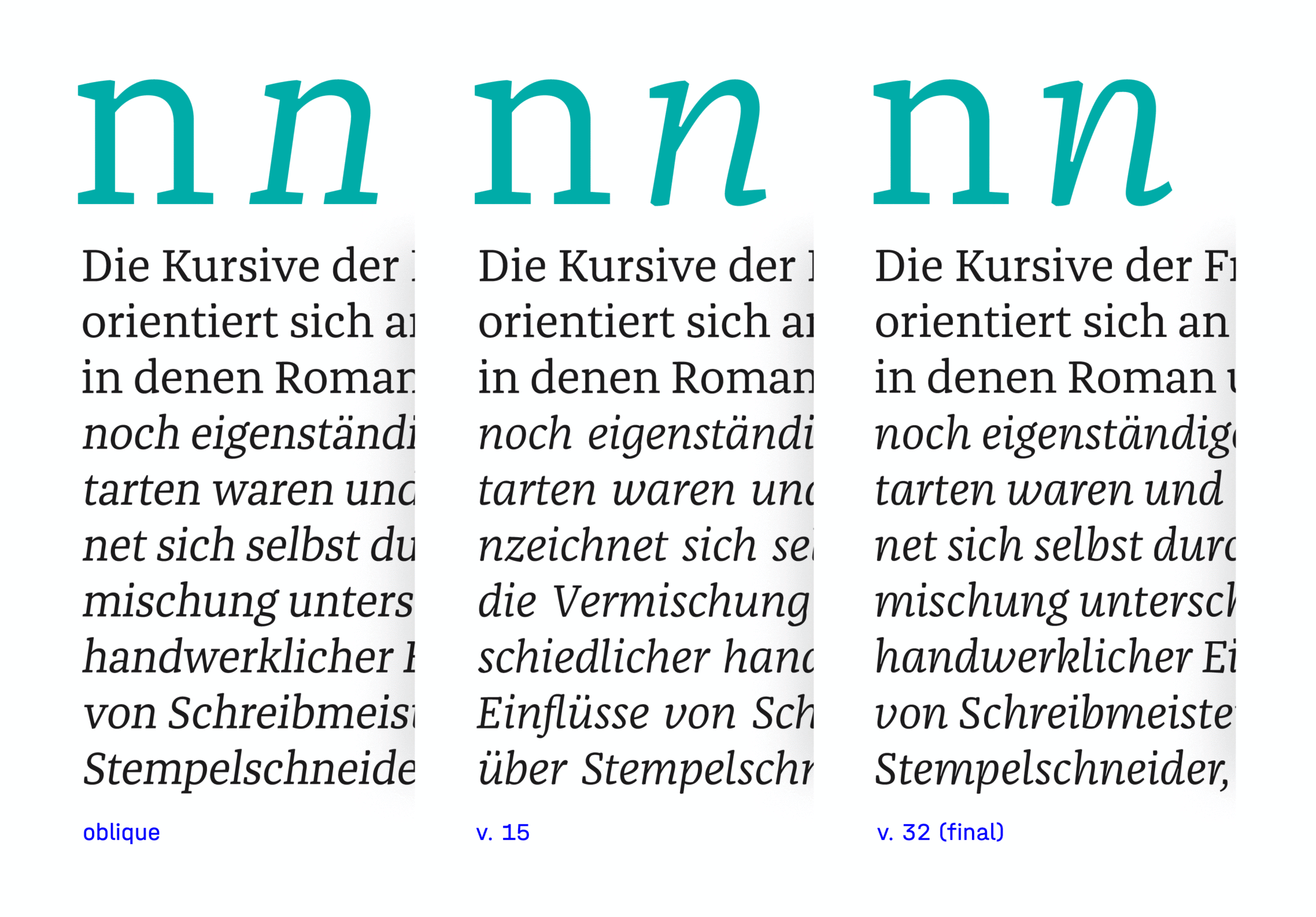
Franziskas Kursive verfolgt im Vergleich zur Aufrechten ein komplett eigenständiges Paradigma: Sie verbindet eine kalligrafische Grundkonstruktion mit kantigen Elementen und tendiert mit ihrer Neigung zu einer aufrechten Kursiven. Trotz ihrer eigenständigen Charaktere lassen sich die Kursive und die Aufrechte zu einer harmonischen Schriftkombination verbinden und bieten so ein breites Spektrum an Gestaltungs- und Anwendungsmöglichkeiten.

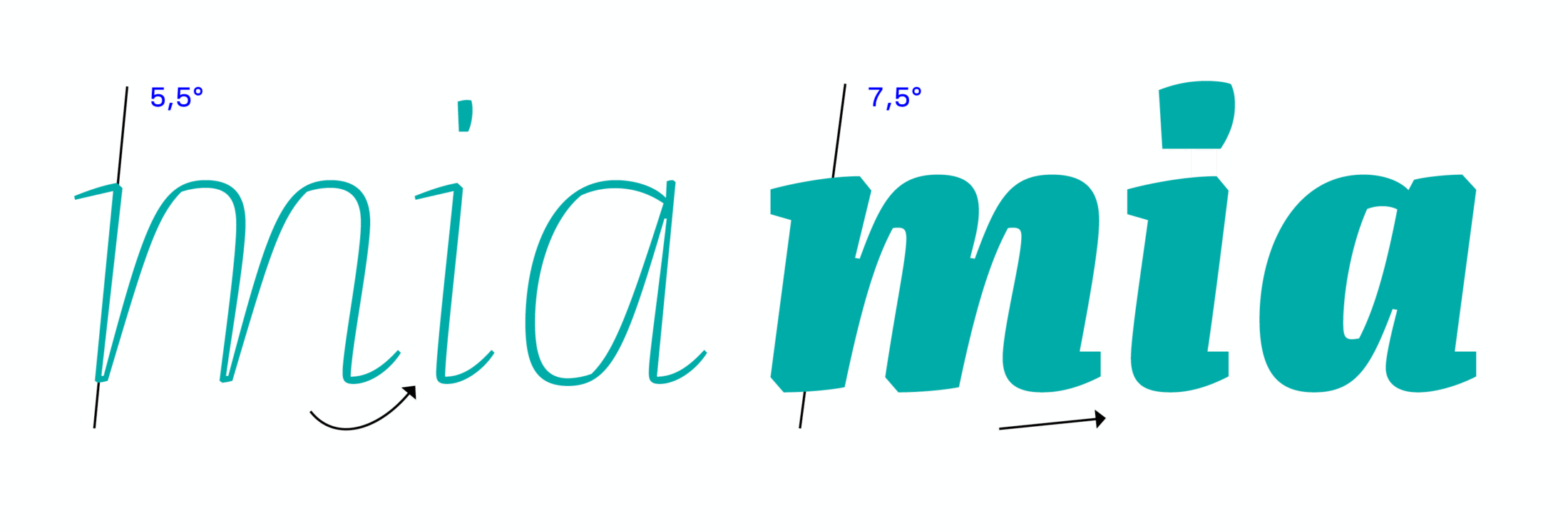
Aufrecht kursiv
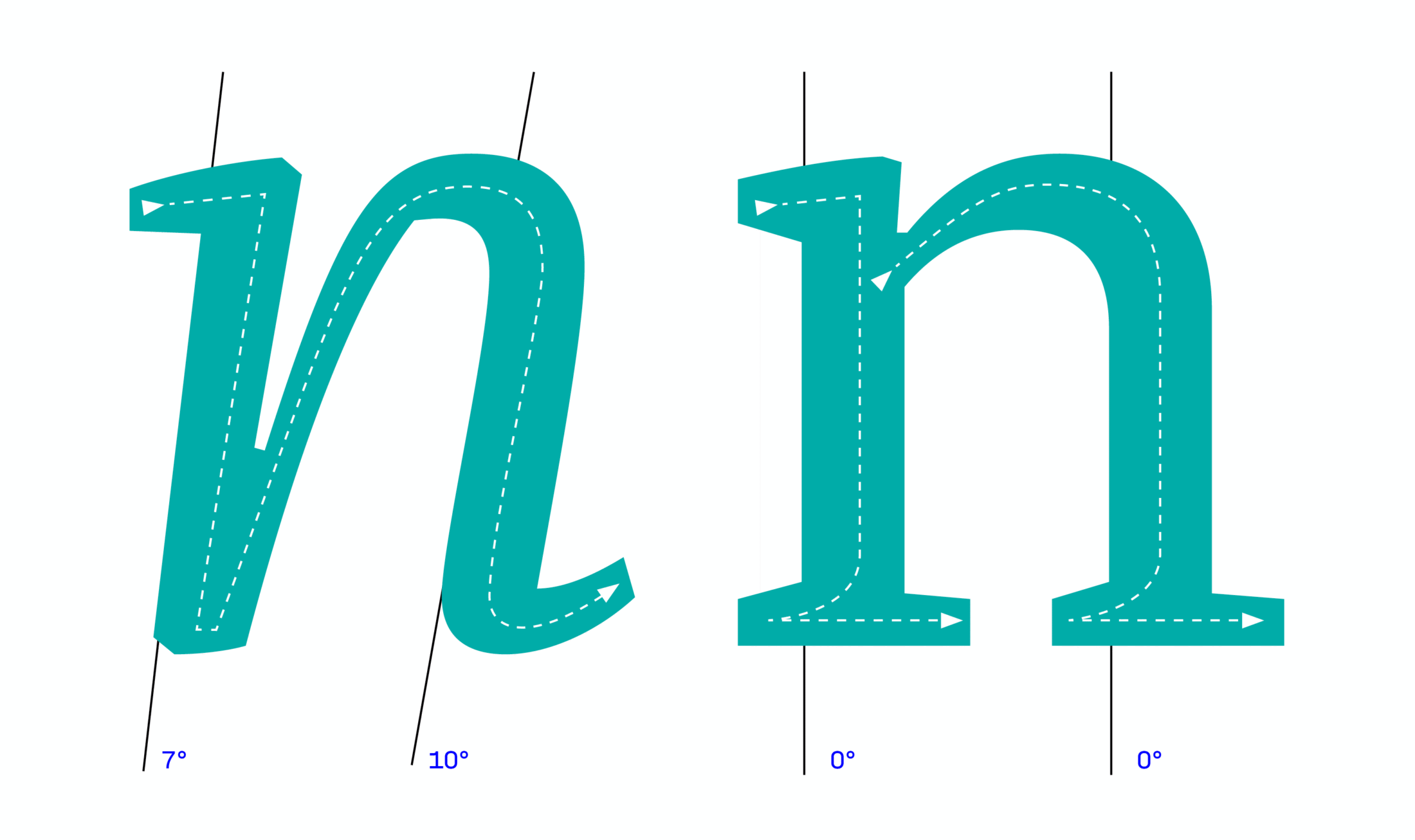
Die Entwicklung der Kursiven begann mit einer Neigung von 8°, einem minimierten Grauwert und einer reduzierten Zeichenbreite. Anschließend wurde sie Schritt für Schritt mit einer kursiven Konstruktion ausgestattet und pendelte sich schließlich auf einem eher aufrechten Grundwinkel von 6° ein. Während die Hairline nur um 5° geneigt ist, hat die Black einen Winkel von 7°, um in ihren dicken Strichstärken noch eine Neigung erkennen zu lassen.

