Ein ambitionierter Plan: Die Entwicklung der Resonay
Ist es möglich, eine seriöse Schrift zu entwerfen, die eher wie eine Illustration funktioniert als ein Text? Diese Frage stellte sich Andrej Dieneš im Jahr 2014 als er die Idee einer neuen Schrift hatte. Diese sollte sich aus zwei übereinander liegenden Ebenen bildet und trotzdem einfach zu nutzen sein.

Anfangs startete ich mit Skizzen einer scriptartigen Kursiven, ähnlich wie z.B. bei der Abelina von Sudtipos. Meine Idee war es, zwei Fonts zu entwickeln, die erst richtig Sinn machen, wenn sie perfekt übereinander liegen – nicht ganz einfach, ich weiß! Die beiden Script-Schriften sollten einer Handschrift ähnliche Unregelmäßigkeiten aufweisen – also unterschiedlich gemischte Alternativen, kreative Ligaturen, eine hüpfende Basislinie und weitere lebendige Details beinhalten. Was es etwas einfacher machte: Ich entschied mich dafür, keine typische Verbindung der Zeichen zu nutzen, wie es bei vielen Script-Schriften üblich ist.

Eine der ersten Skizzen zeigt den Lösungsansatz eines engeren Mittelstrich.

Die erste digitale Skizze des Fonts – schon ziemlich cool, aber ich wollte noch mehr aus dem Ansatz rausholen.
Script = Serifenschrift
Mal ehrlich, eigentlich ging die Entwicklung eines solchen Font weit über meine Fähigkeiten hinaus, aber ich war wie besessen und konnte nicht widerstehen.
Die ersten Tests in InDesign sahen vielversprechend aus. Aber es kamen auch Zweifel auf: Wird die Schrift natürlich aussehen? Werde ich überhaupt vor meiner Rente damit fertig?
Diese vernünftigen Gedanken halfen mir jedoch dabei, meine Ideen zu vereinfachen: Ich mechanisierte meine Entwürfe, sodass ich einzelne Module der Formen verwenden konnte und tauschte die hüpfende Basislinie und Unregelmäßigkeiten gegen mehr Gleichmäßigkeit und klassische Formen aus. Danach fragte ich mich: Wenn ich schon eine Kursive habe, warum mache ich dann keine Aufrechte?
Also folgte ich der Idee, eine natürliche und passende Aufrechte zu der Kursiven zu entwickeln – noch eine Herausforderung! Andererseits würde die Schrift so auch noch etwas praktischer werden und auch mehr Nutzungsmöglichkeiten bieten. Also wandelte sich die Feder zu Bleigussformen und aus der Script wurde eine Serif mit traditioneller typografischer Struktur.

Von der Handskizze zur digitalen Zeichnung.
Rationalisierung, aber auch Mischung der Stile
Die Umsetzung der Idee in der Kursiven war einfach, nur die Anpassung der Aufrechten war etwas unbestimmt. Hier fand sich kein natürlicher Rhythmus wieder und ich wusste nicht, wie der Anchor technisch am besten platziert wird. Eine gewisse Unklarheit verblieb in dem Font – bis zur vierten Version im Jahr 2017.
Ab da begann das umfangreiche Rationalisieren und Aufräumen der Formen. Der Hauptfokus lag dabei auf der Sicherstellung der Kontinuität in den Base- und Cover- Versionen, sodass diese harmonisch und gleichmäßig übereinander gelegt werden konnten. Die Aufrechte wuchs von einem verlegenen Jungen zu einem attraktiven, selbstsicheren Gentleman heran.