Gleich, aber anders
In der Konsequenz des Gedankens, dass die Kursive eine eigenständige Schrift ist – und lediglich eine passende Partnerin, aber keine Schwester der Aufrechten – wurden alle Zeichen neu geformt, auch die Ziffern und Sonderzeichen. Bei der Differenzierung von Italic und Roman halfen zum einen unverhoffte Inspirationen und zum anderen parallel existierende Zeichenvarianten (§).

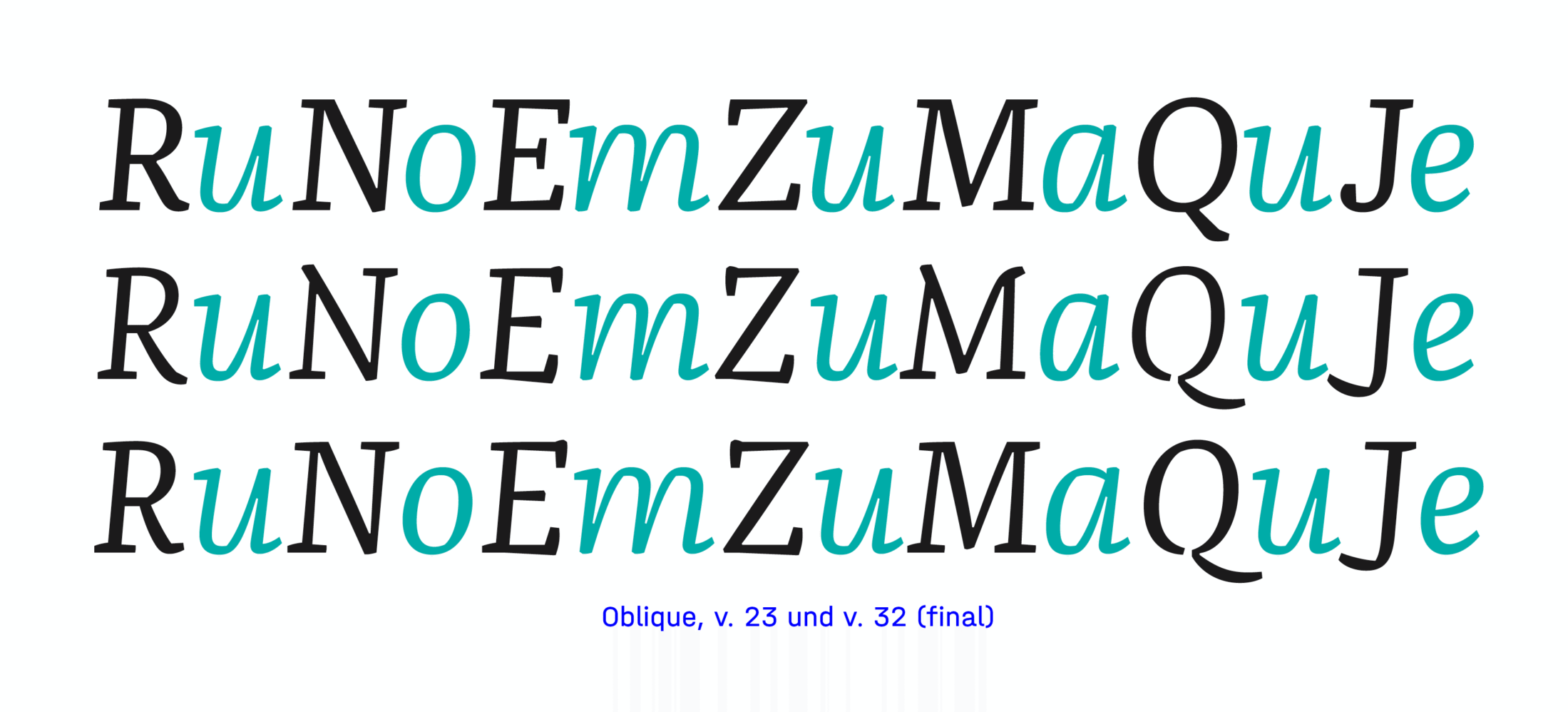
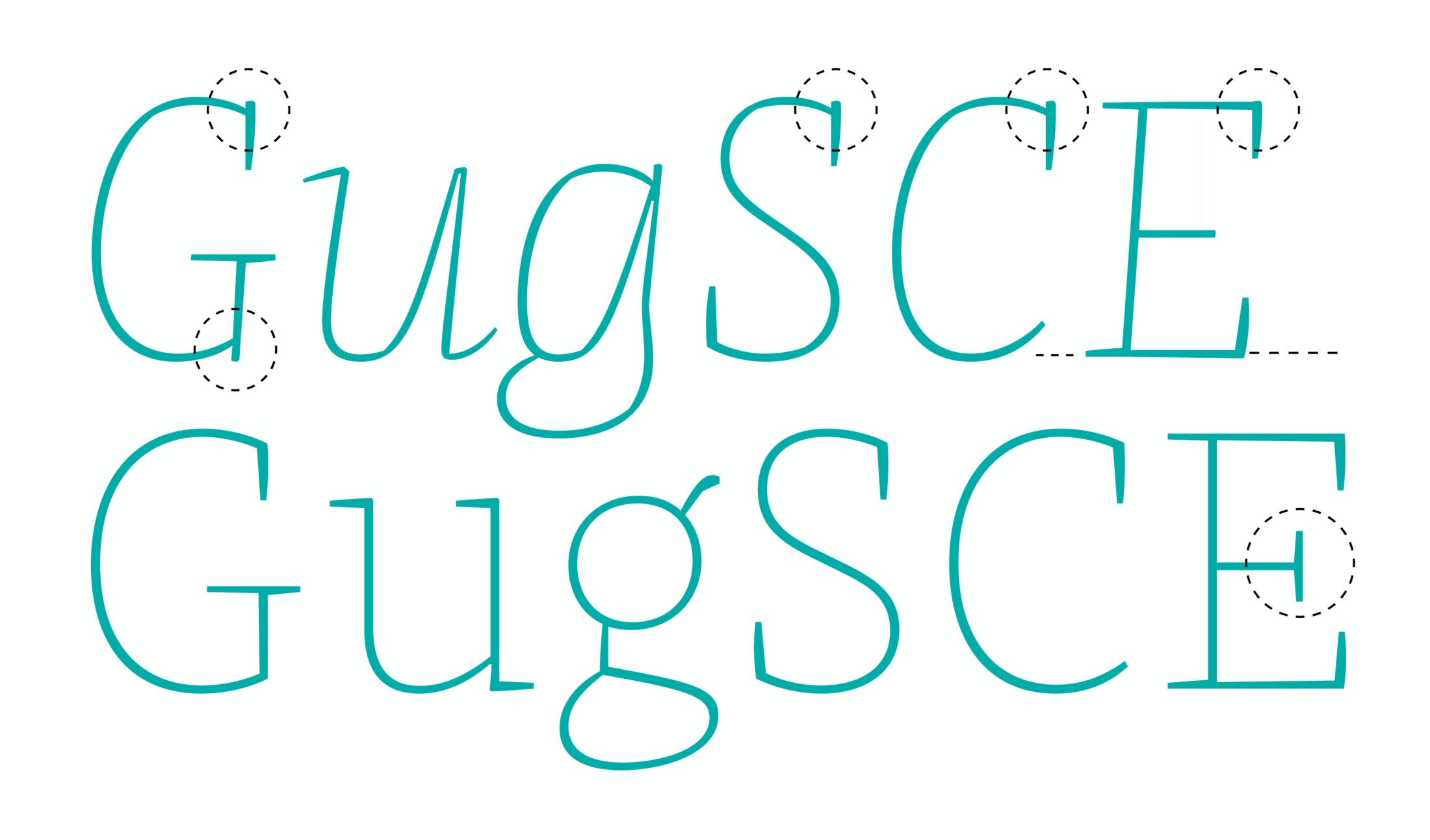
Die Versalien der Aufrechten wurden bereits mit einer Tendenz zur Dynamik der Kleinbuchstaben gezeichnet. In der Kursiven gehen die Großbuchstaben einen Schritt weiter, denn sie sind keine schrägen Ableger der Aufrechten, sondern enthalten eigene, handschriftliche Züge. Der anfänglich starke Initialcharakter wurde mit der Zeit jedoch etwas zurückgedreht, um die Schrift mit ihren ohnehin schon lebendigen Kleinbuchstaben etwas ruhiger und passender zu Aufrechten zu gestalten.

Da die Kursive dazu dient, Teile eines Fließtextes zu akzentuieren, reizt sie die Grenzen der Frage »wie viel Lebendigkeit verträgst du?« stärker aus. So bietet sie mehr Möglichkeiten für einen Einsatz in Headlines oder bei der Gestaltung von Verpackungen, wo ihre verspielten Formen und kantigen Details deutlicher zum Ausdruck kommen können.