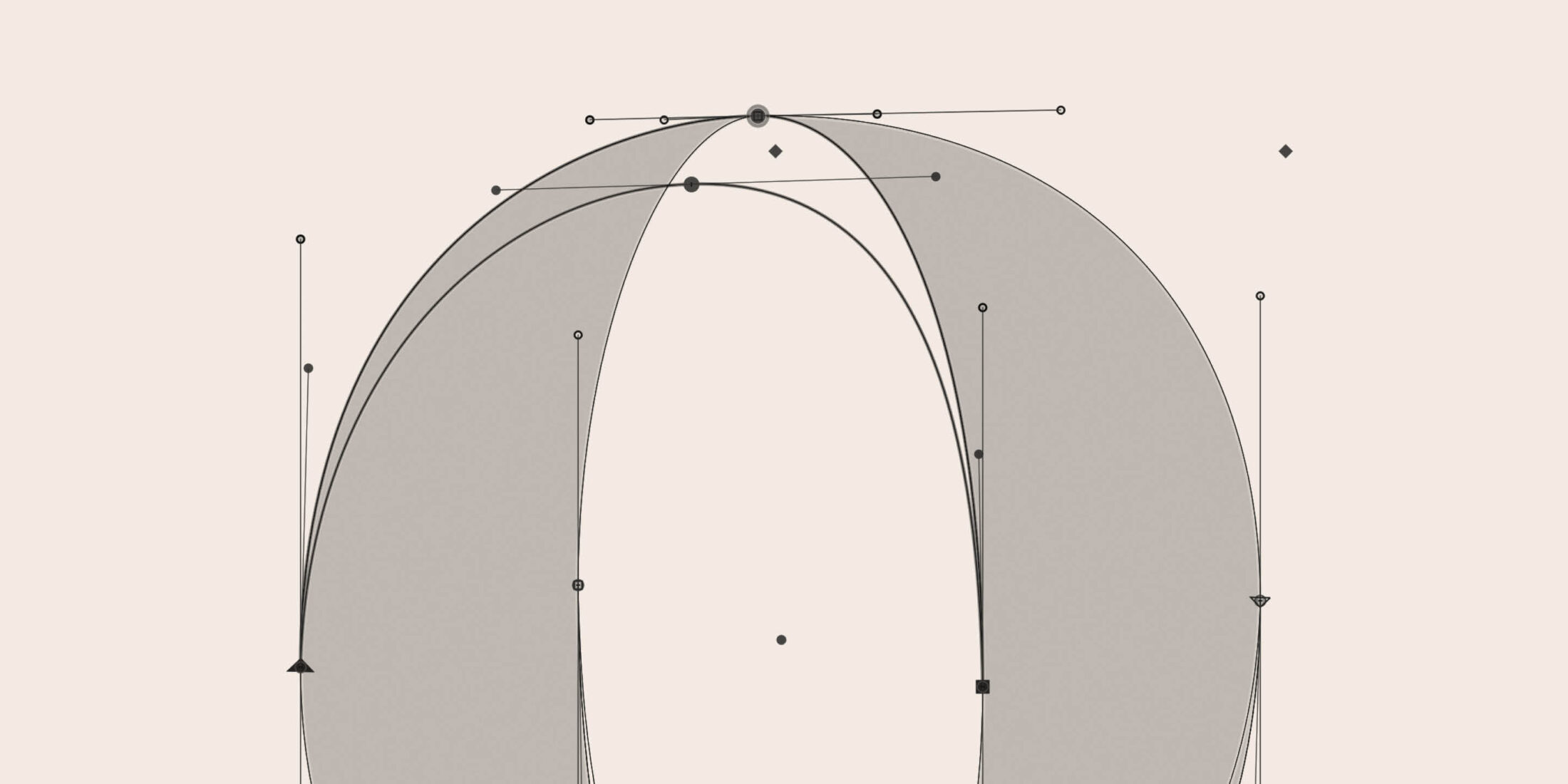
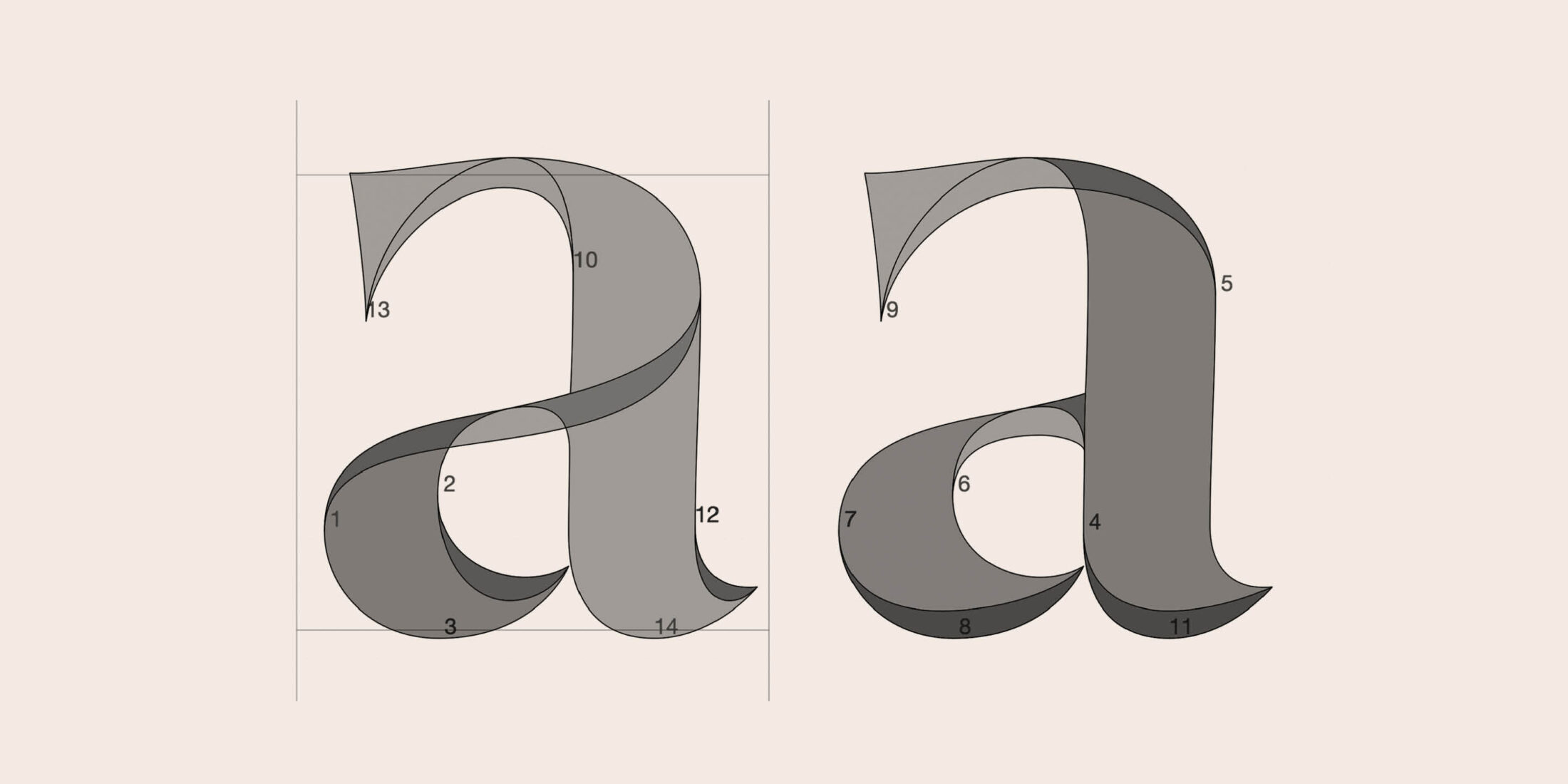
Ich beschloss, die Base- und Cover-Elemente nicht nach dem Zufallsprinzip zu wechseln, sondern nach ihrer Ausrichtung: Alle vertikalen Striche gehörten zum Base-Layer und alle horizontalen ordneten sich im Cover-Layer ein. Das bedeutete auch eine Erhöhung der Anzahl der Striche. So bekam das o z.B. vier Striche, anstatt zwei, wie im anfänglichen Entwurf.
Zu diesem Zeitpunkt erinnerte das Schriftbild an die barocke Ästhetik mit gedrehten Abstrichen und mir wurde klar, dass ich etwas Überraschendes schaffen wollte. Da ich nicht an ein historisches Vorbild gebunden war, entschied ich mich für eine unkonventionelle Kombination aus ballförmigen und scharfen Terminals – manchmal auch beides in einem Zeichen, die frei nach Gefühl verteilt wurden.
Die aus der gotischen Fraktur stammende Idee, den Stift rotieren zu lassen, ist auch in die Kursivschrift eingeflossen – man beachte die Endungen vom f und j.
Anstatt die Schrift in eine Schublade zu stecken, nahm ich aus jeder historischen Phase das, was am besten zum Design passte.

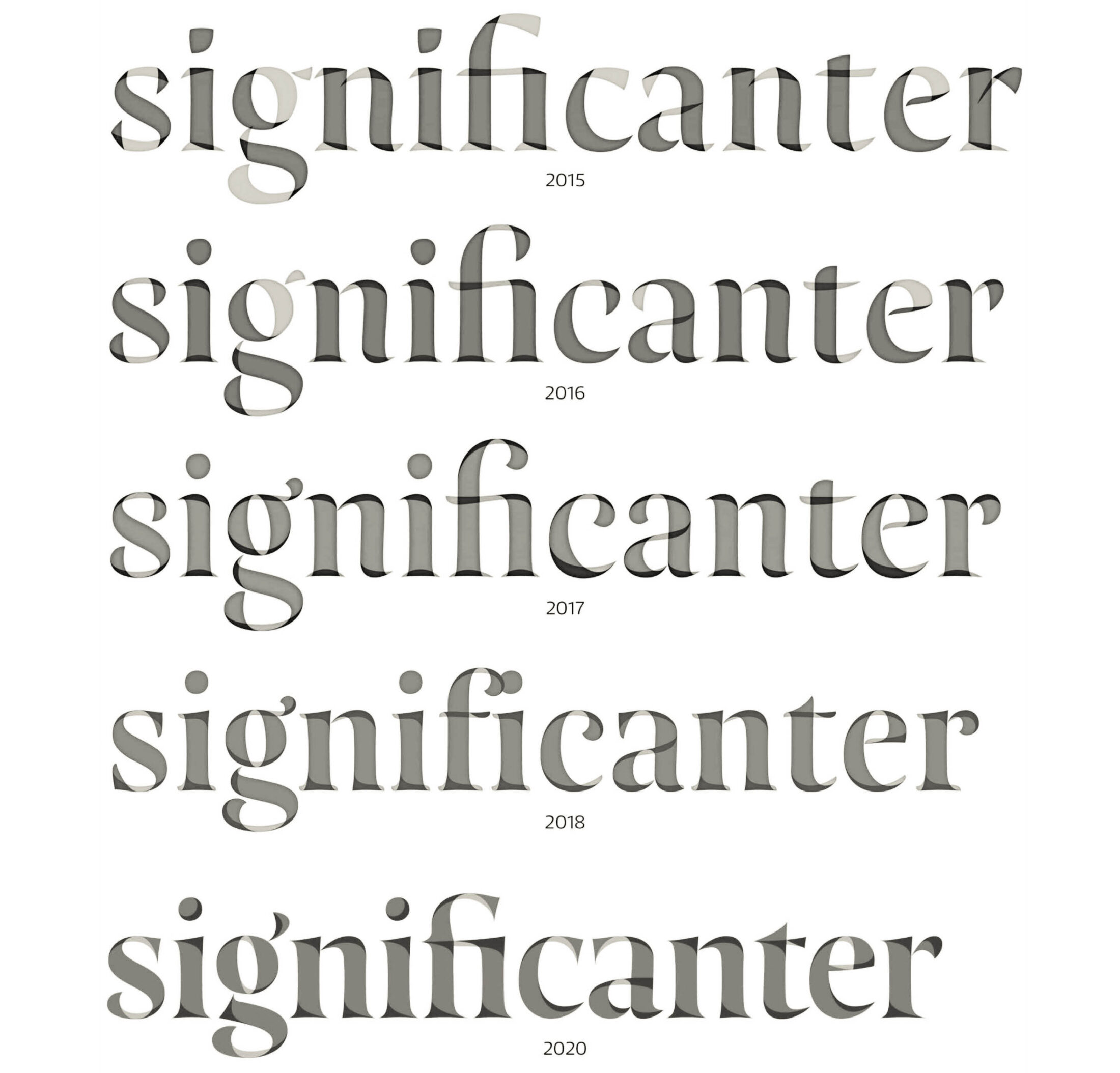
Die Evolution der Resonay von 2015 bis 2020. Hier kann man gut sehen, wie sie sich von unausgewogenen Formen zu einem klaren und glatten Design mit durchdachter Konstruktion entwickelt hat. Von trendigen, eckigen Formen, über barocke Locken bis hin zur Raffinesse der Renaissance.
Immer mehr
Wie wäre es, wenn der Base-Layer auch für sich funktionieren würde?
Die Umsetzung würde für mich zwar einen großen Aufwand, jedoch auch einen erheblichen Vorteil für die spätere Nutzung bedeuten. Der Base-Layer sah mit seinem hohen Kontrast wirklich elegant aus und es wäre eine Schande, wenn dieser nur mit der Cover-Version zusammen funktionieren würde. Aber wie sollte ich dann die Querstriche vom f und t lösen? Mit zwei sich in verschiedenen Richtungen kreuzenden Strichen fühlte es sich falsch an und zerstörte die gesamte Logik. Und wie sollte ich mit den Ligaturen, Versalien und allem anderen umgehen, was ich bereits gestaltet hatte?
Ich habe es nicht genau berechnet, aber grob überschlagen hat dieser Prozess ein halbes Jahr der Entwicklung von Resonay gekostet.

Wie kann das Problem der Querstriche in f und t gelöst werden, so dass der Base-Layer unabhängig funktioniert? Die gesamten Querstriche konnten nicht in den Cover-Layer, ohne ein wichtiges Detail im Base-Layer zu verlieren. Sie ganz aus dem Cover-Layer wegzulassen kam auch nicht in Frage. Die Vorlage oben, schien die beste Lösung zu sein.
Serifen und wiederholte Dynamik
In dem Moment, als ich die Script Version der Schrift hinter mir gelassen hatte, begann ich zu überlegen, wie die Serifen im Cover-Layer aussehen könnten.
Es waren einfach zu viele Möglichkeiten. Wie also die richtige wählen? Mit der Zeit entschied ich mich für eine harmonische Verbindung vom Stamm zur Serife, mit ein wenig Asymmetrie. Da meine 2018er Version zu fragmenthaft war, wollte ich sie vereinfachen: Ich kopierte die geschwungene Form aus dem Base-Layer und fügte eine dynamische Linie hinzu, um die breiteste Stelle mit der Serife zu verbinden. Diese dynamischen, kreisrunden Formen, die das Innen und Außen miteinander verbinden, erinnern an die eleganten Effekte des Penrose-Dreiecks.