Gewichte
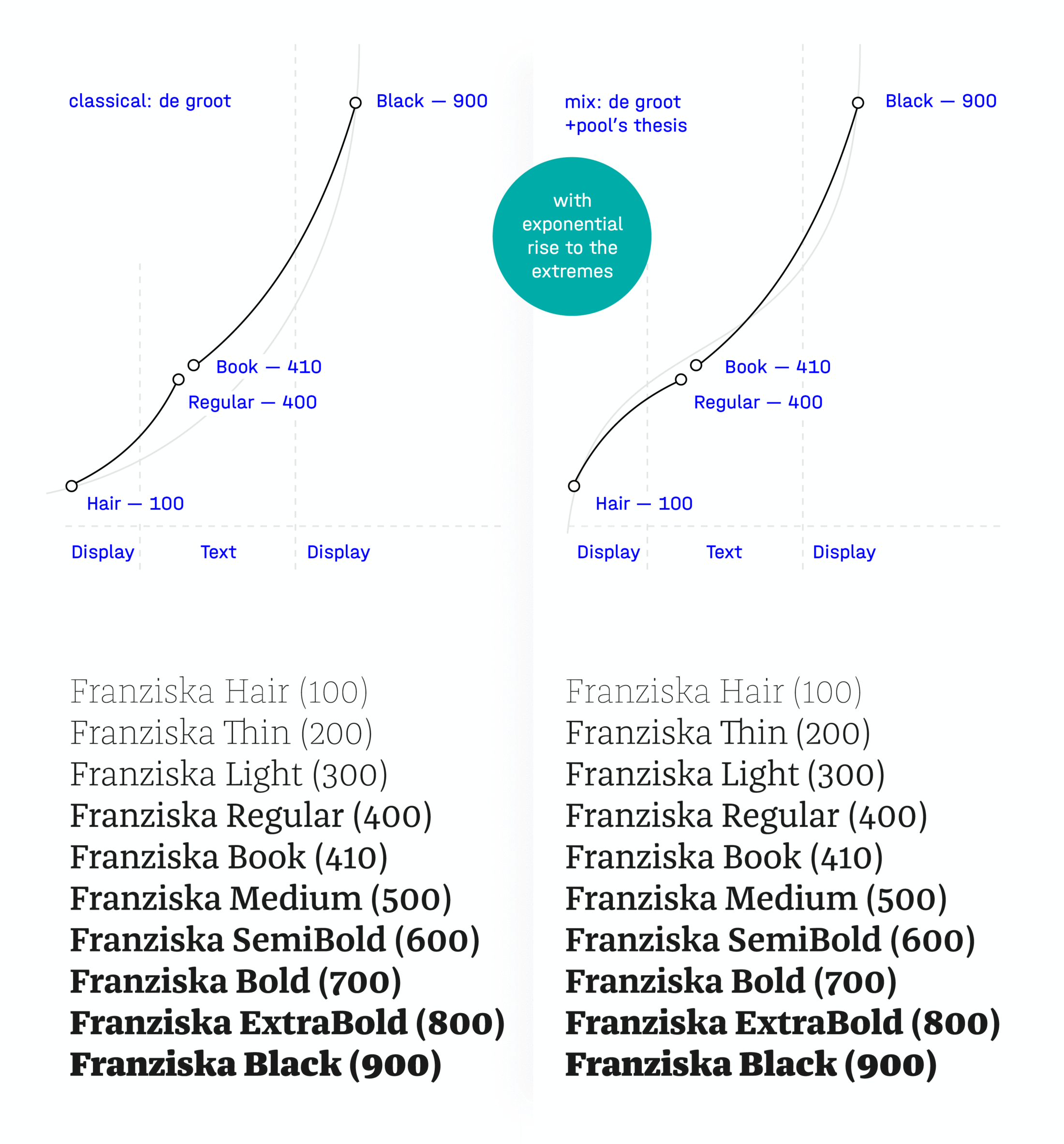
Exponentiale Interpolation
Trotz Luc(as) de Groots feiner Interpolationstheorie, die postuliert, dass die Formel [B=√(A÷C)] immer eine korrekte Kontraststeigerung garantiert, liegen zwischen der feinen Hairline und der kräftigen Black oft Welten, denn der reine Mittelwert aus einem idealen Light- und einem idealen Bold-Schnitt ist nicht immer das, was für einen Fließtext ideal ist. Eine sichere Methode, um dennoch gerade die häufig verwendeten mittleren Schriftgewichte perfekt zu gestalten: Eine dritte Version zeichnen und diese in zwei Schritten interpolieren. Zwischenzeitlich verfolgte Jakob die Idee, den Kontrast nicht nur zum fetten Pol hin ansteigen zu lassen, sondern eine exponentielle Zu- (Black) bzw. Abnahme (Hair) in Richtung beider Extreme zu berechnen, verwarf diese jedoch wieder, da die mittleren Gewichte kaum voneinander zu unterscheiden waren. So wurde Franziska letztlich mit drei Extremen in zwei Kurven nach der klassischen Interpolationstheorie berechnet.

Superpolierte Instanzen
Sobald ein Buchstabe entworfen, in Vektoren übersetzt und durch weitere Varianten (wie Hairline oder Black) ergänzt wurde, kann das muntere Interpolieren der Zwischengewichte beginnen. Dabei wurden einige Inter- und Extrapolationen mit Superpolator vorgenommen, die endgültige Interpolation stammt jedoch der Einfachheit halber aus der Software Glyphs.
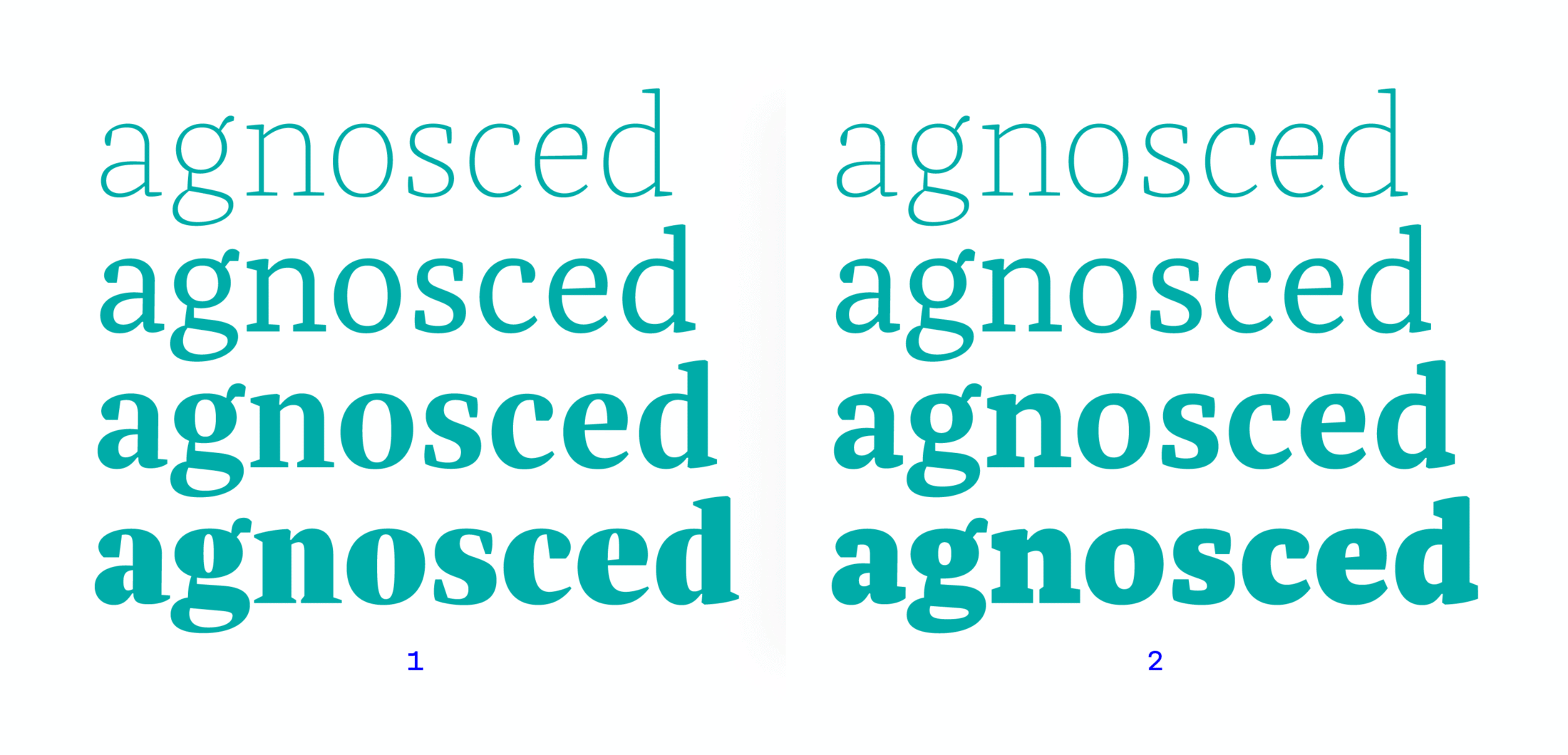
Zwiegespaltene Gewichtungen
Um im Familienverbund verschiedene Wirkungen zu erzeugen, tendieren Franziskas dünnsten Schnitte zur monolinearen Egyptienne, während die kräftigen Schnitte an eine kontrastreiche Antiqua erinnern. Ein erster Entwurf sah eine noch viel klarere Unterscheidung von Egyptienne und Antiqua vor: Ausgehend vom Lightschnitt als Egyptienne sollte sich die Schrift ab dem Regularschnitt in zwei Richtungen aufteilen; zu einem Black-Schnitt mit blockigem Egyptienne Charakter ❷ und einem weiteren mit hohem, fast klassizistischem Kontrast ❶. Schlussendlich wurde die Idee der Aufteilung des Schriftbildes jedoch wieder verworfen, da das hybride Konzept der verschiedenen Klassifikationen bereits auch innerhalb der linearen Familie erkennbar war.

Egozentrische Teamplayer
Da insbesondere von den Extremen einer Schriftfamilie eine große Wirkung ausgeht, sind die hellsten und dunkelsten Schriftschnitte von Franziska nicht nur verschiedenen Schriftgattungen zugeordnet, sondern sind auch als Display-Varianten der mittleren Textgewichte gedacht – extreme Schriftgewichte werden ohnehin kaum für Fließtext genutzt. Außerdem wurde jeder Schnitt der Kursiven entsprechend dem Charakter des Schriftgewichts angepasst: So ist der leichteste Kursivschnitt verspielt und lebhaft, während die Schrift mit zunehmendem Gewicht ruhender und kompakter wirkt.