Eine weitere, freiwillige Komplikation
Mir fiel auf, dass dieser Penrose-Effekt eine attraktive Wirbelbewegung in die Zeichen brachte. Aber gehen wir noch einen Schritt weiter: Was, wenn die Richtung des Wirbels beeinflusst werden könnte?
Klar, ich wollte zwei Versionen machen – eine von innen nach außen und eine eben andersherum...
Wichtiger als die Richtung des Wirbels war die Eingliederung in das Zeichen an sich. Abgesehen davon, dass neue Druckvorlagen benötigt wurden, führte das Hinzufügen eines neuen Masters, um die Drehrichtung zu ändern, zu Problemen. So brach z.B. im o die leicht gekippte Achse aufgrund der falschen »Wirbelrichtung«. Ich beschloss also, jedes Zeichen in sich so dynamisch zu gestalten, dass es seinem natürlichen Erscheinungsbild entspricht.

Idee mit Steuerung der Wirbelrichtung. Letztlich wurde diese Variante jedoch aufgrund der übermäßigen Komplexität einiger Funktionen nicht umgesetzt.
Von FontLab zu Glyphs-App
Etwa das erste Drittel von Resonay’s Entwicklung fand in FontLab statt. Aber nach einer Weile konnte ich die Pixel-Zeichen auf meinem Retina-Display nicht mehr sehen und wechselte zu Glyphs. Manche Zeichen mussten komplett neu gezeichnet werden, da FontLab mit der Interpolation anders umgeht.
Anfangs zeichnete ich den Base-und den Cover-Layer gleichzeitig in einer Datei, um sie später wieder manuell in zwei Dateien aufzuteilen. Dank Jakob habe ich später herausgefunden, wie die Layer in Glyphs funktionieren, so dass es möglich war, wieder zu einer Datei mit unterschiedlichen Ebenen zurückzukehren, was eine besserer Kontrolle brachte. Auch wenn es etwas dauerte, bis ich richtig in Glyphs drin war, habe ich ein paar Tricks gelernt, die ich vorher nicht kannte.

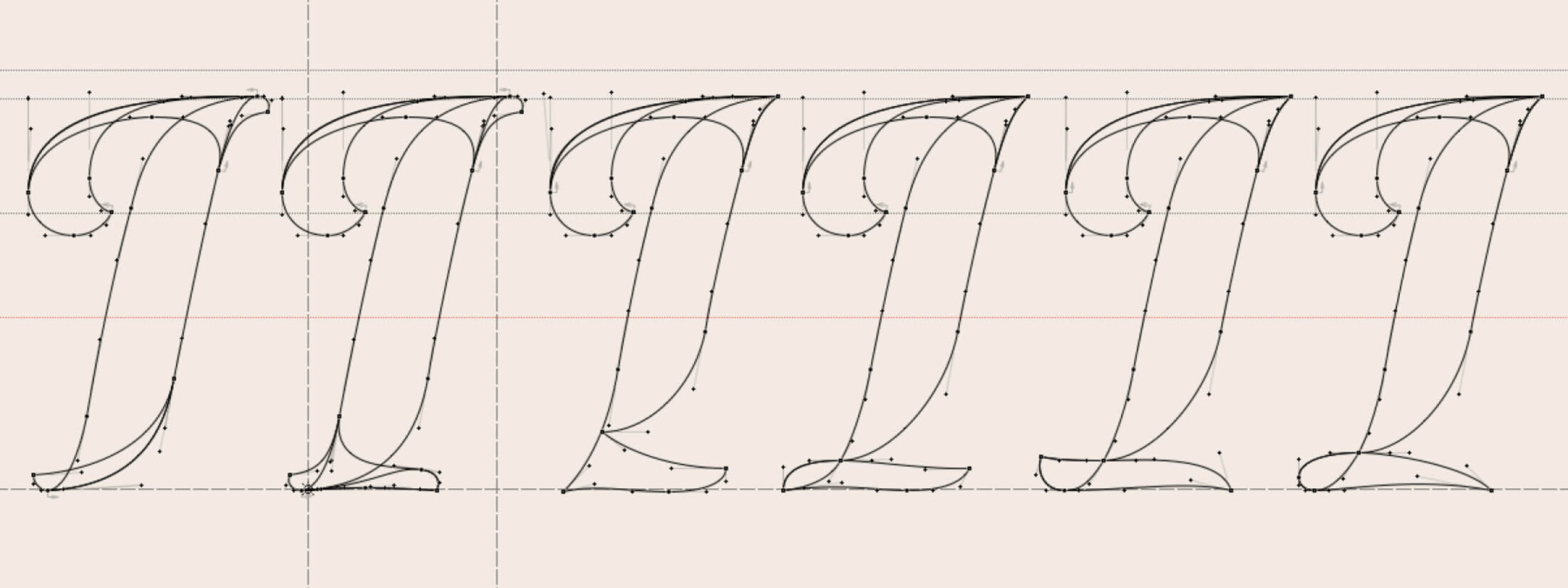
Die Kursive Version vom I in FontLab.