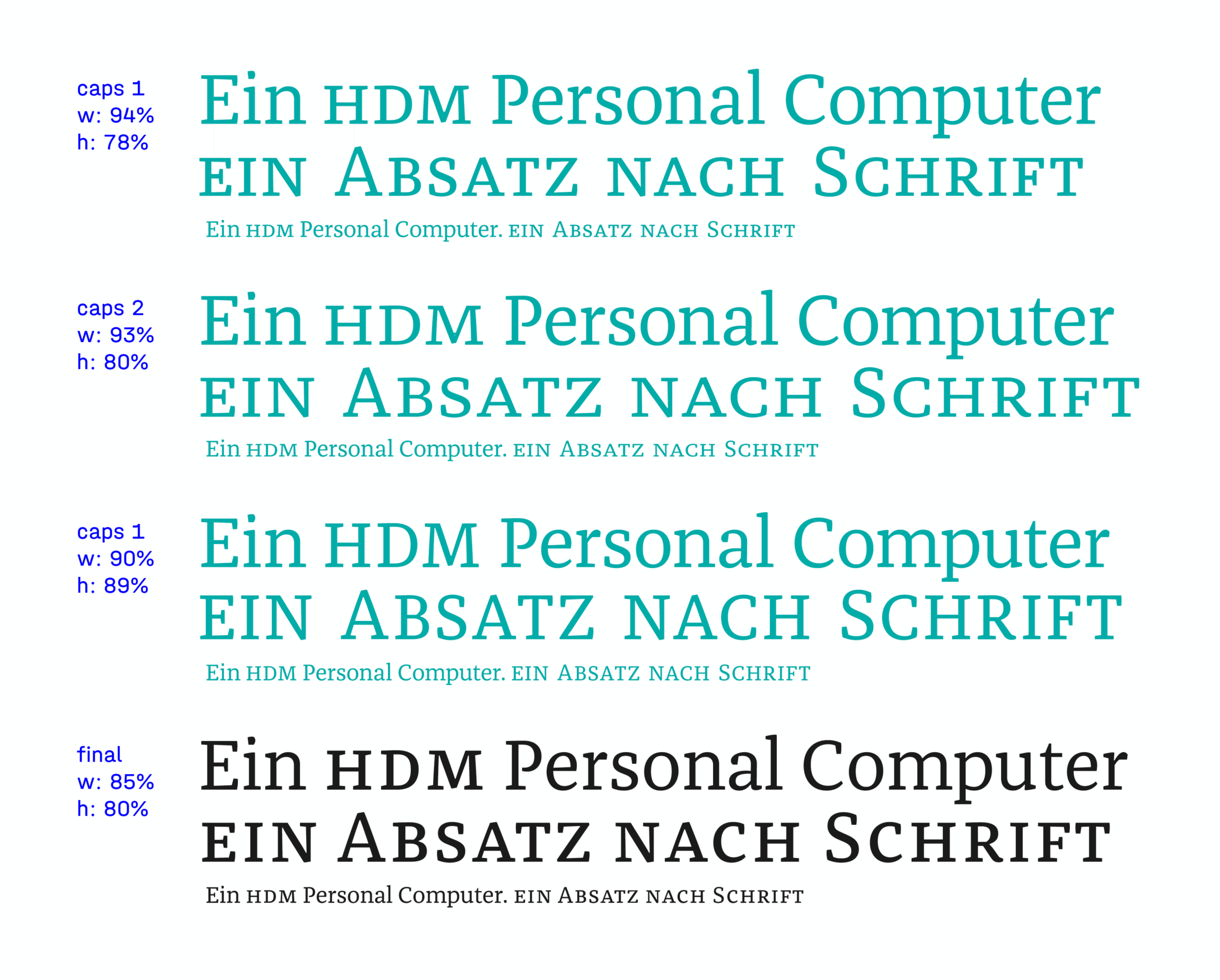
Kleine Großbuchstaben
Die Kapitälchen schließen die Lücke zwischen der großen x-Höhe der Kleinbuchstaben und der Differenzierung zu den großen Versalien.

OpenType
Beiläufige Wunderwaffe
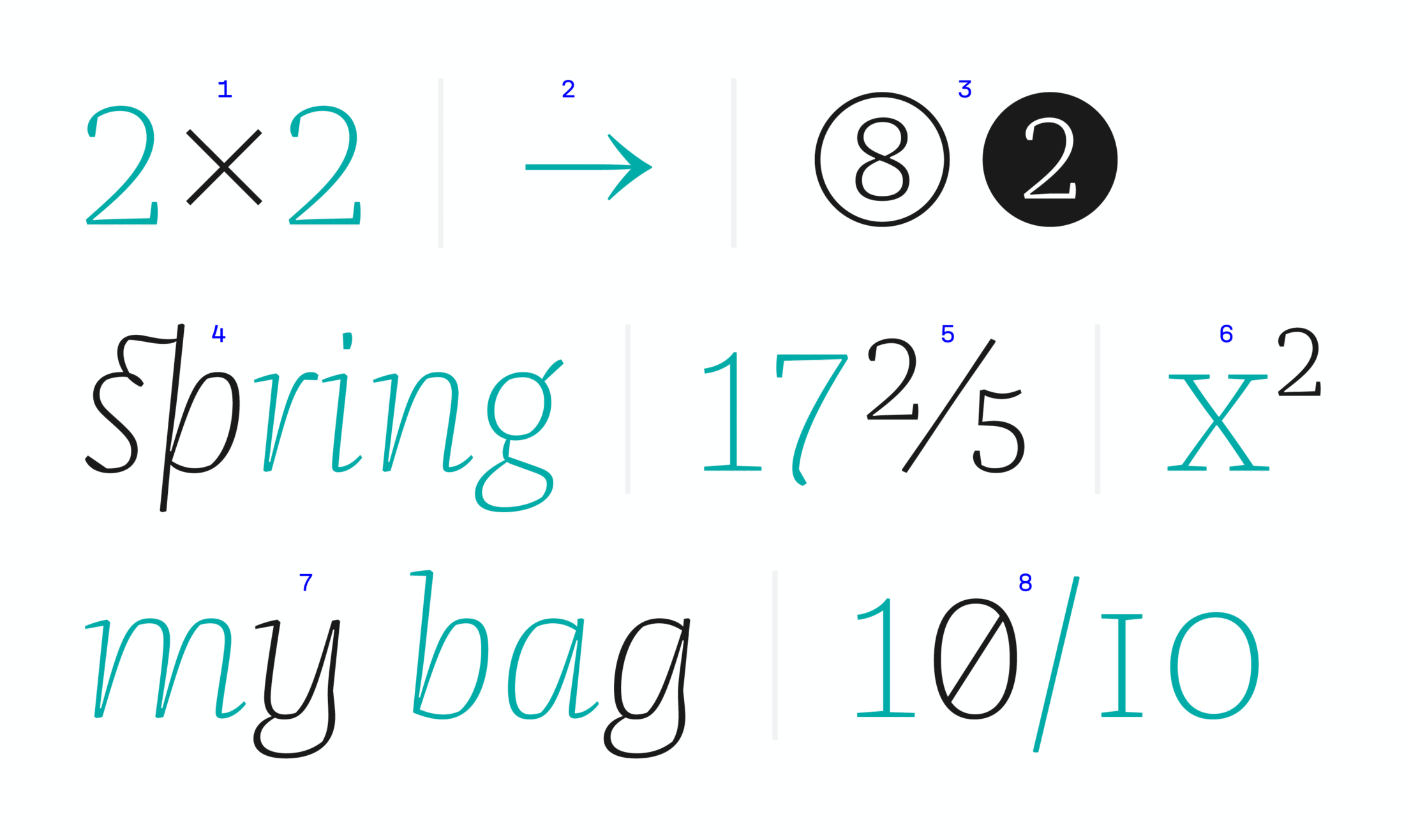
Mit der Entscheidung für die Hybridziffern, folgt Franziska der Maxime weniger ist mehr. Dennoch enthält die Schrift einige auswählbare OpenType Features – nicht, um verwirrende Optionen zu schaffen, sondern um eine stilvolle Typografie zu ermöglichen. Einige Features sind im Hintergrund ablaufende Autokorrekturen ❶ ❷, andere bieten Zugang zu stilistischen Alternativen ❸ ❼ ❽ wie beispielsweise eine verstärkt kursive Anmutung, optionale Ligaturen ❹, Zähler und Nenner ❺ oder hoch- und tiefgestellten Ziffern ❻.

Globale Lokalisierung
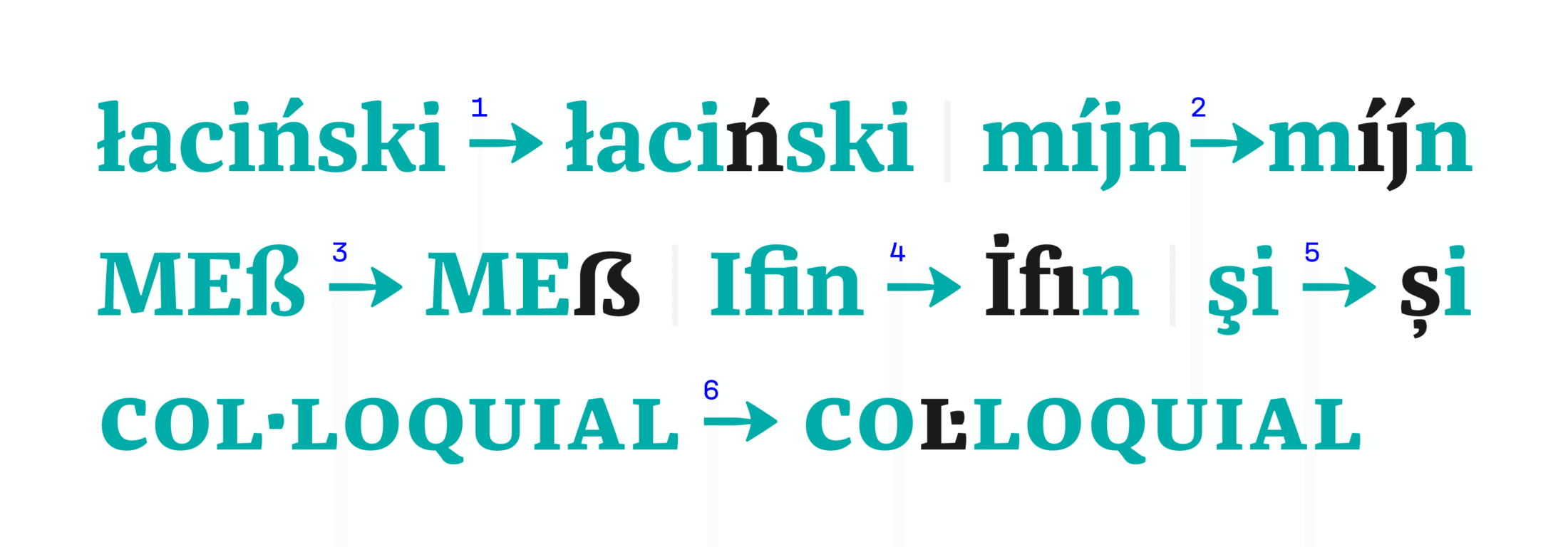
Egal, ob polnisches Kreska ❷, niederländisches j mit Acute ❷, automatisiertes Versaleszett ❸, türkisches Versal-I mit Punkt ❹, aufgebrochene fi-Ligatur, rumänische und moldawische Varianten des Komma-Akzent ❹ oder katalanische Betonungen ❻ – mit den OpenType Code locl können die Nuancen der europäischen Sprachen gekonnt umgesetzt werden.

Versale Besonderheiten
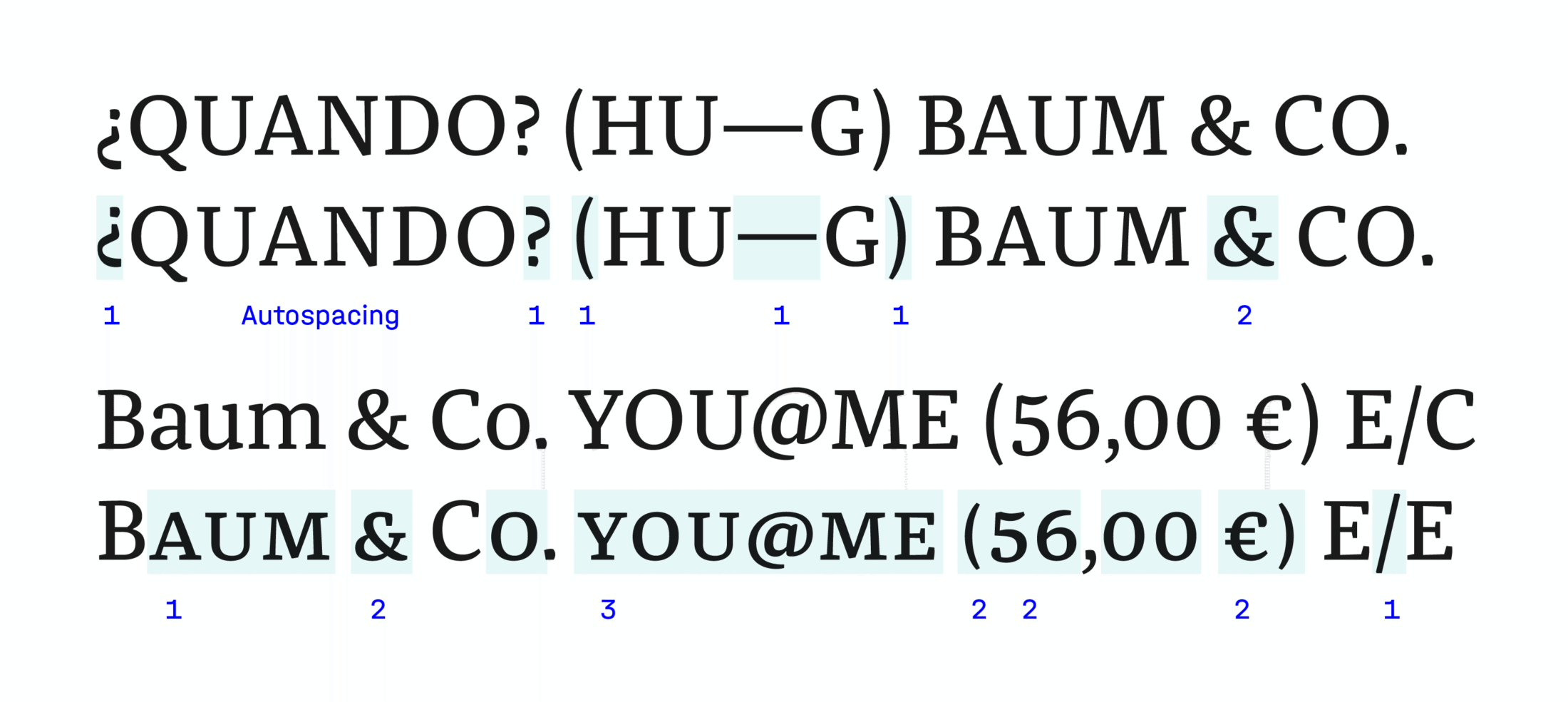
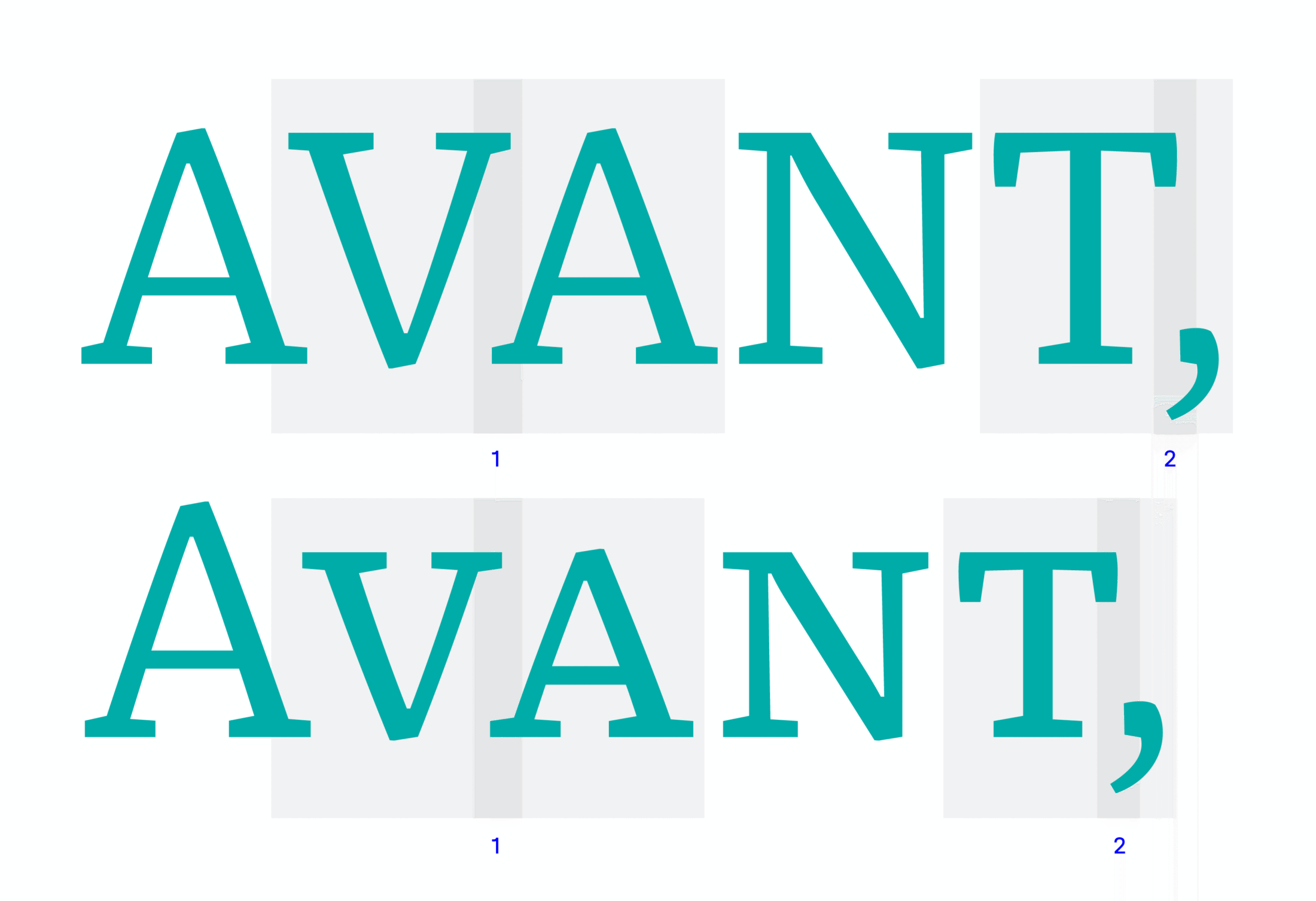
Franziskas OpenType Features ermöglichen nicht nur eine schnelle Aktivierung von Versalien- und Kapitälchen-Satz, sondern optimieren auch die Typografie. Um den blockigen Charakter eines Schriftbild mit reinen Versalien oder Kapitälchen und kaum Unterlängen noch zu verstärken, werden Interpunktionszeichen entsprechend angehoben ❶. Zur weiteren Optimierung enthält Franziska eine dezente Sperrung des Versalsatzes, um dessen geringen Abstand zu den Kleinbuchstaben auszugleichen. Außerdem gibt es automatisch einsetzbare Alternativzeichen ❷, die besser zum gewünschten Stil passen. Schlussendlich ermöglicht die Option Alles-in-Kapitälchen einen breitlaufenden und wärmeren Versalsatz aus reinen Kapitälchen ❸.

Zurichtung
Kompakte Weite
Als Textschrift folgt Franziska der frutiger’schen Manier und lässt viel Platz zwischen den Zeichen, um auch in kleinen Punktgrößen ein sauberes Schriftbild zu zeichnen. Die extremen Schriftschnitte – Hair und Black – sind enger zugerichtet als sich aus der Logik ihrer Binnenräume ergeben würde, da es sich um Headlineschriften handelt, die tendenziell schmaler laufen sollten.