Per aspera ad astra
Der Anspruch, eine Schrift ohne genaues, historisches Vorbild zu entwickeln, legt einem Hindernisse in den Weg und verlangt, dass man diese alleine überwindet. Obwohl ich eine venezianische Antiqua im Kopf hatte, führte mich die Komplexität der Layer Designs zu neuen Ideen. Striche/Stämme/Formen auf zwei Ebenen zu teilen ist eine subjektive Angelegenheit, denn es gibt unendlich viele Möglichkeiten. Ständig vergleicht man und ganz wichtig – ständig findet man neue! Ich definierte mein »Design-Space« daher wie folgt:
- visuell so attraktiv wie möglich
- keine geraden Vektoren
- kalligrafische Konstruktion, die sonst oft versteckt bleibt, wird deutlich

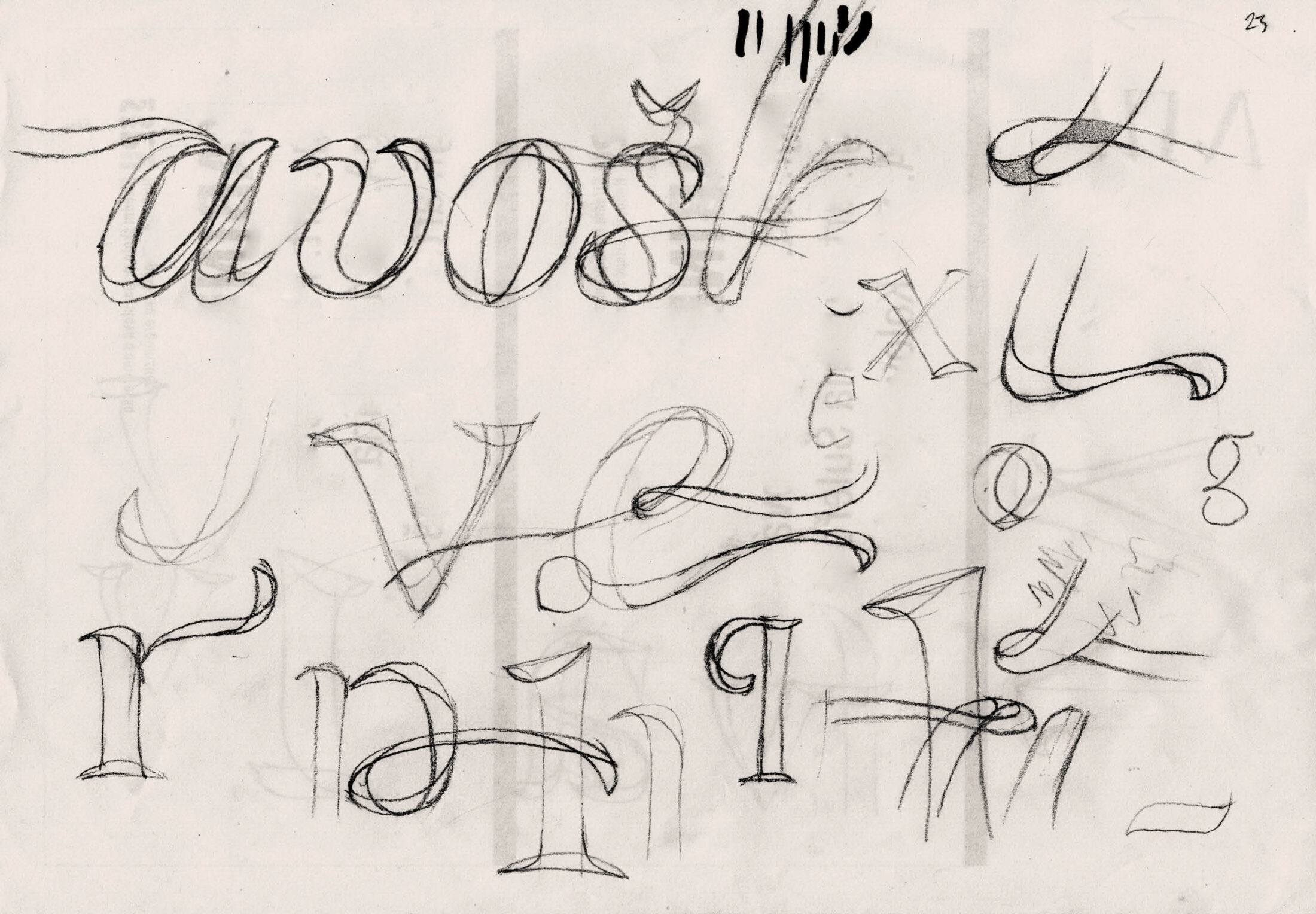
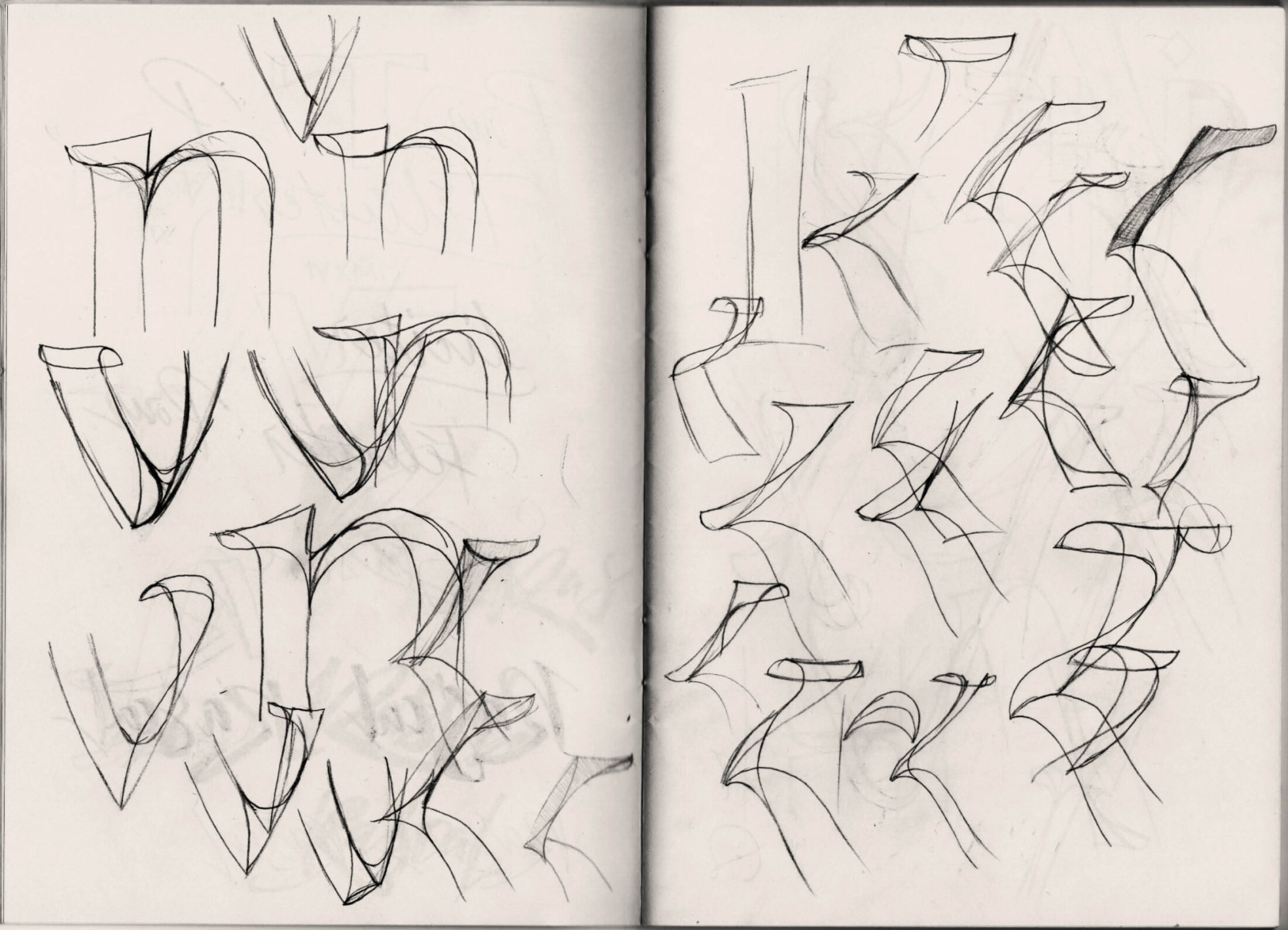
Bei so vielen Optionen für das k, ist es nicht einfach sich zu entscheiden. Je länger man drauf schaut, umso mehr Varianten werden möglich...
Bei so vielen Möglichkeiten, ist es einfach sich in der Komplexität zu verlieren und dem Font die Kraft zu rauben. Das bemerkte ich in der 2018er Version: Das Design musste etwas abgemildert werden, zu viele Kurven ließen den Geist der Schrift verblassen. Die Lösung war es, ein paar Outlines zwischen den Layern anzugleichen, sodass die Fragmente sich optisch besser zu einem harmonischen Ganzen verbinden. Weniger ist mehr!