Variables Regelwerk
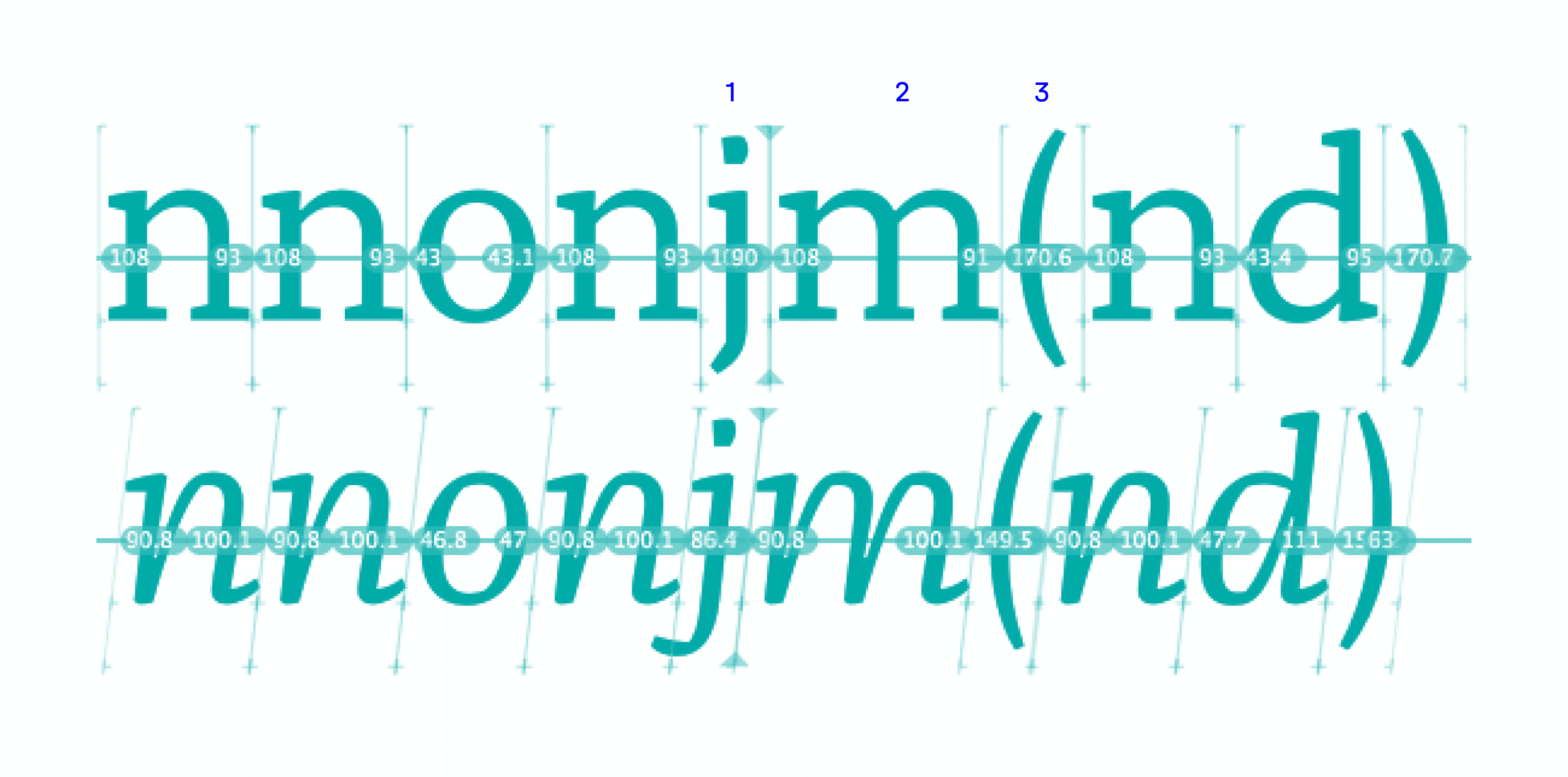
Franziskas Zurichtung basiert größtenteils auf Variablen – denn sind die Werte für das n erstmal gefunden, ist die Vor- und Nachbreite des m keine Frage mehr ❷. Ein passendes Spacing macht das Kerning nicht überflüssig, aber durch diese ist es nur noch bedingt nötig ❶. Programme wie MS Word und einige Browser ignorieren vorhandenes Kerning sogar, wodurch eine gute Zurichtung essentiell wird. Teilweise können die Abstände auch die Bedeutung des Textes visuell unterstützen: Klammern können so ganze Sätze verbinden und kleben nicht an den vorherigen Buchstaben ❸.

Kerning
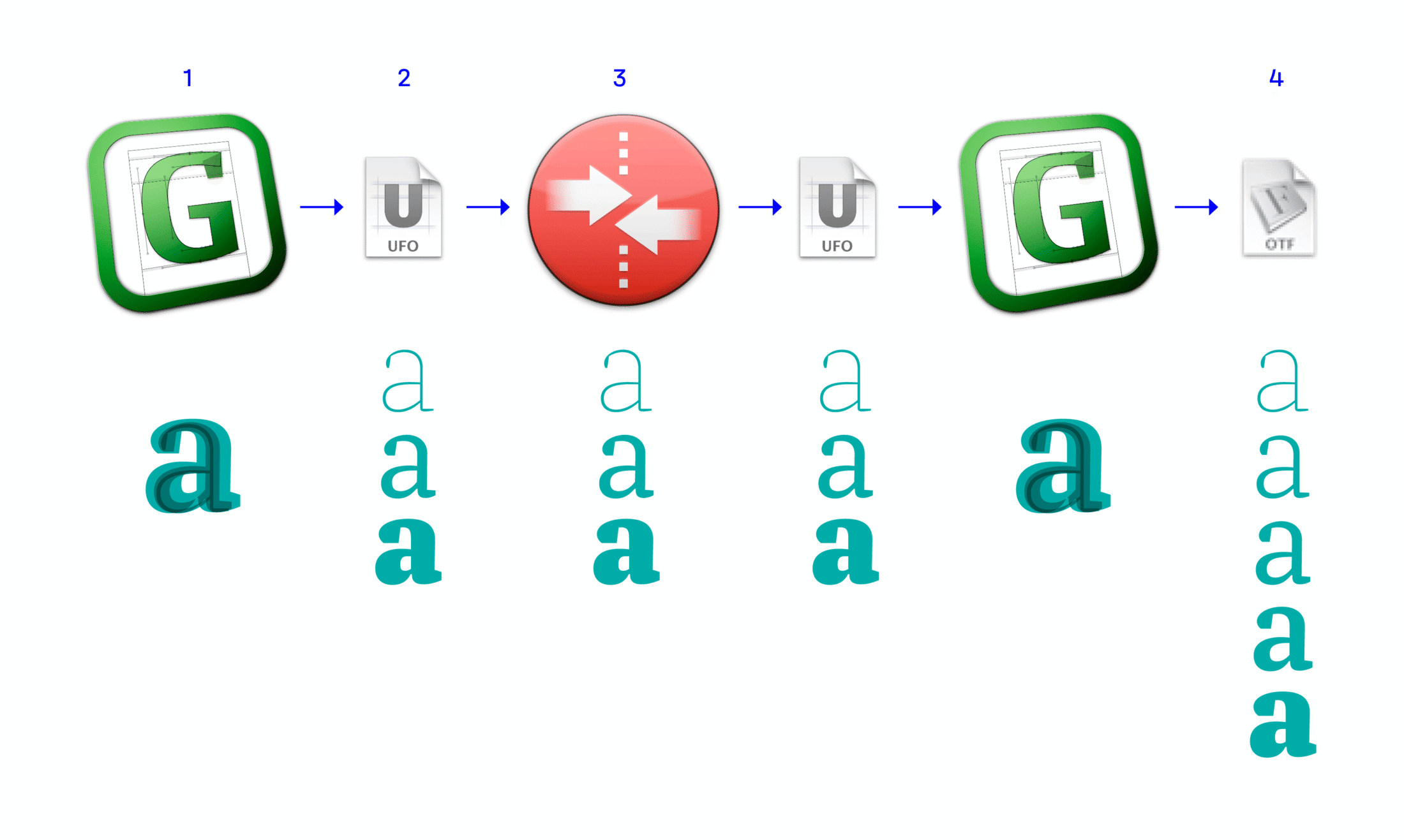
Schnelle Umwege
Spätestens beim Einstellen des Kerning ist es Glück im Unglück, dass die Schriftgestaltung viel mit dem Definieren von Proportionen durch Einheiten pro Geviert verbunden ist. Die im Programm Glyphs gezeichneten Buchstaben ❶ werden in die Ausgangsvarianten der Schriftgewichte zerlegt und in das offene Format UFO exportiert ❷. Diese Daten werden wiederum in der Software MetricsMachine Schnitt für Schnitt mit Kerningpaaren belegt ❸, exportiert und wieder zurück in Glyphs importiert. So können von hier aus die finalen Schriftschnitte berechnet werden ❹ – inklusive der Interpolation der Kerningwerte.

Zeitsparende Klassen
Durch das Anlegen von Buchstabenklassen in Glyphs und MetricsMachine wird die Anzahl der Kerningpaare überschaubar: Sind Zeichen grundsätzlich gleich in ihrer Form ❶, können Kerningwerte pauschal kopiert werden. In anderen Fällen werden die Glyphen nach der Ähnlichkeit ihrer Vor- oder Nachbreite gruppiert ❷. So ergeben sich für die »Franziska Regular« mit rund 938 Glyphen – die in über 260 Klassen sortiert sind und in 28.600 Fällen manuell gekernt wurden – über 42.000 Kerningwerte.
Die Zuordnung nach Klassen ist nicht immer sinnvoll: Die Werte für ein nordisches ů in Kombination mit denen vom ý können zwar für die Transkribierung kyrillischer Sprachen nützlich sein, sind aber eigentlich nicht notwendig. Dennoch ist es hilfreich, alle möglichen Kombinationen von Franziska vor dem ersten Gebrauch zu optimieren, um einen rhythmischen Textfluss zu gewährleisten.

Individuelle Pauschale
Wer schlägt sich schon gerne Tabellen mit Kerningpaaren rum? MetricsMachine liefert Abhilfe: Sind die Großbuchstaben und Kapitälchen erst einmal in sinnvolle Gruppen sortiert, kann die Logik des mühsamen Kernings von Versalien-zu-Versalien ❶ auf die Kapitälchen übertragen werden. Es ist sogar möglich, relevante Interpunktion ❷ in diese Wertetransfer zu integrieren. Trotzdem wurden für die gesamte Schriftfamilie etwa 100.000 Kerning-Fälle manuell übertragen.

Berechnende Gestaltung
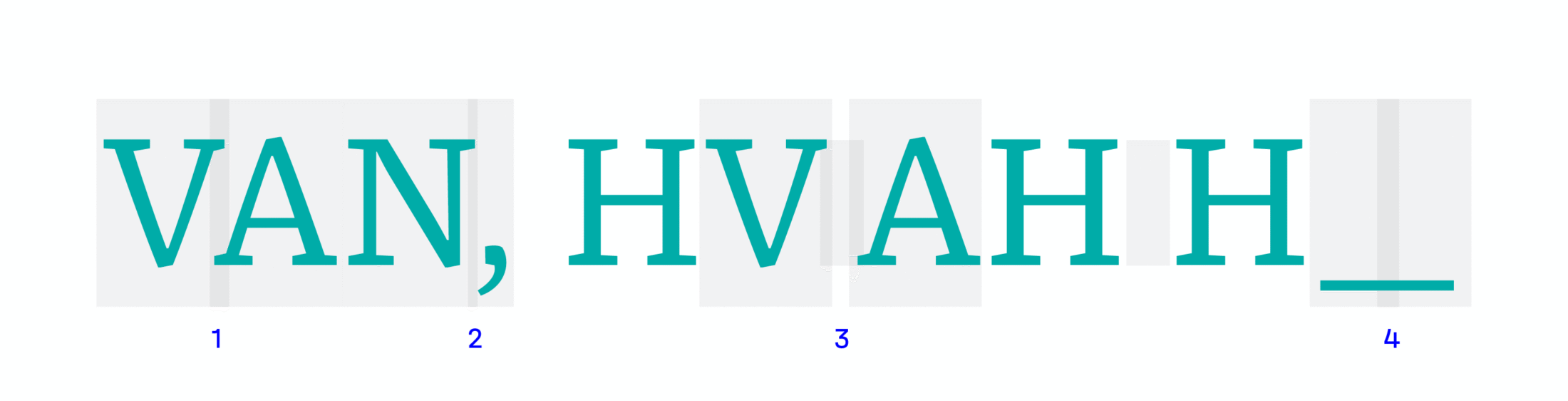
Auch wenn der Akt des Kernings wie ein gedankenloses Ausrechnen möglicher Kombinationen und Zahlenwerte erscheint, ist er in Wirklichkeit auch Design: Mit ihm wird der Weißraum bestimmt, der ebenso zum Erscheinungsbild der Schrift beiträgt wie die Buchstabenformen selbst. Neben offensichtlichen Lücken ❶ werden unter anderem die feinen ❷ und praktischen Kerning-Werte ❹ definiert. Auch Leerzeichen ❸ wurden gekernt, um in jedem Kontext harmonische Weißräume zu schaffen.

FF Franziska
Finale Start-Zusammenfassung
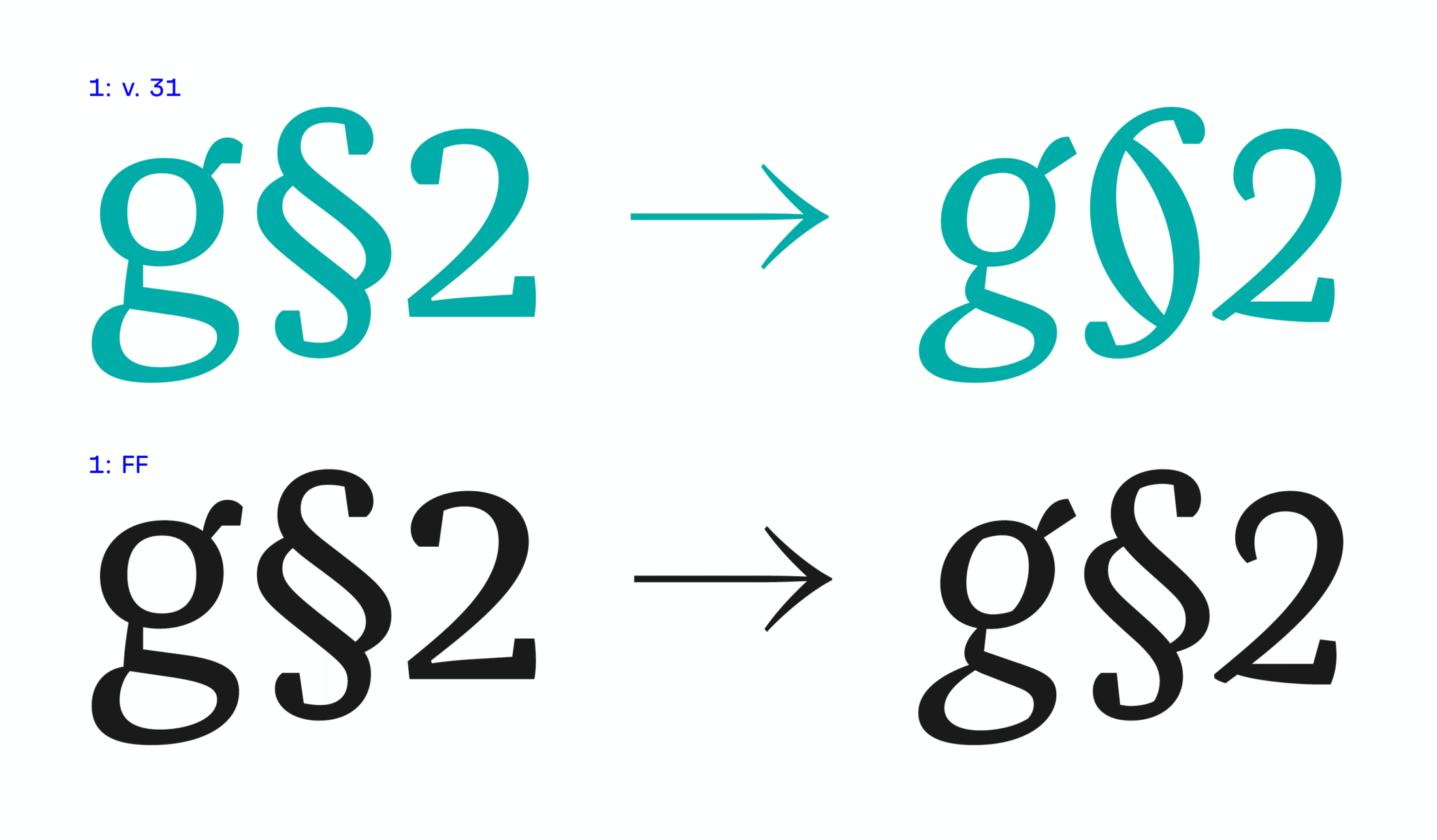
Franziska hat sich vor allem im Bereich der Schriftschnitte und der mikro-typografischen Details verändert. Die Philosophie des FontFont-Teams ist es, dass die Designer:innen selbst alle Gestaltungsentscheidungen treffen und sie nur die technische Unterstützung sind. So wurden die meisten fertigen Konzepte und formalen Ideen gründlich geprüft, aber nicht verändert, es sei denn, Jakob stimmte zu. Lediglich die etwas störrische Version des Paragraphen-Symbols ❶ wurde als stilistische Alternative aus Gründen der Lesbarkeit vernachlässigt.