Wie kommt es zum Namen?
Ich mag Namen, die schon auf den Font eingehen. Er muss nicht unbedingt die schönsten Zeichen der Schrift beinhalten oder zeigen wo sie entstanden ist, aber es ist notwendig einen logischen Namen zu finden, welcher im besten Fall die Atmosphäre festhält.
Anfangs versuchte ich es mit »-ant« als Endung, um eine Verbindung zur Antiqua zu bekommen und Resonay’s historischen Hintergrund zu beleuchten. Daran hielt ich lange fest. Ich denke, ich schrieb fast 150 Namen mit dieser Endung runter. Manche etwas zu durchgeknallt, andere ziemlich nützlich.

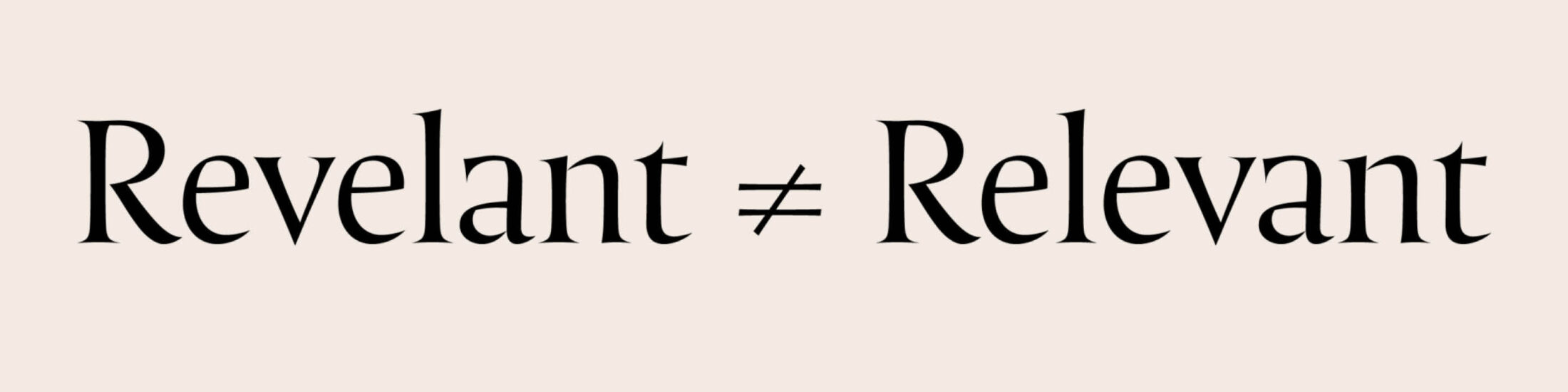
Am Ende wählte ich »Revelant«. Der Name schien alles zu erfüllen und klang etwas wie der Name eines mythischen Helden. »Revel« bedeutet im Englischen Unterhaltung, Spaß und Feiern, wobei »revelation« für Enthüllung, Entdeckung und Finden steht und enthält wie oben beschrieben meine Lieblingsendung »-ant« von Ant-iqua. Aber irgendwie dachten alle ich rede von »Relevant«, was mich störte und nicht wirklich passend war.
In Absprache mit Nils, entschied ich mich, die Schrift neu zu benennen. Die Endung »-ant« schien ausgelutscht zu sein, aber eine künstlerische Prägung führte mich zu dem schönen, einfachen Namen »Portray«. Aber es gab schon eine andere Schrift mit dem Namen »Portrait«, was zwar nur ähnlich ist, aber gleich klingt – wieder nichts. Am Ende wurde es Resonay, das klingt originell und beinhaltet einen Weckruf, der die Atmosphäre der Schrift widerspiegelt.
Was ich dabei gelernt habe
Schriftgestaltung ist für Menschen. Aber wenn Menschen dein Design nicht verstehen, dann sind weder sie noch das Design doof. Vielleicht liegt es einfach daran, dass man als Designer:in nicht genug kritischen Abstand genommen hat und etwas zu kompliziertes gemacht hat. Die heutige Technologie macht das einfach – die Möglichkeiten werden immer größer, wodurch die Fonts schnell ziemlich komplex werden. Dabei kommt oft der Punkt, an dem die Komplexität die praktischen Anwendungsmöglichkeiten der Nutzenden überschreitet. Dies könnte als künstlerischer Fehler angesehen werden, weil die vielen Ideen des Designers nicht nur überflüssig sind, sondern auch der Usability schadet. Das passiert wahrscheinlich immer, wenn man zu lange an etwas arbeitet... Wie auch immer, so lange an etwas zu arbeiten und das Design gleichzeitig modern zu halten, ist eine Herausforderung für jede:n Designer:in.