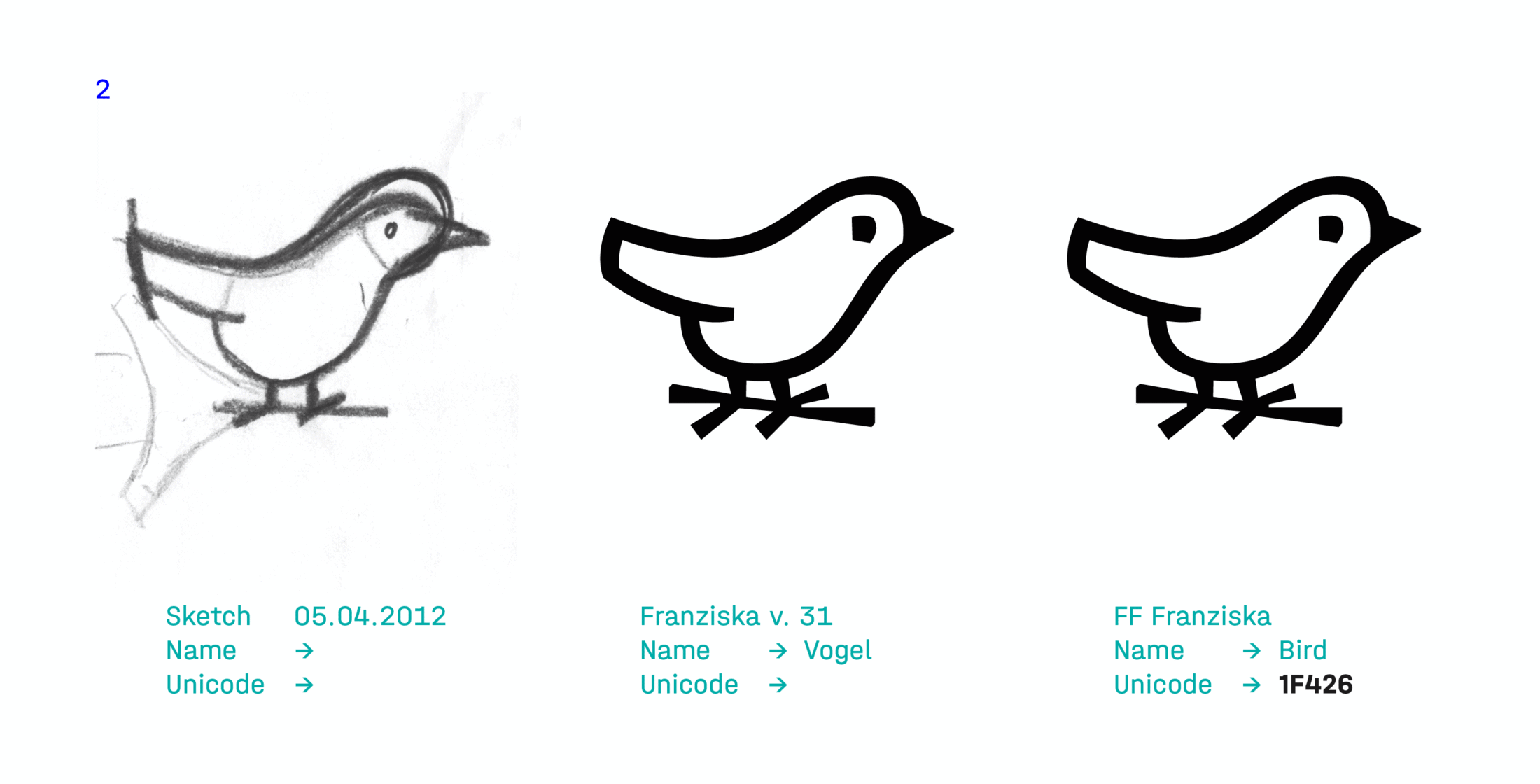
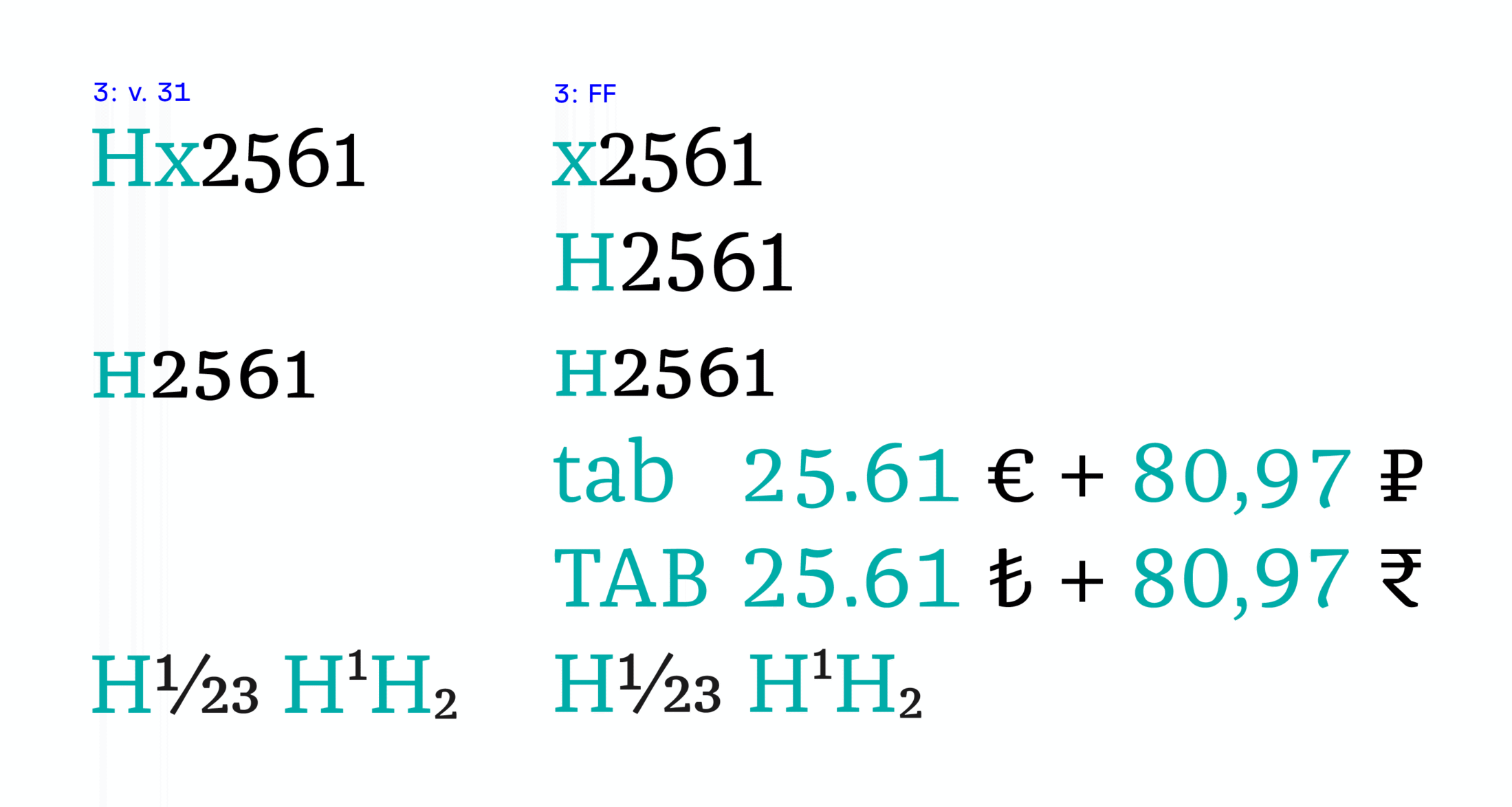
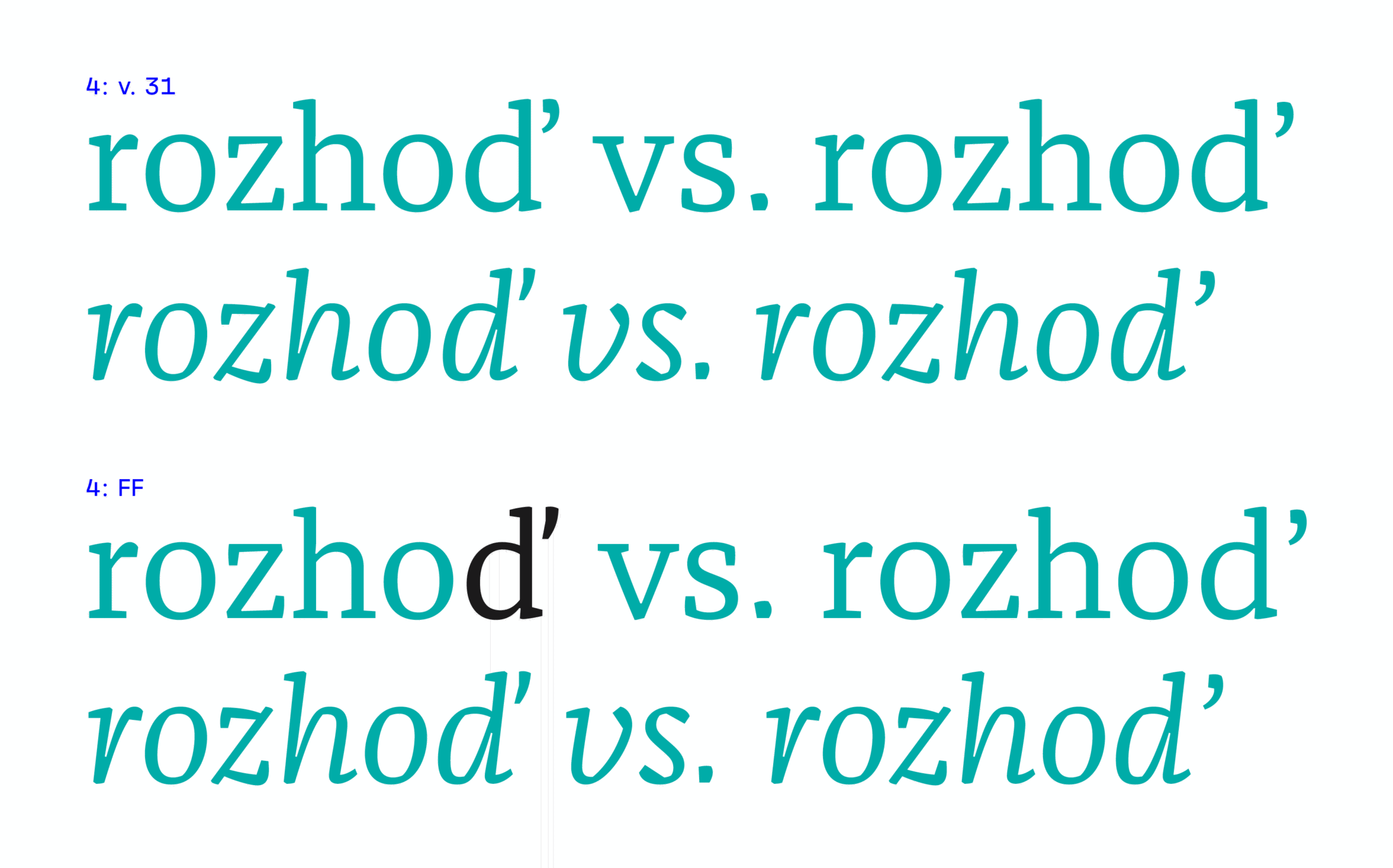
In die Entwürfen der originalen Franziska fügte FontFont noch ungenutzte Unicode-Slots ❷, fehlende Tabellenziffern und passende Währungszeichen ❸ hinzu. Manchmal identifizierten sie lediglich falsche Akzente bei unbekannten Glyphen ❹ oder bemerkten, wenn mathematische Zeichen in Tabellenbreite nicht für eine kursive Gewichtung gezeichnet wurden.



FontFont arbeitete auch mit Jakob zusammen, um eine Lösung für die Zeichen f und ä, ö, ü zu finden, die in den Black Gewichten ❺ miteinander kollidierten – ein Problem, das einige frühe Nutzer:innen bereits an den Designer zurückgemeldet hatten. FontFont führte abschließende Tests durch und entdeckte alle ungelösten Kerning-Probleme. Dabei stellte das Team extrem hohe Anforderungen an sich selbst und das Spacing und Kerning für die meisten Schriftschnitte wurde in nur drei Wochen komplett überarbeitet.

Zuhause bei TypeMates
Franziska war eine von Jakobs ersten ernstzunehmenden Schriften und ihre Anerkennung als FontFont sein Sprungbrett auf dem Weg zum professionellen Type Designer. Ein besonderer Dank geht an Andreas Frohloff, Ivo Gabrowitsch, Christoph Koeberlin, Ugla Marekowa, Alexander Roth, Jürgen Siebert und Erik Spiekermann – das Team des ehemaligen FontShops. Danke für eure Unterstützung!
Heute, 10 Jahre später, hat sich Jakobs eigene Foundry etabliert und Franziska ist bei TypeMates zu Hause. So liegen Gestaltung wie Distribution in derselben Hand.
Es waren keine großen Änderungen nötig, um Franziska an die aktuellen Anforderungen anzupassen: Antonia Cornelius hat die Schrift trotzdem nochmal ausgiebig hinterfragt, an den TypeMates Produktionsstandard angepasst und die Variable Fonts aufgesetzt. Dabei bleiben die Schrift-Daten aber weiterhin kompatibel mit der bewährten FontFont-Version.
... nur für den Fall, dass die Bunte fragt: Die Schrift ist einer echten Franziska gewidmet, die für Jakob schon vor der Entdeckung der Serifen große Bedeutung hatte. 🖤